Design Manager
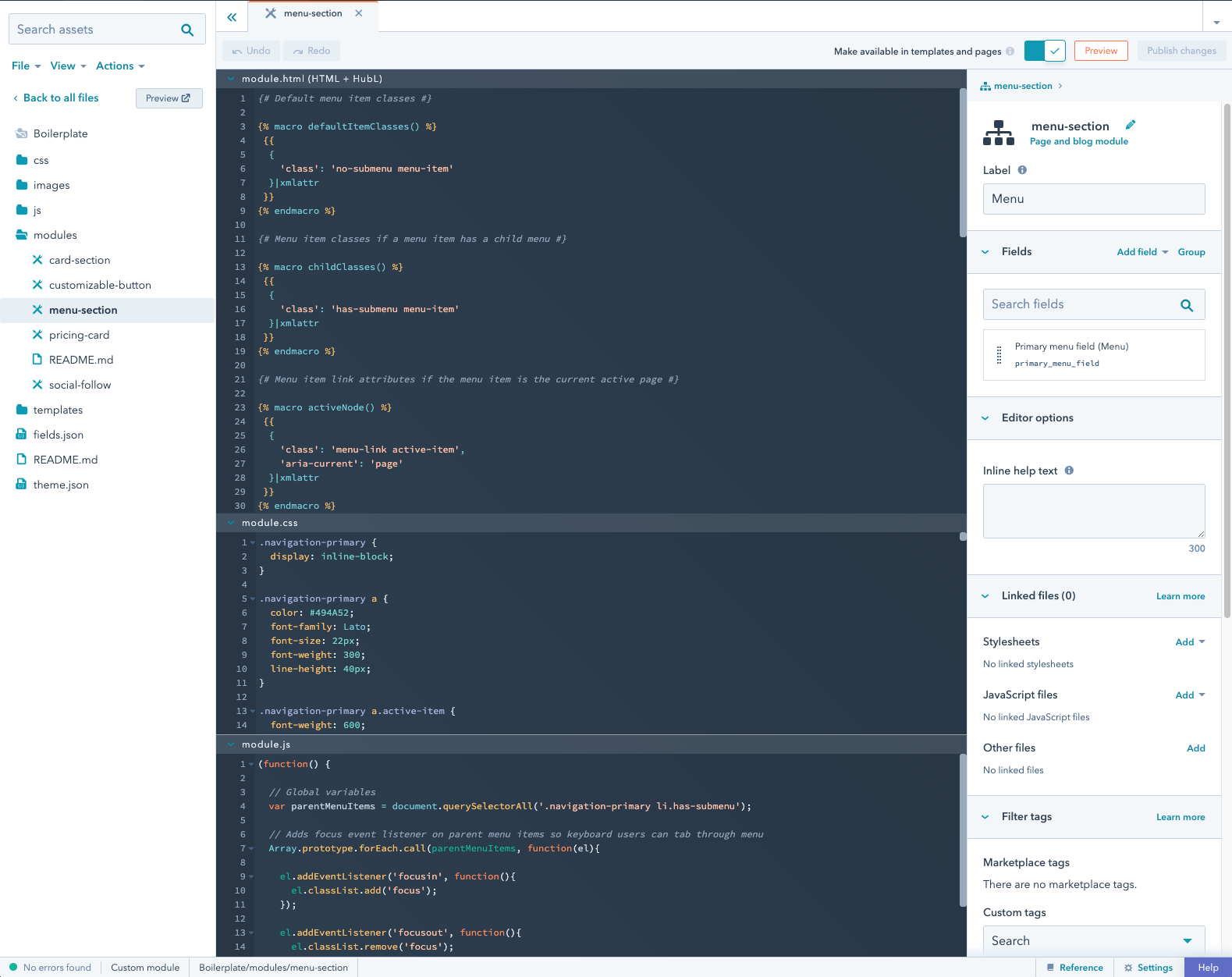
The Design Manager is a web-based integrated development environment that can optionally be used to build templates, modules, CSS and JavaScript. The Design Manager can be found by navigating to Marketing > Files and Templates > Design Tools in the top navigation bar.
If you prefer to develop locally using your preferred code editor, workflows and technologies you can use the CMS CLI instead.
Regardless of whether you develop locally or utilize the Design Manager for building out assets, the entire developer file system of your account will be represented and editable in the Design Manager.

Some developers or teams choose to use a workflow where a mix of the Design Manager and local development are used. You can utilize the hs fetch command of the CMS CLI to pull Design Manager edits down to your local environment. Alternatively, you can prevent editing and have your entire codebase continuously integrated with source control.
Check out this Knowledge Base article for a comprehensive overview of the Design Manager and its various components.
The Design Manager has basic IDE settings you can configure to make the experience fit you and your workflows. A settings button appears adjacent to the help button in the bottom bar and can be used to configure the settings.
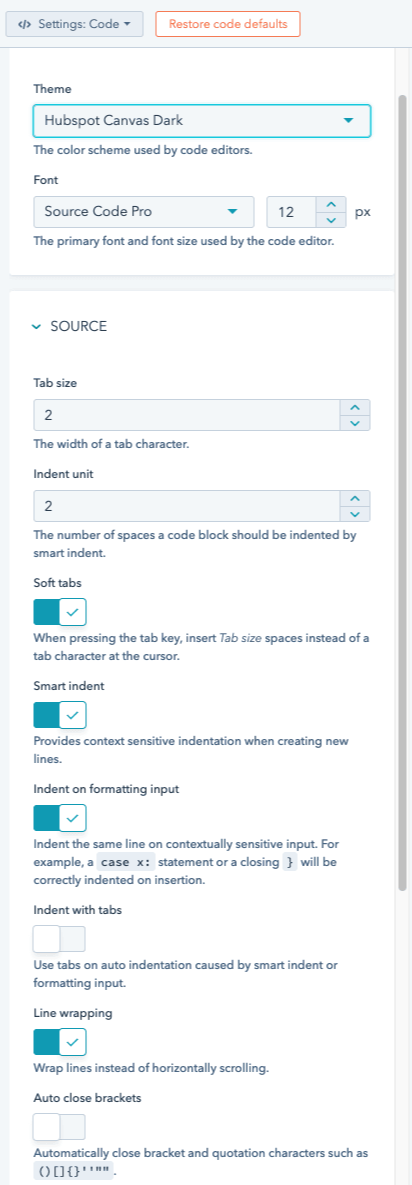
You can configure settings for:
- Editor theme
- Font
- Tab size
- Indent unit
- Soft tabs
- Smart Indent
- Indent on formatting input
- Indent with tabs
- Line wrapping
- Auto close brackets
- Match brackets
- Match tags
- ESLint
- and more, see this Knowledge Base article for a breakdown of the settings for more information.
If these features don't satisfy your needs, we highly recommend trying our local development tools and workflow.

Thank you for your feedback, it means a lot to us.
