Getting started with drag and drop areas
Marketing Hub
- Professional or Enterprise
Content Hub
- Professional or Enterprise
Drag and drop areas allow developers to create sections of pages that support layout, stylistic and content changes directly within the content editors. This allows developers to create few templates with global structure, that support content creators making a multitude of pages with various purposes and layouts, without ever fumbling with code or requiring new templates for small layout changes.

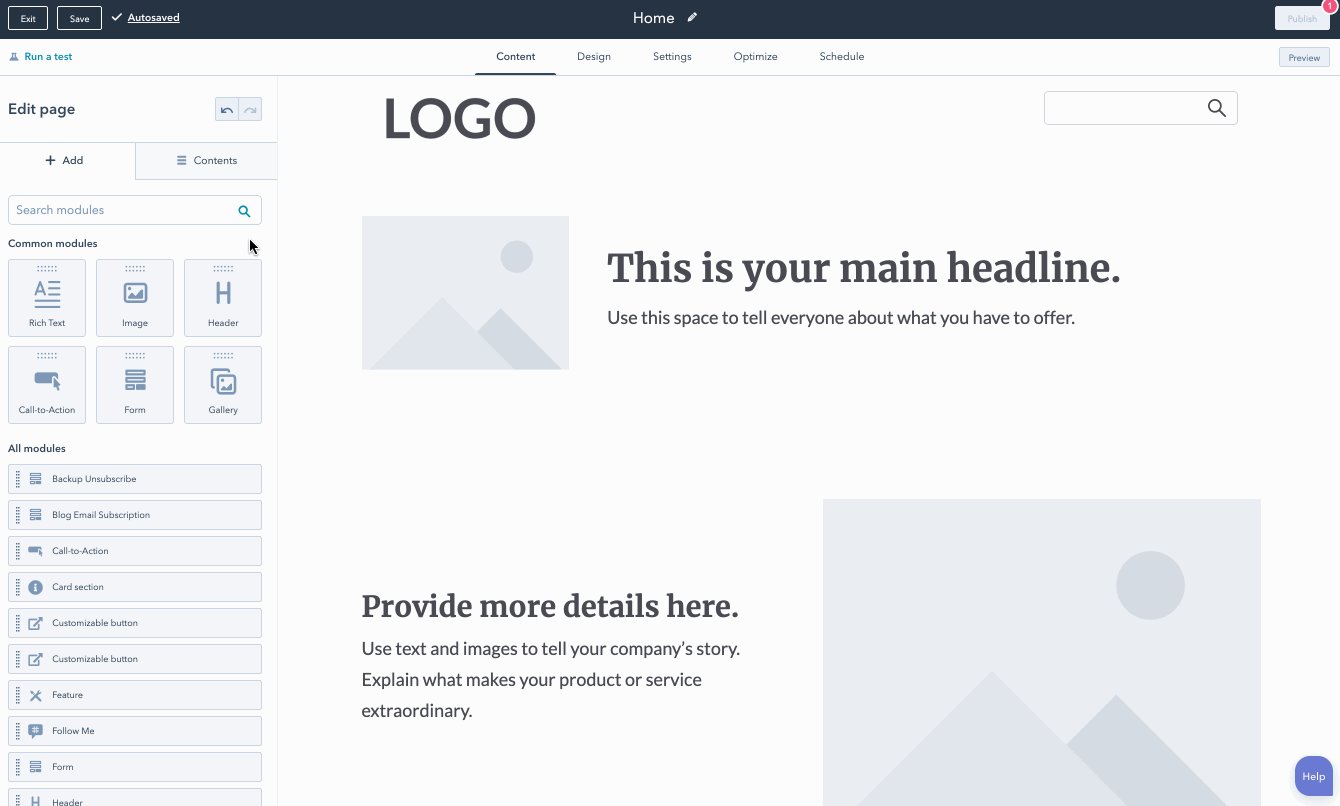
Developers can specify empty drop zones for drag and drop areas, where content creators build their own page content and layout, or, developers can pre-populate drag and drop areas with various modules, layouts, styles and content to act as a starting point for content creators to work with.
This tutorial will take you through setting up a simple drag and drop area. For more developer resources on drag and drop areas, see the boilerplate for best practices on implementation as well as the drag and drop area HubL tag reference documentation.
Please note: a content creator can swap a page's template for another template of the same type, depending on whether it has dnd_area tags.
- Drag and drop templates built with the visual layout editor can be swapped for other drag and drop templates or coded templates with or without dnd_area tags.
- Coded templates with dnd_area tags can only be swapped for other coded templates with dnd_area tags.
- Coded templates without dnd_area tags can only be swapped for other coded templates without dnd_area tags.
Create a new html template to house the HubL and HTML which will make up your drag and drop section.
