The HubSpot CLI connects your local development tools to HubSpot, allowing you to develop on the HubSpot CMS with version control, your favorite text editor, and various web development technologies.
If you're new to developing on HubSpot, check out our quick start guide where you'll walk through installing the CLI all the way to publishing a live page.
Quick start to CMS Hub development
Use this guide as a reference for the available commands and file formatting options for HubSpot's local development tooling. For a walkthrough of how to use these tools, see the getting started with local development tutorial.
If you prefer, you can use Yarn by running commands with the yarn prefix.
Shows all commands and their definitions. To learn more about a specific command, add --help to the end of the command.
hs helpYou can install HubSpot local development tools either globally (recommended) or locally. To install the HubSpot tools globally, in your command line run the command below. To install locally, omit -g from the command.
xxxxxxxxxxnpm install -g @hubspot/cliTo install the tools only in your current directory instead, run the command below. You do not need to install locally if you already have the CLI installed globally.
xxxxxxxxxxnpm install @hubspot/cliGetting an EACCES error when installing? See NPM Resolving EACCESS permissions errors when installing packages globally.
The CLI is updated regularly. To upgrade to the latest version of the local tools, run:
xxxxxxxxxxnpm install -g @hubspot/cli@latestThe following commands enable you to authenticate HubSpot accounts with the CLI so that you can interact with the account. If you haven't yet authenticated an account with the CLI, you'll first run hs account auth to create a centralized configuration file at the root of your working directory, ~/.hscli/config.yml. This file will contain the authentication details for any connected HubSpot accounts. The rest of the commands will update that file.
Learn more in the Getting started with local development guide.
Creates a config.yml file at the root of your home directory (i.e., ~/.hscli/config.yml), and sets up authentication for an account. If you're adding authentication for a new account to an existing config file, run the auth command. When prompted for a name to use for the account, the name can't contain spaces.
xxxxxxxxxxhs account auth [flags]Flags
| Flag | Description |
|---|---|
--account | The specific account name to authenticate using the CLI. To get a full list of accounts, use the hs accounts command. |
Prior to version 7.4 of the CLI, configuration was stored within a hubspot.config.yml file, or multiple versions of this file if you were developing for multiple accounts. With the latest version of the CLI, one central config file, ~/.hscli/config.yml, is used to manage all account configuration via the hs account auth command.
If you have an existing hubsport.config.yml config file, you can migrate over to the new central config file by running the following command:
xxxxxxxxxxhs config migrate [--flags]Flags
| Flag | Description |
|---|---|
--config | Specify a path to an existing config file that should be used to migrate over to the new global config file. By default, the command will prompt you to migrate a deprecated config file in the current working directory to the new global config. |
--force | By default, if conflicting values are detected between a deprecated config file and a global config file, you'll be prompted to choose which value will be migrated over to your global config. You can bypass these prompts ahead of time by providing the --force flag. |
If you want to override the default account in the ~/.hscli/config.yml global config file, you can run the following command in any directory:
xxxxxxxxxxhs account create-overrideThe command will create an .hsaccount file in your current working directory. This file will list a single account from your global config that will act as youor default account for the current directory, along with any subsdirectories and files. If needed, you can use the hs account remove-override command to remove this file from your current working directory.
Please note:
Starting from version 7.4 of the CLI, the new hs account auth command provides an alternative way to manage configuration in a single, global config file instead of using multiple hubspot.config.yml files created using the hs init command. Although the hs init command is still supported, it's recommended that you switch to using hs account auth instead.
