Lazy Loading Polyfil That utilizes native lazyloading
Created by: Chad Pierce
Tags: Header / Heros, Slideshow and sliders, Galleries, Blog, Video, Team member
After receiving a minimum of 25 recommendations, an entry earns the "Community Approved" badge.
Please keep in mind, all entries are community created and may not be fully supported by HubSpot.
View on:


<!-- HUBL & HTML -->
<!-- Standard Image -->
<img loading="lazy"
data-src="{{ resize_image_url(IMAGEURL, WIDTH, HEIGHT, SIZE) }}" alt="ALT TEXT" />
<!-- Responsive Image -->
<img loading="lazy"
data-srcset="{{ resize_image_url(IMAGEURL, 320, HEIGHT, SIZE) }} 320w,
{{ resize_image_url(IMAGEURL, 480, HEIGHT, SIZE) }} 480w,
{{ resize_image_url(IMAGEURL, 800, HEIGHT, SIZE) }} 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
alt="ALT TEXT"
>
<!-- IFRAME -->
<iframe loading="lazy"
data-src="IFRAMEURL" ></iframe>
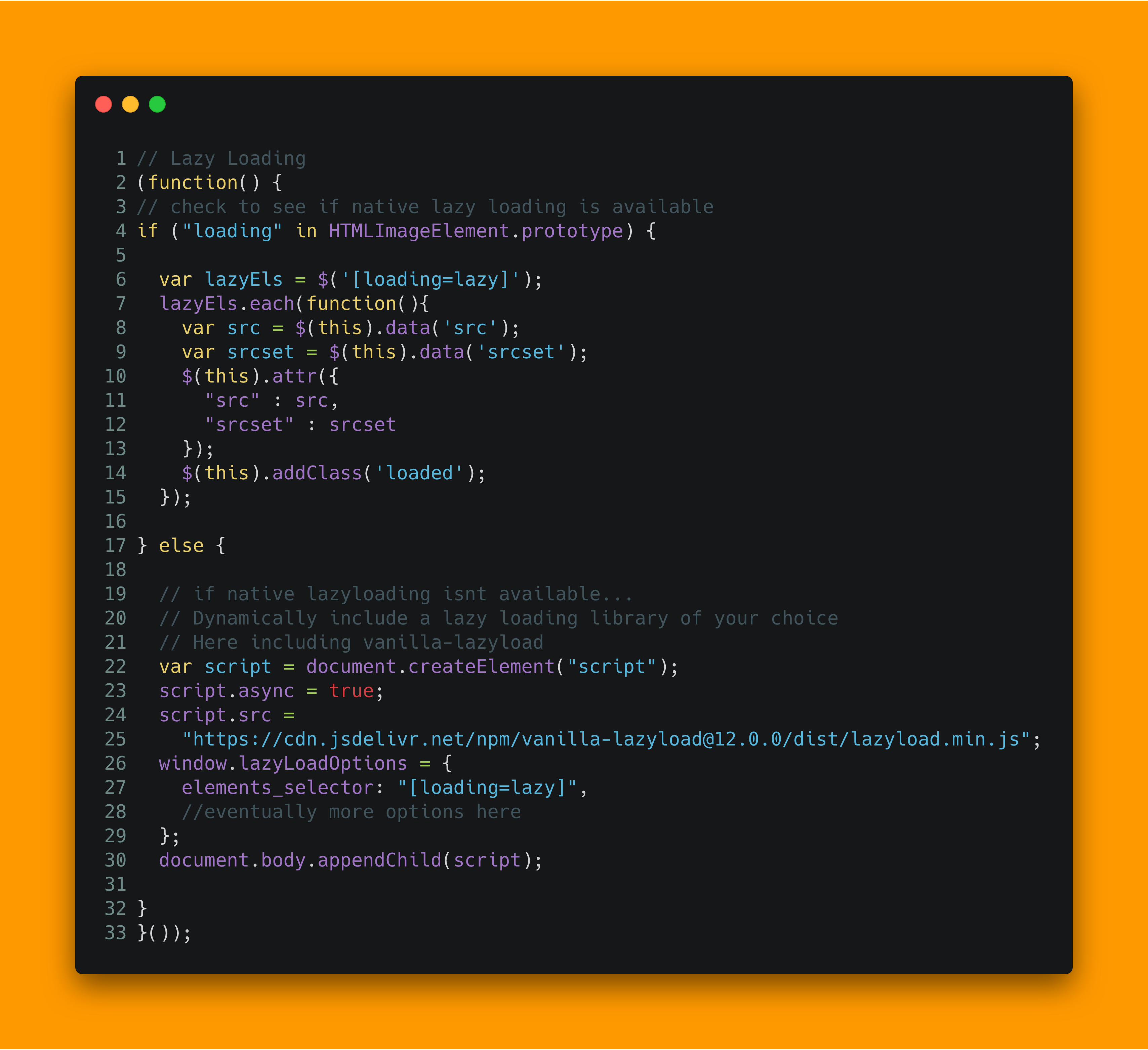
// Lazy Loading
(function() {
// check to see if native lazy loading is available
if ("loading" in HTMLImageElement.prototype) {
var lazyEls = $('[loading=lazy]');
lazyEls.each(function(){
var src = $(this).data('src');
var srcset = $(this).data('srcset');
$(this).attr({
"src" : src,
"srcset" : srcset
});
$(this).addClass('loaded');
});
} else {
// if native lazyloading isnt available...
// Dynamically include a lazy loading library of your choice
// Here including vanilla-lazyload
var script = document.createElement("script");
script.async = true;
script.src =
"https://cdn.jsdelivr.net/npm/vanilla-lazyload@12.0.0/dist/lazyload.min.js";
window.lazyLoadOptions = {
elements_selector: "[loading=lazy]",
//eventually more options here
};
document.body.appendChild(script);
}
}());
loading="lazy" to your images and iframessrc and srcset attributes to data-src and data-srcset8+ Years developing on the HubSpot CMS. Javascript/HTML/CSS and design.
View Chad Pierce’s Gallery (2 Entries)A modern framework for accelerating build times on the HubSpot CMS. Based on a modified Bootstrap 4 framework.
Lead developers: Jon McLaren
Chrome/Chromium extension for HubSpot CMS Developers that adds a developer menu, dark theme and useful shortcuts to commonly used HubSpot query parameters, resources, and tools for making HubSpot Development easier and more enjoyable.
Lead developers: Jon McLaren , William Spiro , Gonzalo Torreras
This extension enables super fast local development of CMS pages, and is a great compliment to using the new local HubL server. It contains comprehensive HubL tag, function, filter and expression test auto-complete snippets, as well as their documentation.
Lead developers: William Spiro
Find an entry with an issue, bug, or abuse?
Please complete the below information in detail and we will investigate.

Reporting as Luke Summerfield