Drag and drop areas are based on a 12 column responsive grid. Drag and drop tags render markup with class names designating columns and rows. You are responsible for adding a stylesheet to target those class names. An example of layout styles you could implement can be found in: CMS-Theme-Boilerplate. Your stylesheet can be added to the template using {{ require_css() }}.
A dnd_area is the container that makes a portion of the web page editable in terms of its structure, design, and content. The body of a dnd_area tag supplies the default content for the drag-and-drop area.
This tag on its own will generate a drop zone for content creators to drag modules into within the content creator.
A dnd_section is a top-level row, and can only be a direct child of a dnd_area. Sections support a variety of parameters that control default values for stylistic controls content creators have for sections within the content creators.
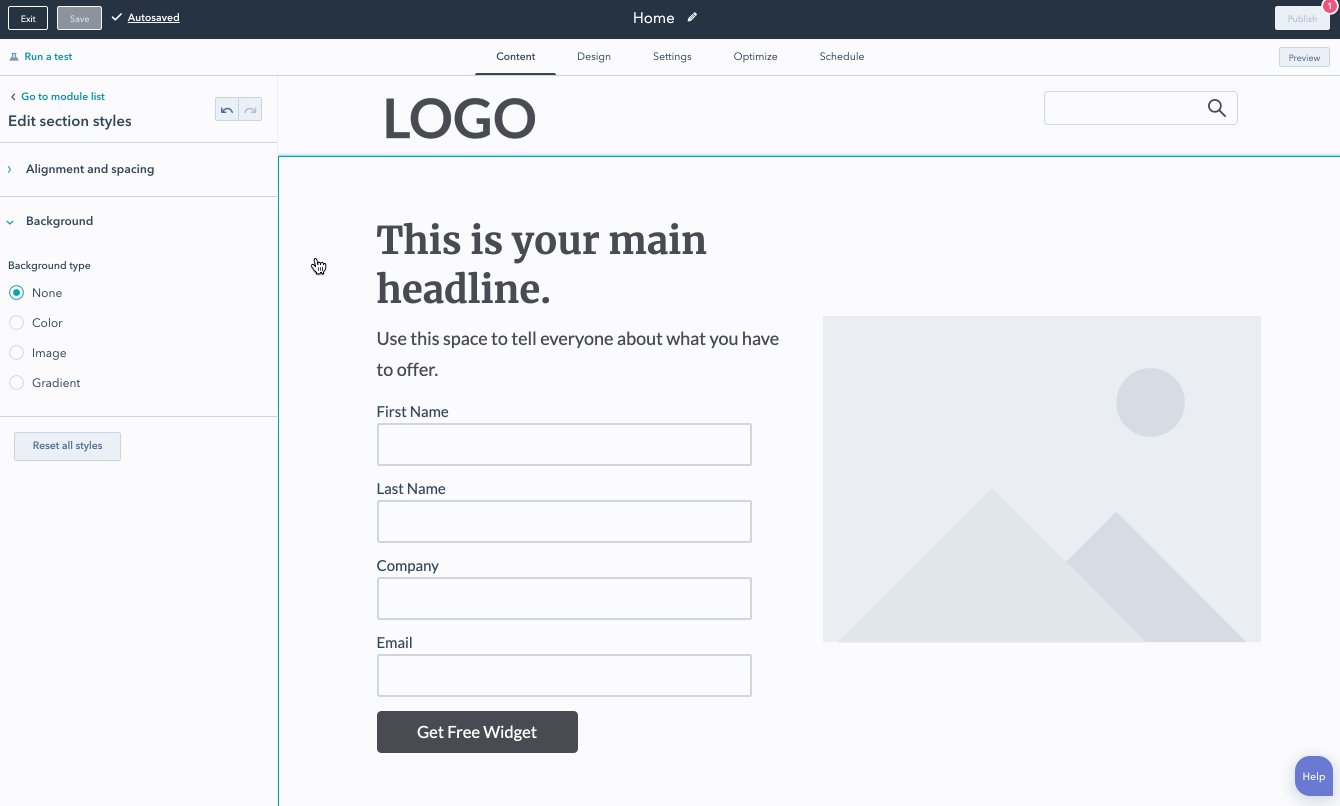