Creates a hubspot.config.yml file in the current directory and sets up authentication for an account. If you're adding authentication for a new account to an existing config file, run the auth command. When prompted for a name to use for the account, the name can't contain spaces.
xxxxxxxxxxhs init [flags]Flags
| Flag | Description |
|---|---|
--auth-type | The authentication protocol to use for authenticating your account. Supported values are personalaccesskey (default) and oauth2. |
--account | The specific account name to authenticate using the CLI. To get a full list of accounts, use the hs accounts command. |
Generate authentication for a HubSpot account using a personal access key. You can generate your access key here. If you already have a hubspot.config.yml file you can use this command to add credentials for additional accounts. For example you might use your sandbox account as a development environment. When prompted for a name to use for the account, the name can't contain spaces.
xxxxxxxxxxhs auth [flags]Flags
| Flag | Description |
|---|---|
--auth-type | The authentication protocol to use for authenticating your account. Supported values are personalaccesskey (default) and oauth2. |
--account | The specific account name to authenticate using the CLI. To get a full list of accounts, use the hs accounts command. |
Lists the name, ID, and auth type for the each account in your config file. If you're not seeing the accounts you expect, you may need to run the auth command to add accounts to your config file.
xxxxxxxxxxhs accounts listSet the default account in your config file.
xxxxxxxxxxhs accounts use accountNameOrID| Parameter | Description |
|---|---|
accountNameOrID | Identify the new default account by its name (as set in the config file) or ID. |
Removes an account from your config file.
xxxxxxxxxxhs accounts remove accountNameOrID| Parameter | Description |
|---|---|
accountNameOrID | Identify the account to remove by its name (as set in the config file) or ID. |
Removes any deactivated HubSpot accounts from your config file.
xxxxxxxxxxhs accounts cleanUsing the CLI, you can interact with the developer file system, which is the file system in the Design Manager. These commands enable you to create new assets locally, such as modules and themes, upload them to the account, list files in the HubSpot account, or download existing files to your local environment.
List files stored in the developer file system by path or from the root. Works similar to using standard ls to view your current directory on your local machine.
xxxxxxxxxxhs ls [path]hs list [path]Arguments
| Argument | Description |
|---|---|
destOptional | Path to the remote developer file system directory you would like to list files for. If omitted, defaults to the account root. |
Fetch a file, or directory and its child folders and files, by path. Copies the files from your HubSpot account into your local environment.
By default, fetching will not overwrite existing local files. To overwrite local files, include the --overwrite flag.
xxxxxxxxxxhs fetch --account=<name> <src> [dest]hs filemanager fetch --account=<name> <src> [dest]Arguments
| Argument | Description |
|---|---|
srcRequired | Path in HubSpot Design Tools |
destOptional | Path to the local directory you would like the files to be placed, relative to your current working directory. If omitted, this argument will default to your current working directory. |
Flags
| Options | Description |
|---|---|
--account | Specify an accountId or name to fetch fromSupports an alias of --portal for backward compatibility with older versions of the CLI. |
--overwrite | Overwrite existing files with fetched files. |
--mode | Specify if fetching a draft or published version of a file from HubSpot. Click here for more info |
Upload a new local asset to your HubSpot account. Changes uploaded through this command will be live immediately.
xxxxxxxxxxhs upload --account=<name> <src> <dest>hs filemanager upload --account=<name> <src> <dest>Arguments
| Argument | Description |
|---|---|
srcRequired | Path to the local file, relative to your current working directory. |
destRequired | Path in HubSpot Design Tools, can be a net new path. |
Flags
| Options | Description |
|---|---|
--account | Specify a accountId or name to fetch from.Supports an alias of --portal for backward compatibility with older versions of the CLI. |
--mode | Specify if uploaded files are published in HubSpot. See "modes" for more info. |
--clean | An optional flag that will delete the destination directory and its contents before uploading. |
Please note:
If you use the --clean flag, any associated global content configured using the global content editor will be reset to the defaults defined in your global partials.
Subcommands
| Subcommands | Description |
|---|---|
filemanager | Uploads the specified src directory to the File Manager, rather than to the developer file system in the Design Manager.Note: Uploaded files will be set to public, making them viewable by anyone with the URL. See our help documentation for more details on file visibility settings. |
Watch your local directory and automatically upload changes to your HubSpot account on save. Any changes made when saving will be live immediately.
