Website redesign is broken. Between months spent on planning and design to building content in a live environment there has to be an easier way. Right?
While the planning and strategy phases of website redesign are crucial in making your inbound marketing engine run, it can also be improved for designers and developers. That's why we've been working on a brand new staging environment to help you streamline the process of redesigning a website. This tool is now available to all customers with the HubSpot Website Platform.
Staging Environment
One of the main problems with website redesigns is updating live website content on individual pages. What happens when you redesign one hundred pages but forget to publish a few? Or when a design change is made on a live page but not all the others? There's certainly room for improvement here.
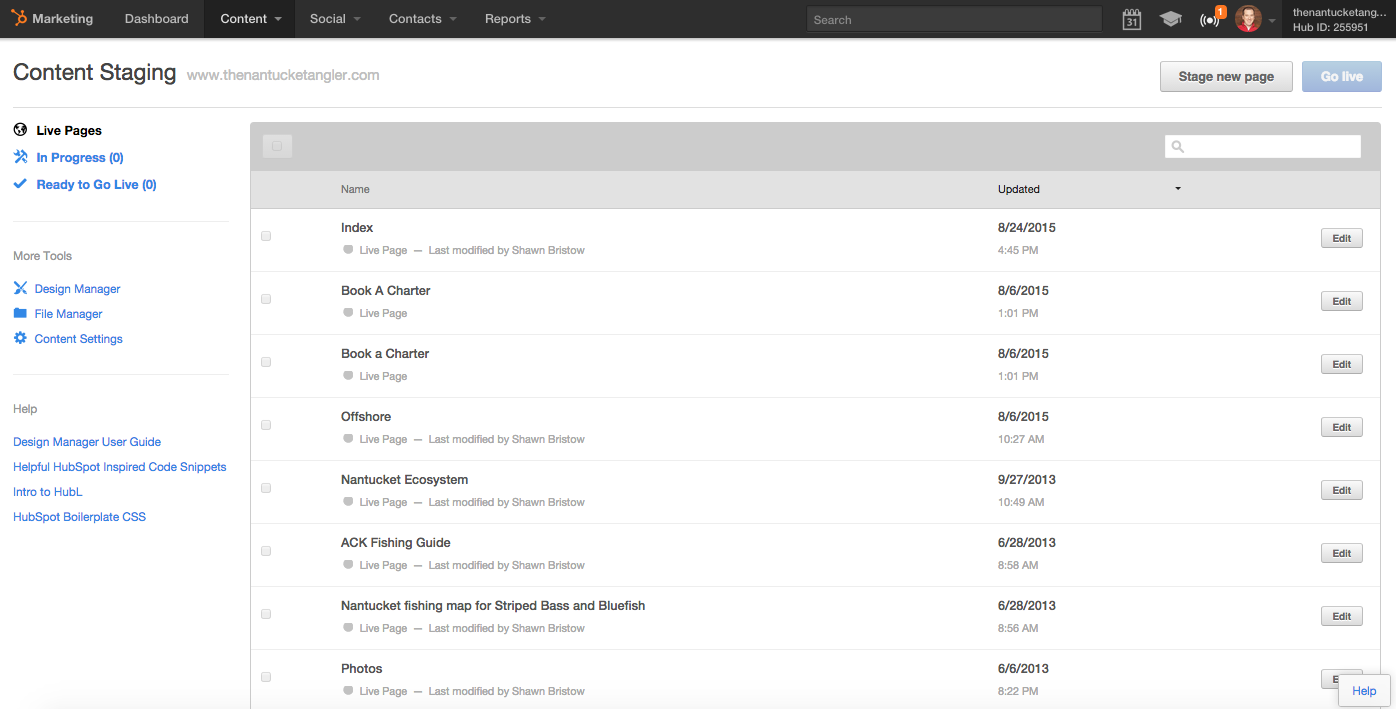
That's what we're happy to introduce a staging environment based on your primary website domain that's connected to HubSpot. The staging environment will pull in a list of all website and landing pages associated with your domain and give you a list of all your live pages. In staging you can edit and update individual pages or the entire website and publish it to the staging domain for review before taking it live.
Even better? Push a single-button within the staging environment to review your changes, then publish all of your redesigned (and new) pages live instantly.