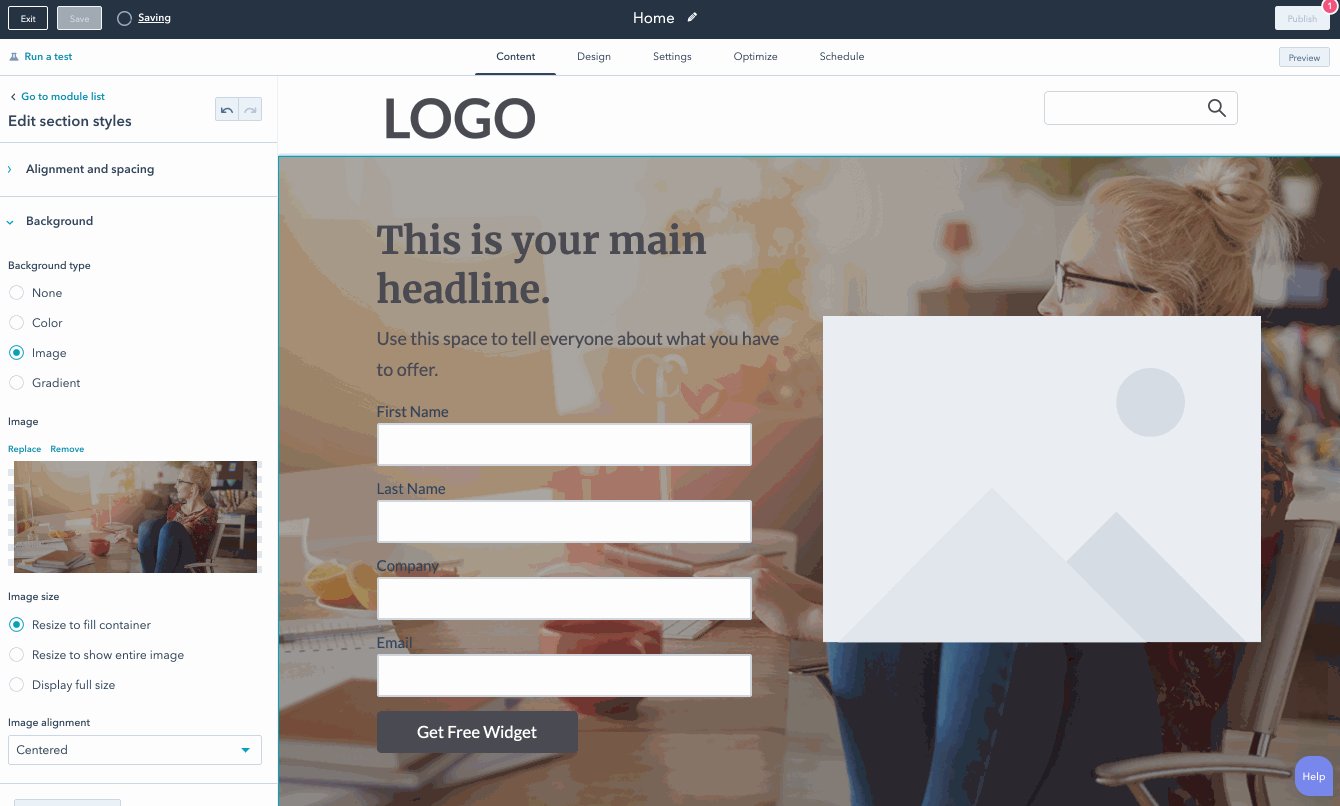
Let's set a background image, and set a centered vertical alignment and 1000px max-width for child content. For a full list of supported parameters on the drag and drop HubL tags, see the drag and drop area HubL tag reference documentation.
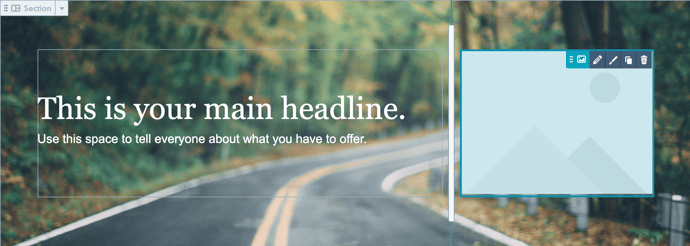
To prepopulate the section with content, we can use the dnd_module tag to include a module by referencing its path. In this example, we are referencing a default HubSpot module, but you can additionally include modules you have built, specifying their path within your Design Tools file tree.
To specify a default value for our dnd_module, we can use the module_attribute tag.
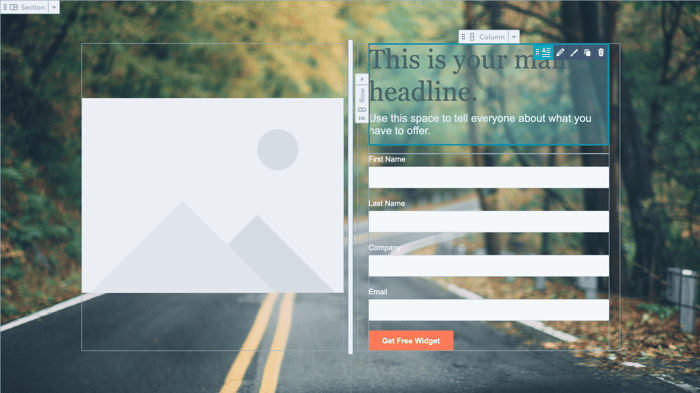
To include more than one module, we can use multiple dnd_module tags. By setting the offset and width parameters, which are based off of a 12 column grid, we can place an image module next to our rich text module.