Keep the following in mind when using watch:
- Deleting watched files locally will not automatically delete them from HubSpot. To delete files, use
--remove. - Renaming a folder locally will upload a new folder to HubSpot with the new name. The existing folder in HubSpot will not be deleted automatically. To delete the folder, use
--remove.
xxxxxxxxxxhs watch --account=<name> <src> <dest>Arguments
| Argument | Description |
|---|---|
srcRequired | Path to the local directory your files are in, relative to your current working directory. |
destRequired | Path in HubSpot Design Tools, can be a net new path. |
Flags
| Flag | Description |
|---|---|
--account | Specify a accountId or name to fetch fromSupports an alias of --portal for backward compatibility with older versions of the CLI. |
--mode | Specify if uploaded files are published or saved as drafts in HubSpot. Learn more about using modes. |
--initial-upload | Upload the directory before watching for updates. Supports an alias of -i. |
--remove | Will cause watch to delete files in your HubSpot account that are not found locally. |
--notify= | log to specified file when a watch task is triggered and after workers have gone idle. |
Moves files within the developer file system from one directory to another. Does not affect files stored locally.
xxxxxxxxxxhs mv --account=<name> <src> <dest>Arguments
| Argument | Description |
|---|---|
srcRequired | Path to the remote developer file system directory your files are in. |
destRequired | Path to move assets to within the developer file system. |
Flags
| Flag | Description |
|---|---|
--account | Specify a accountId or name to move files within. Supports an alias of --portal for backward compatibility with older versions of the CLI. |
Creates the folder/file structure of a new asset.
xxxxxxxxxxhs create <type> <name> [dest]Arguments
| Argument | Description |
|---|---|
typeRequired | Type of asset. Supported types include: |
nameRequired | The name of the new asset. |
destOptional | The destination folder for the new asset, relative to your current working directory. If omitted, this will default to your current working directory. |
Deletes files, or folders and their files, from your HubSpot account. This does not delete the files and folders stored locally. This command has an alias of rm.
xxxxxxxxxxhs remove --account=<name> <path>Arguments
| Argument | Description |
|---|---|
pathRequired | The path of the file or folder in HubSpot's developer file system. |
Flags
| Flag | Description |
|---|---|
--account | Specify a accountId or name to remove a file from.Supports an alias of --portal for backward compatibility with older versions of the CLI. |
You can include a .hsignore file to specify files that should not be tracked when using the CLI. This file functions similar to how .gitignore files work. Files matching the patterns specified in the .hsignore file will not be uploaded to HubSpot when using the upload or watch commands.
By default there are some rules HubSpot automatically enforces. There is no way to override these defaults.
The following are always ignored:
hubspot.config.yml/hubspot.config.yamlnode_modules- dependencies.*- hidden files/folders*.log- NPM error log*.swp- Swap file for Vim stateIcon\\r- Mac OS custom Finder icon__MACOSX- Mac resource fork~Linux Backup fileThumbs.db- Windows image file cacheehthumbs.db- Windows folder config fileDesktop.ini- Windows custom folder attribute information@eaDir- Windows Synology diskstation "hidden" folder where the server stores thumbnails.
xxxxxxxxxx# ignore all files within a specific directory/ignore/ignored# ignore a specific file/ignore/ignore.md# ignore all .txt files*.txt# ignore all log files - useful if you commonly output serverless function logs as files.*.logWhen developing a theme, you can run hs theme preview in the theme's root directory to render a live preview of your changes without uploading files to the account. The preview will run on a local proxy server at https://hslocal.net:3000/.
Once run, this command will run a watch process so that any saved changes are rendered in the preview.
Please note:
To allow the local server to run on https, HubSpot must generate a self-signed SSL certificate and register it with your operating system. This will require entering your sudo password.
