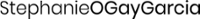
A simple flexbox card layout that displays the most recent posts from a blog or blog tag/topic
Created by: Stephanie O'Gay Garcia
Tags: Blog
After receiving a minimum of 25 recommendations, an entry earns the "Community Approved" badge.
Please keep in mind, all entries are community created and may not be fully supported by HubSpot.
View on:
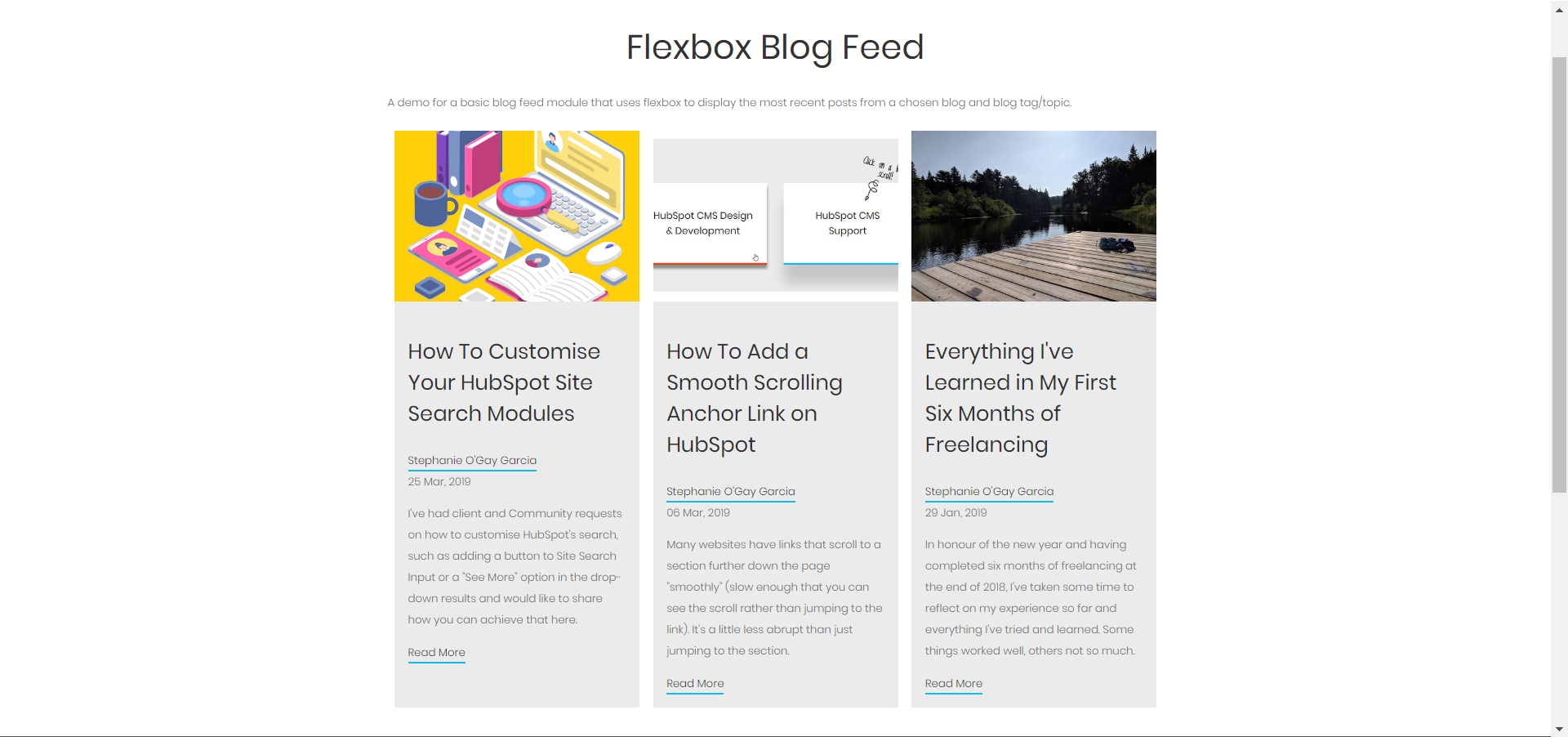
{% set number_of_posts = 3 %}
{% set posts = blog_recent_posts(module.choose_blog, number_of_posts) %}
{% if module.specific_tag_topic %}
{% set posts = blog_recent_topic_posts(module.choose_blog, module.tag, number_of_posts) %}
{% endif %}
<section class="blog-feed">
<ul class="blog-posts">
{% for post in posts %}
<li class="blog-post">
<div class="blog-post-inner">
<div class="blog-post-image" style="background-image: url({{ resize_image_url( post.featured_image,0,350 ) }});"></div>
<div class="blog-post-content-wrapper">
<a class="blog-post-title" href="{{ post.absolute_url }}"><h3>{{ post.name }}</h3></a>
<a class="blog-post-author" href="{{ group.absolute_url }}/author/{{ post.blog_post_author.slug }}">{{ post.blog_post_author.display_name }}</a>
<div class="blog-post-date">{{ post.publish_date_localized }}</div>
<div class="blog-post-summary">{{ post.post_summary }}</div>
<a class="blog-post-read-more" href="{{ post.absolute_url }}">Read More</a>
</div>
</div>
</li>
{% endfor %}
</ul>
</section>
/* Container */
.blog-posts {
list-style: none;
padding: 0;
margin: 0;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
/* Post */
.blog-post {
flex-basis: 33.333333333%; /* Sets post width */
display: flex; /* Sets even heights */
}
/* Post Inner: allows margin around content */
.blog-post .blog-post-inner {
width: 100%;
background-color: #ebebeb; /* Background Colour */
margin: 10px; /* Space around post */
}
/* Post Image - Background Image */
.blog-post .blog-post-image {
background-size: cover;
background-repeat: no-repeat;
background-position: center;
height: 250px; /* Image Height */
}
/* Post Content */
.blog-post .blog-post-content-wrapper {
padding: 20px; /* Padding around blog post content */
}
/* Responsive Breakpoints based on HubSpot Boilerplate CSS */
@media (max-width: 767px) {
.blog-post { flex-basis: 50%; }
}
@media (max-width: 479px) {
.blog-post { flex-basis: 100%; }
}
// JavaScript code goes here