To get started using the staging environment, login to your HubSpot account and follow the instructions below:
1. Go to Content > Content Settings.
2. Click Content Staging in the menu on the left
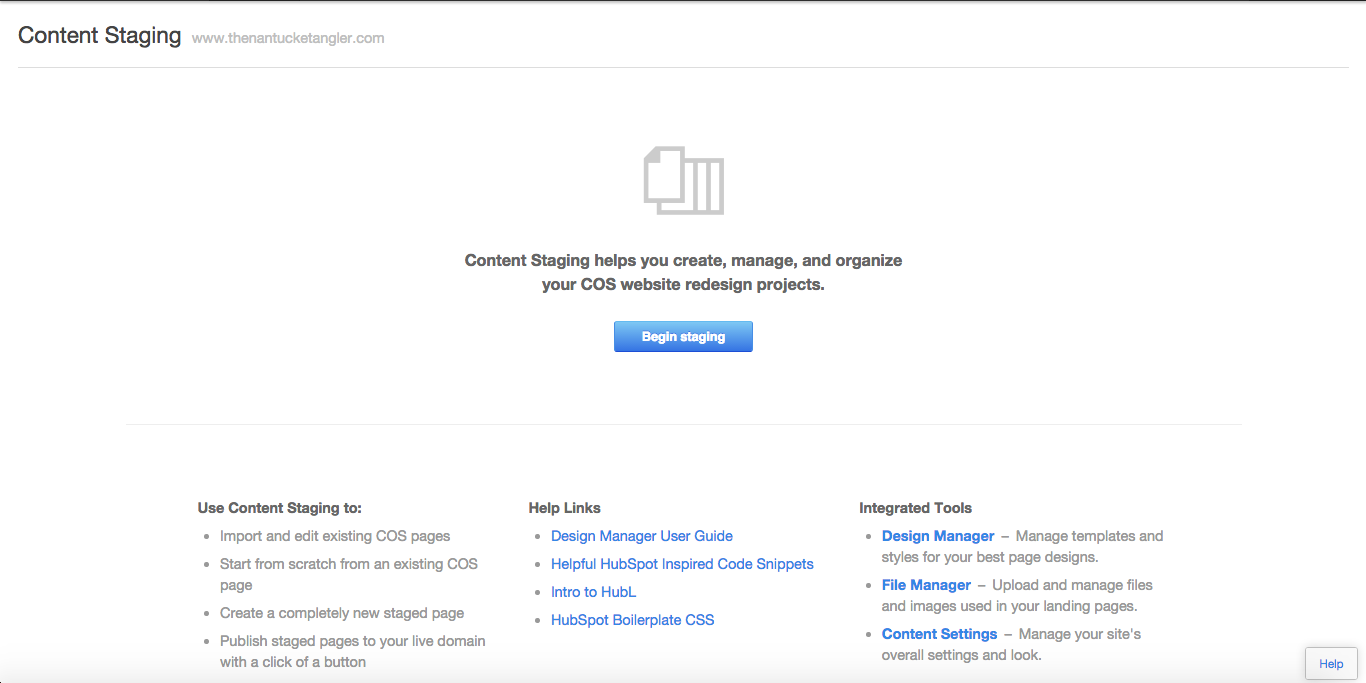
3. Click Begin Staging. Doing this will take a snapshot of your existing website and Landing Pages within HubSpot.

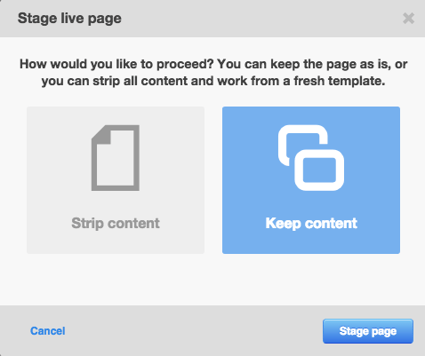
After you click begin staging and your website is staged, you can begin to edit pages which will automatically move them into the "in progress" category. When you choose to edit a page, you will be presented with two options:

If you choose strip content it will remove all content from the page and let you work from a fresh page. If you choose to keep the content the page will be a mirror image of your live page.