xxxxxxxxxxhs theme preview <src> <dest>Arguments
| Argument | Description |
|---|---|
srcRequired | Path to the local file, relative to your current working directory. This command should be run in the theme's root directory.. |
destRequired | The path for the preview. This can be any value, and is only used internally and for display purposes on the preview page. |
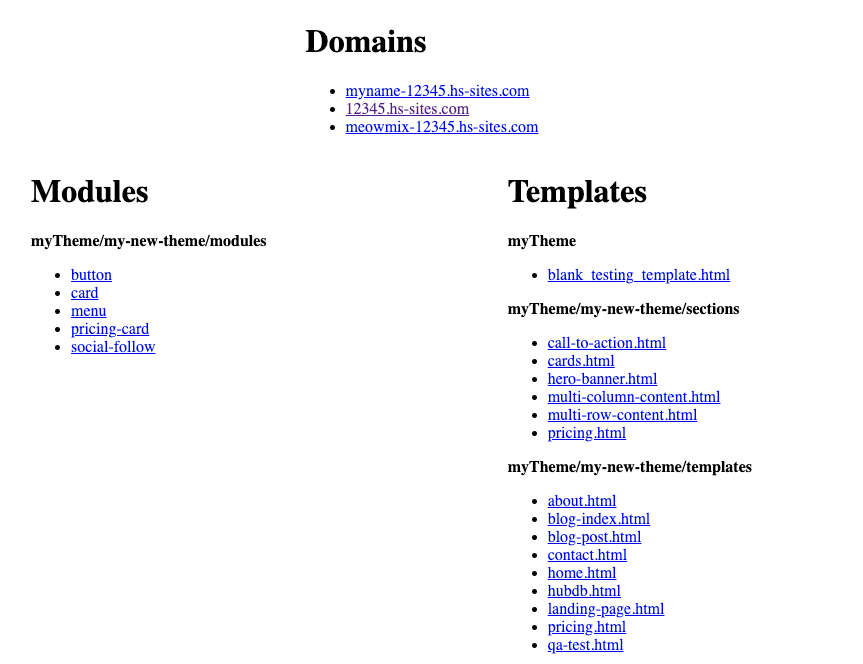
The main page at https://hslocal.net:3000/ will display a list of your theme's templates and modules, all of which can be individually previewed by clicking the provided links. You'll also see a list of the account's connected domains, which you can use to preview content on specific domains. The domain will be prepended to the hslocal.net domain.
The HubDB commands are currently in Developer Preview. They are available to use now but understand they are subject to change. Developer previews are subject to our developer beta terms.
Use these commands to create, delete, fetch, and clear all rows of a HubDB table. The HubSpot account must have access to HubDB to use these commands.
Create a new HubDB table in the HubSpot account.
xxxxxxxxxxhs hubdb create --path [path] --account [account]Flags
| Flag | Description |
|---|---|
--pathRequired | The local JSON file to use to generate the HubDB table. |
--account | Specify a accountId or name to create HubDB in. Supports an alias of --portal for backward compatibility with older versions of the CLI. |
Download a HubDB table's data to your local machine.
xxxxxxxxxxhs hubdb fetch <table-id> <dest>Arguments
| Argument | Description |
|---|---|
table-idRequired | HubDB table id found in the HubDB dashboard. |
dest | The local path destination to store the hubdb.json file. |
When you fetch a HubDB the data is stored as tablename.hubdb.json. When you create a new table you must specify a source JSON file. Below is an example of a table in JSON format.