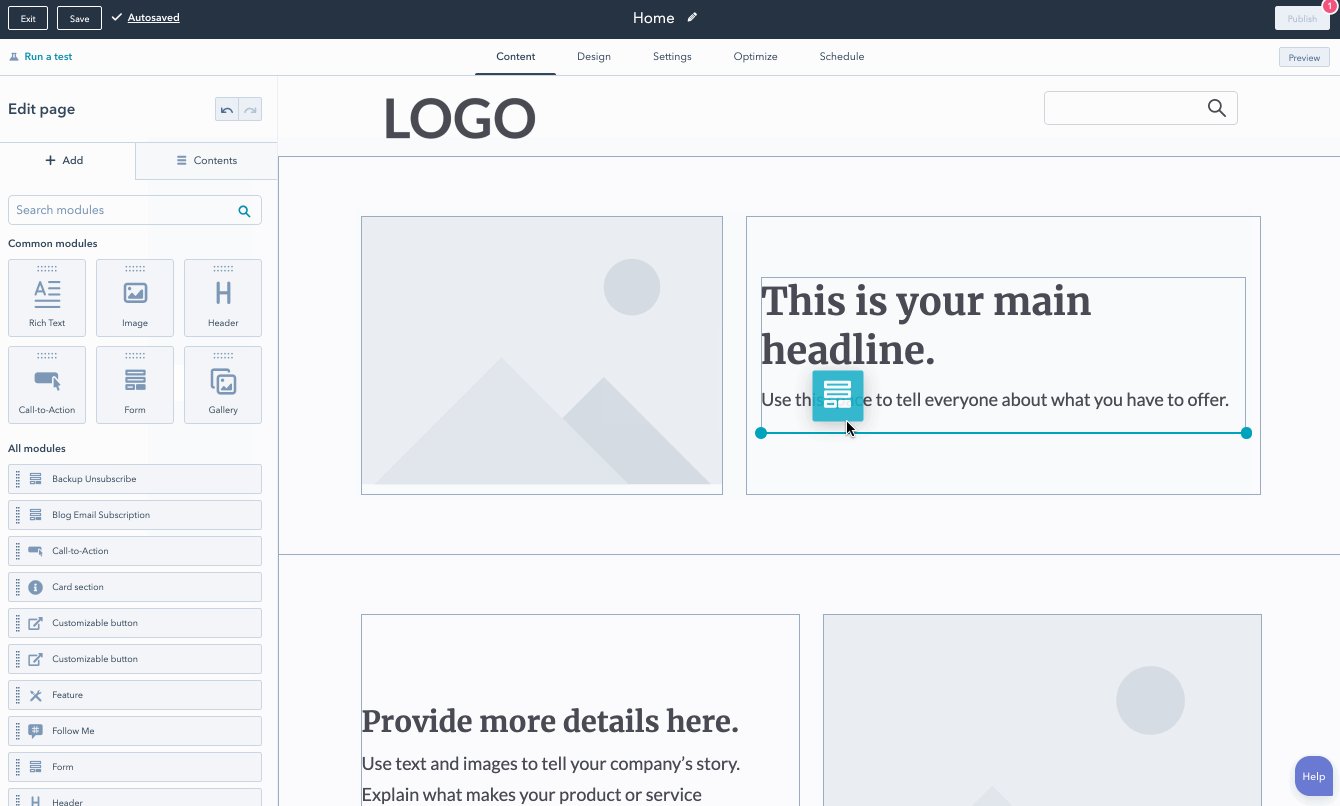
To make our drag and drop area more complex, we can incorporate rows and columns using the dnd_row and dnd_column tags. Rows and columns act similarly to sections in the content editor, where content creators can drag them around, as well as clone, delete and style the rows and columns.
The various components of drag and drop areas, sections, columns, rows and modules all have classes which can be styled using CSS. The editable styles and options for these components can be set using CSS rather than HubL. For example, default padding can be set on dnd_sections with the CSS:
The generic CSS selectors for the drag and drop area components are .dnd-section, .dnd-column, .dnd-row and .dnd-module. Aside from these dnd prefixed classes the actual grid class names in the markup are based on bootstrap 2 names. This does not mean you need to use bootstrap 2 with drag and drop areas. When you add a dnd_area to your page, you are responsible for providing the styles that make the grid work. An example of layout styles you could implement can be found in: CMS-Theme-Boilerplate. Your stylesheet can be added to the template using {{ require_css() }}.
For more developer resources on drag and drop areas, see the boilerplate for best practices on implementation as well as the drag and drop area HubL tag reference documentation.
Thank you for your feedback, it means a lot to us.