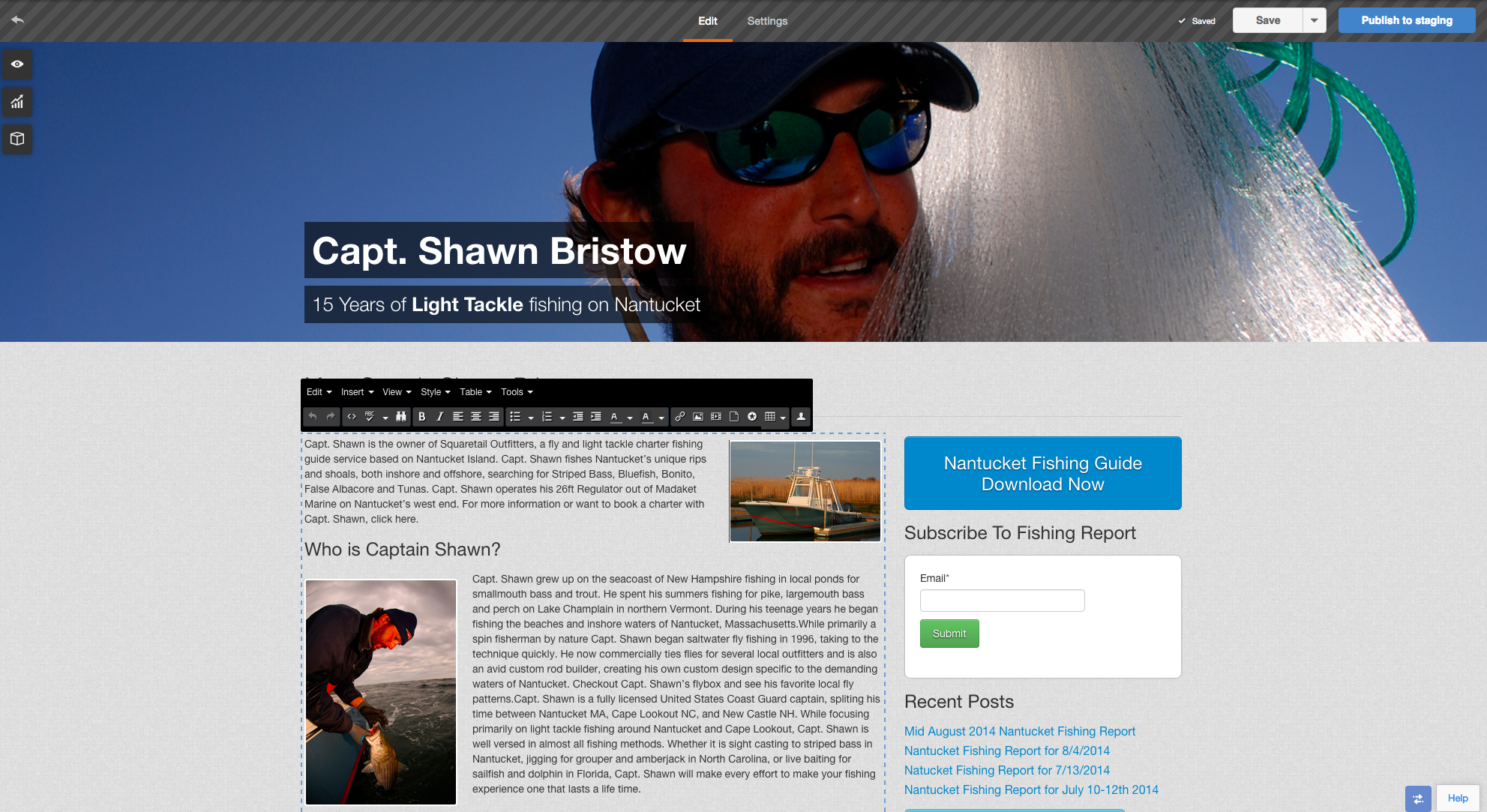
 When you begin to edit a staged page you will be in the same familiar inline editor. One of the key visual differences between the staging environment and working on live content is the stripped part at the top and blue button which allows you to publish to the staging server. After you are done editing or rebuilding the website page, publish to staging which will not make this page live but will place it into the final-step, ready to go live.
When you begin to edit a staged page you will be in the same familiar inline editor. One of the key visual differences between the staging environment and working on live content is the stripped part at the top and blue button which allows you to publish to the staging server. After you are done editing or rebuilding the website page, publish to staging which will not make this page live but will place it into the final-step, ready to go live.

After you are done and ready to take your new website or new pages live, select the pages you want to publish and click the blue Go Live button. After doing so, HubSpot will automatically check for any potential URL conflicts and conduct a brief review process to ensure your pages are ready to go.
Note: once you begin editing a page within the staging environment, any changes made to the live-version of your webpage will not be reflected within the staging environment.
The staging environment is available to all customers who purchase the HubSpot Website Platform.