xxxxxxxxxx// store_locations.hubdb.json{ "name": "store_locations", "useForPages": true, "label": "Store locations", "allowChildTables": false, "allowPublicApiAccess": true, "dynamicMetaTags": { "DESCRIPTION": 3, "FEATURED_IMAGE_URL": 7 }, "enableChildTablePages": false, "columns": [ { "name": "name", "label": "Name", "type": "TEXT" }, { "name": "physical_location", "label": "Physical Location", "type": "LOCATION" }, { "name": "street_address", "label": "Street address", "type": "TEXT" }, { "name": "city", "label": "City", "type": "TEXT" }, { "name": "state", "label": "State", "options": [ { "id": 1, "name": "Wisconsin", "type": "option", "order": null }, { "id": 2, "name": "Minnesota", "type": "option", "order": null }, { "id": 3, "name": "Maine", "type": "option", "order": null }, { "id": 4, "name": "New York", "type": "option", "order": null }, { "id": 5, "name": "Massachusetts ", "type": "option", "order": null }, { "id": 6, "name": "Mississippi", "type": "option", "order": null }, { "id": 7, "name": "Arkansas", "type": "option", "order": null }, { "id": 8, "name": "Texas", "type": "option", "order": null }, { "id": 9, "name": "Florida", "type": "option", "order": null }, { "id": 10, "name": "South Dakota", "type": "option", "order": null }, { "id": 11, "name": "North Dakota", "type": "option", "order": null }, { "id": 12, "name": "n/a", "type": "option", "order": null } ], "type": "SELECT", "optionCount": 12 }, { "name": "phone_number", "label": "Phone Number", "type": "TEXT" }, { "name": "photo", "label": "Store Photo", "type": "IMAGE" } ], "rows": [ { "path": "super_store", "name": "Super Store", "isSoftEditable": false, "values": { "name": "Super Store", "physical_location": { "lat": 43.01667, "long": -88.00608, "type": "location" }, "street_address": "1400 75th Greenfield Ave", "city": "West Allis", "state": { "id": 1, "name": "Wisconsin", "type": "option", "order": 0 }, "phone_number": "(123) 456-7890" } }, { "path": "store_123", "name": "Store #123", "isSoftEditable": false, "values": { "name": "Store #123", "physical_location": { "lat": 32.094803, "long": -166.85889, "type": "location" }, "street_address": "Pacific Ocean", "city": "at sea", "state": { "id": 12, "name": "n/a", "type": "option", "order": 11 }, "phone_number": "(123) 456-7891" } } ]}Clear all of the rows in a HubDB table.
xxxxxxxxxxhs hubdb clear <tableId>Arguments
| Argument | Description |
|---|---|
tableIdRequired | HubDB table id found in the HubDB dashboard. |
Flags
| Flag | Description |
|---|---|
--account | Specify a accountId or name to clear HubDB rows from.Supports an alias of --portal for backward compatibility with older versions of the CLI. |
Deletes the specified HubDB table from the account. You will be prompted to confirm the deletion before proceeding. You can use the --force flag to bypass this confirmation.
xxxxxxxxxxhs hubdb delete <table-id>Arguments
| Argument | Description |
|---|---|
table-idRequired | HubDB table ID found in the HubDB dashboard. |
Flags
| Flag | Description |
|---|---|
--account | Specify a accountId or name to delete HubDB from. Supports an alias of --portal for backward compatibility with older versions of the CLI. |
--force | Bypass the confirmation prompt and immediately delete the table once the command is executed. |
Use these commands to create and debug serverless functions (CMS Hub Enterprise only).
Creates a serverless function using the create command. Running this command will guide you through the steps of creating the function, such as naming its parent and function file and defining its methods and endpoint path.
xxxxxxxxxxhs create functionPrints a list of all of the account's deployed functions, their endpoints, methods, the names of the secrets they use and last updated date.
xxxxxxxxxxhs functions ls --account=<name>hs functions list --account=<name>Arguments
| Argument | Description |
|---|---|
--account | The HubSpot account nickname from your hubspot.config. This parameter is required if you do not have a defaultAccount in your hubspot.config.Supports an alias of --portal for backward compatibility with older versions of the CLI. |
--json | Output JSON into the command line with data on all of the functions. The JSON data includes, portal id, function id, route, raw asset path, method, secrets, created and last modified dates. |
Prints a log from your serverless function. Displays any console.logs contained within your function after execution. Logs also include execution time. Logs are retained for 90 days.
xxxxxxxxxxhs logs <endpoint-name> --account=<name> --followArguments
| Argument | Description |
|---|---|
endpoint-nameRequired | The endpoint name as defined in your serverless.json file (not the path to the function file). |
--file | Output the logs to function.log. |
--follow | Tail the logs to get a live update as you are executing your serverless functions. |
--latest | Output only the most recent log. |
--account | The HubSpot account nickname from your hubspot.config. This parameter is required if you do not have a defaultPortal in your hubspot.config.Supports an alias of --portal for backward compatibility with older versions of the CLI. |
--compact | Hides log output. Returns success/error and execution time. |
--limit= | limit the amount of logs displayed in the output. |
If you receive this error: A server error occurred: WARNING: The logs for this function have exceeded the 4KB limit, your log is too large. This can be caused by trying to console log a very large object, or by a lot of separate console logs. To resolve this, reduce how much you're trying to log, hit your endpoint, then run the command again.
