Today at HubSpot, we're celebrating one of the key components of our success: Our Partners. Marking the second annual Partner Day, HubSpot is playing host to over 200 HubSpot Partners for a day filled with panels, presentations, and a host of other content geared towards inbound marketing. To show our appreciation, we've also decided to align this event with one of our BIGGEST LAUNCH DAYS OF THE YEAR!
We're excited to unveil a number of new products and improvements to existing products that we've been cooking up over the last few months. Two of these announcements are particularly relevant for designers and developers. Designed to give you more control over the power of HubSpot's COS, we're releasing HubL documentation and updates to Smart Content functionality.
HubL Documentation
It can be a real pain to learn the ins-and-outs of a new markup language, requiring a designer or developer to dedicate an abundance of time to building their fluency. We know that time that is precious and it's often hard to find time to set aside to increase our knowledge base on top of our regularly assigned duties. That's why today, we're taking the complexity out of HubL, the underlying syntax used in COS templates.
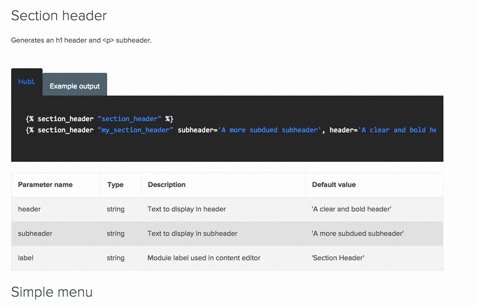
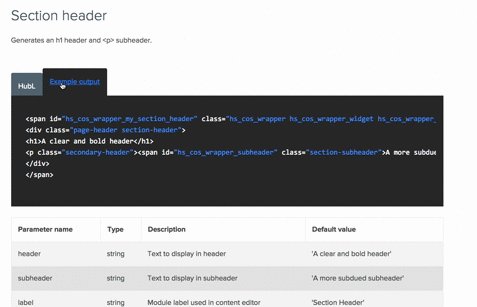
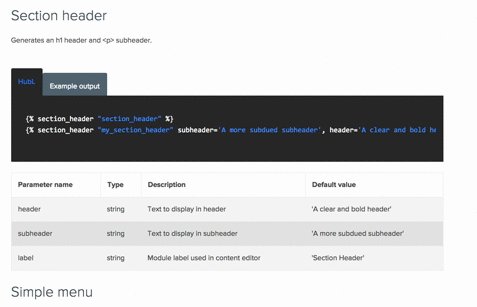
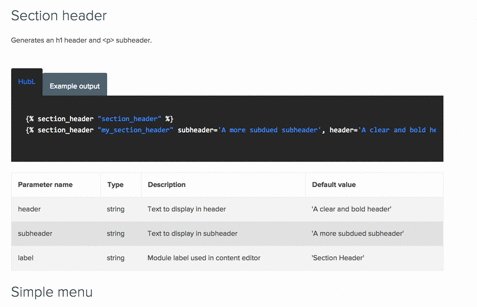
The HubL Documentation page serves as a comprehensive reference guide of the syntax and the available parameters for all HubL modules. If you'd like an explanation of the module tag syntax and a list of globally supported parameters, check out this article.

Each module type on this page contains a sample of the basic syntax, as well as an example with parameters and code output.
Smart Content
Smart Content enables you to personalize your website to the type of visitor on your page. Today, we're expanding the personalization possibilities with the following updates.
Smart HTML Modules
Now, you can go beyond relying on Rich Text modules for your Smart Content. With Smart HTML modules, you can adapt every aspect of your website to the visitor. Let's say you wanted to show a different slide-in CTA of related e-books to different personas. By using Smart HTML modules, you could simply add that script into the module and target the different persona lists. The ways to use Smart HTML Modules to customize your site are endless, so we're interested in hearing how you'll use them in the comments.
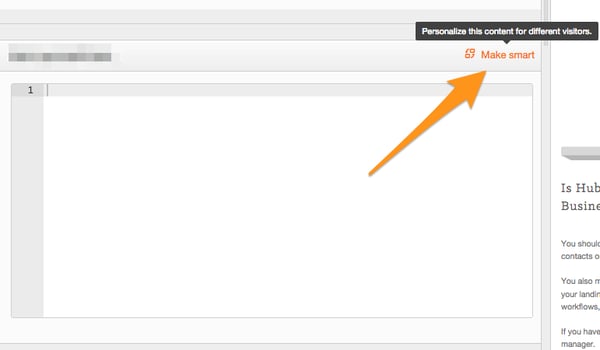
How does it work?
Navigate to the HTML modules on landing pages or site pages and click "Make Smart" to customize:

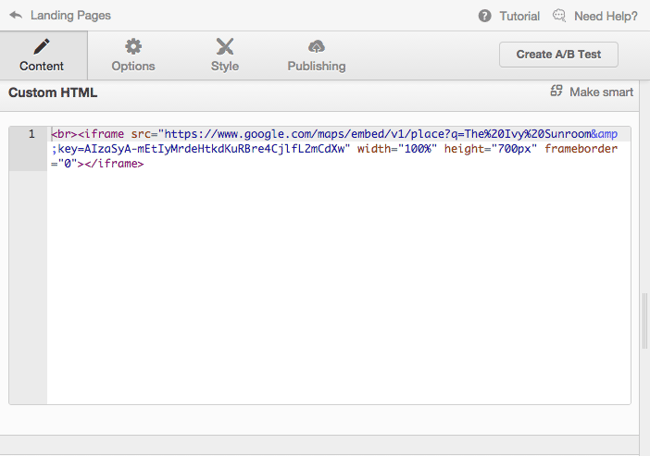
Then, customize your HTML module to best suit your needs:

Template Level Smart Content
Traditionally, a lot of leg work and time goes into customizing and personalizing your pages across your entire website. That's no longer the case. Now, with Template-Level Smart Content, you can add the same Smart Content Module to multiple pages, all in one drag-and-drop. This new feature allows you to make any Rich Text or Custom HTML Modules smart.
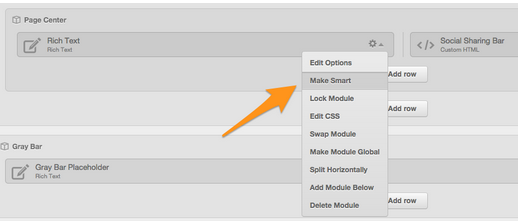
How does it work?
Navigate to Design Manager and edit any template with a Rich Text module. By clicking the gear in the module, you'll see the option to choose Make Smart to add Smart Content to that template.

Smart Icons
As an added bonus, we've added Smart Icons next to pages with Smart Content in the landing pages or site page dashboards to make it easy to see which pages are personalized.
![]()
Please note that Smart Content and related updates are available to any HubSpot Professional or Enterprise customer. Only a Basic customer? Never fear! You can try Professional for free for 30 days. For more on other Smart Content updates, please see HubSpot Academy Customer's Blog; for an overview on Smart Content, visit the HubSpot Academy Knowledge Article.
What do you think of these HubSpot updates? How would you use Smart Content HTML Modules? Let us know in the comments!