Add a secret to your account which can be used within serverless functions. After running the command you will be prompted to enter the secret's value.
To expose the secret to your function, update your serverless.json file with the secret's name, either to the specific endpoints you want to use it in or globally to make it available to all.
xxxxxxxxxxhs secrets add <secret-name>Arguments
| Argument | Description |
|---|---|
secret-nameRequired | Name of the secret to add. |
Update the value of a secret in your account which can be used within serverless functions. You will then be prompted to enter the secret's value.
Please note:
Due to caching, it can take about one minute to see updated secret values. If you've just updated a secret but are still seeing the old value, check again after about a minute.
xxxxxxxxxxhs secrets update <secret-name>Arguments
| Argument | Description |
|---|---|
secret-nameRequired | The name of the secret, which you'll later use to reference the secret. This can be any unique value, though it's recommended to keep it simple for ease of use. |
Remove a secret from your account, making it no longer usable within serverless functions. After running this command, edit your serverless.json file to remove the secret's name. You will be prompted to confirm the deletion before proceeding. You can use the --force flag to bypass this confirmation.
xxxxxxxxxxhs secrets delete <secret-name>Arguments
| Argument | Description |
|---|---|
secret-nameRequired | Name of secret you want to remove. |
Flags
| Flag | Description |
|---|---|
--force | Bypass the confirmation prompt and immediately delete the table once the command is executed. |
List secrets within your account to know what you have stored already using the add secrets command.
xxxxxxxxxxhs secrets listThere are so many parts of the HubSpot app that developers need to access frequently. To make it easier to get to these tools you can open them directly from the command line. Your defaultAccount or --account argument will be used to open the associated tool for that account.
xxxxxxxxxxhs open <shortcut-name or alias>Arguments
| Argument | Description |
|---|---|
shortcutRequired | Provide the full shortcut name or alias of the short cut you wish to open in your browser. |
xxxxxxxxxxhs open --listArguments
| Argument | Description |
|---|---|
--listRequired | Lists all of the shortcuts, their aliases and destinations. |
If you use the CLI frequently, it can be useful to be-able-to tab to auto-complete commands.
xxxxxxxxxxhs completion >> ~/.bashrcFor Mac OS X
xxxxxxxxxxhs completion >> ~/.bash_profileUses Google's Lighthouse tools to score the quality of your themes and templates for their adherence to the following categories:
- Accessibility
- Web best practices
- Performance
- PWA
- SEO
The following types of templates are scored:
- landing pages
- website pages
- Blog posts
- Blog listing page
If any templates fail to generate a score because of Lighthouse errors, a list of these templates will be provided.
xxxxxxxxxxhs cms lighthouse-score --theme=pathFlags
| Flag | Description |
|---|---|
--theme-pathRequired | Path to a theme in the Design Manager. |
--verbose |
|
--target | This can either be desktop or mobile to see respective scores. By default, the target is desktop. |
To fetch an existing React theme from your account, use the following command:
xxxxxxxxxxhs cms get-react-module <name> <dest>Arguments
| Argument | Description |
|---|---|
name | The name of the module to download. |
dest | The destination on your local machine to download the module to. |
When creating a theme, use the following command to generate an editor-preview.json file which maps CSS selectors to theme fields. This enables content creators to see which theme elements will be impacted by updates to a field's styling options.
After running the command, you'll need to review and refine the editor-preview.json file to ensure that fields and selectors are mapped properly. While this command will make a rudimentary guess as to which fields affect which selectors, you'll need to make corrections based on how your theme is built. For example, this command cannot detect when modules are overriding styling or when you're using macros. Learn more about theme editor field highlighting.
xxxxxxxxxxhs theme generate-selectors <themePath>The \--mode option allows you to determine if local changes are published when uploaded to HubSpot. This option can be used in each command or set as a default in your hubspot.config.yml file.
The two options for \--mode are \--mode=draft and \--mode=publish.
The following is the order of precedence for setting \--mode:
- Using
\--modein a command will override all other settings. - Setting a
defaultModefor each account in yourhubspot.config.yml file, removes the need to use\--modein each command. It will override the top-level setting. - Setting a
defaultModeat the top-level in yourhubspot.config.yml file, sets a default\--modefor all accounts. It will override the default behavior. - The default behavior for
\--modeispublish.
The HubSpot CLI supports the use of environment variables, this can be especially useful when creating automations like a GitHub Action.
Run any command using the --use-env flag to use the environment variables instead of the hubspot.config.yml.
xxxxxxxxxxhs upload example-project example-project-remote --use-env| Name | Description |
|---|---|
HUBSPOT_ACCOUNT_IDRequired | The HubSpot account ID. |
HUBSPOT_PERSONAL_ACCESS_KEYRecommended | The personal access key of a user on the HubSpot account. All updates made will be associated to this user. |
HUBSPOT_CLIENT_ID | The OAuth client ID. |
HUBSPOT_CLIENT_SECRET | The OAuth secret. |
The CLI provides a suite of automated tests you can perform on your assets to get them in-line with the marketplace requirements prior to submitting. Passing all automated tests does not mean you will for sure pass the review process, further review is conducted to ensure quality beyond what can be easily automated.
The theme validation command allows you to quickly run automated tests on your theme to identify problems that need to be fixed prior to submission to the asset marketplace. These will be returned in your CLI as a list of [error] and [success] messages separated into groups that represent types of assets within a theme.
Before you can validate a theme, you'll first need to upload it to your account with hs upload. Then, run the following command to validate the uploaded theme.
xxxxxxxxxxhs theme marketplace-validate <path>Arguments
| Argument | Description |
|---|---|
pathRequired | Root relative path to the theme folder in the design manager. |
Similar to validating a theme, this command allows you to quickly run automated tests on a module to identify problems that need to be fixed prior to submission to the asset marketplace.
Before you can validate a module, you'll first need to upload it to your account with hs upload. Then, run the following command to validate the uploaded module.
xxxxxxxxxxhs module marketplace-validate <src>Arguments
| Argument | Description |
|---|---|
srcRequired | Root relative path to the module folder in the design manager. |
The custom object commands are currently in beta. They are available to use now but understand they are subject to change. Developer previews are subject to our developer beta terms.
Manage custom objects using the schema subcommand to manage custom object schemas and the create subcommand to create a new custom object.
To fetch the schema for an existing custom object, run the following command:
xxxxxxxxxxhs custom-object schema fetch <name> <dest>Arguments
| Argument | Description |
|---|---|
name | The name of the custom object to fetch the schema for. |
dest | The destination on your local machine to save the schema to. |
Fetch the schemas for all custom objects in an account.
xxxxxxxxxxhs custom-object schema fetch-all <dest>Arguments
| Argument | Description |
|---|---|
dest | The destination on your local machine to save the schemas to. |
Update the schema for an existing custom object with the definition at the provided path.
xxxxxxxxxxhs custom-object schema update --path=definitionFlags
| Flag | Description |
|---|---|
--path | The path to a schema definition located on your local machine. |
Delete the schema for an existing custom object. You will be prompted to confirm the deletion before proceeding. You can use the --force flag to bypass this confirmation.
xxxxxxxxxxhs custom-object schema delete <name>Arguments
| Flag | Description |
|---|---|
name | The name of the custom object schema to delete. |
Create a new custom object with the provided definition for its schema.
xxxxxxxxxxhs custom-object create <name> --path=definitionArguments
| Flag | Description |
|---|---|
name | The name of your new custom object schema. |
Flags
| Flag | Description |
|---|---|
--path | The path to a schema definition located on your local machine. |
If you're building UI extensions for a private app or public app, or you're building CMS React modules, you can use the HubSpot CLI to manage your projects.
A full reference of project-related commands, as well as any commands related to managing your sandboxes, can be found in this article.