This is a simple flexbox card layout that displays the most recent posts from a blog or blog tag/topic. It is intended to be use on pages that are not the blog to showcase blog content, typically a homepage or a company page.
Preview a live demo of the module here: https://www.stephanieogaygarcia.com/hubspot-custom-module-demo-flexbox-blog-feed

In the module basic module, there are only three fields:

You can decrease or increase the number of posts to be displayed by updating the numberofposts value. If you do so, you may want to also update the flex-basis width in the CSS (note that this changes in the media queries below).
When using this module with clients, I've often added in additional boolean fields that lets them choose what they want to display (e.g. so they can hide the author, date or summary). For example, if you create the boolean field "Display Summary", you could copy the snippet for that field and wrap it around the summary:
{% if module.content.display_summary %}
<div class="blog-post-summary">{{ post.post_summary }}</div>
{% endif %}
The module currently has minimal styling but can be customised using the CSS classes for each element.
A modern framework for accelerating build times on the HubSpot CMS. Based on a modified Bootstrap 4 framework.
Lead developers: Jon McLaren
Chrome/Chromium extension for HubSpot CMS Developers that adds a developer menu, dark theme and useful shortcuts to commonly used HubSpot query parameters, resources, and tools for making HubSpot Development easier and more enjoyable.
Lead developers: Jon McLaren , William Spiro , Gonzalo Torreras
This extension enables super fast local development of CMS pages, and is a great compliment to using the new local HubL server. It contains comprehensive HubL tag, function, filter and expression test auto-complete snippets, as well as their documentation.
Lead developers: William Spiro
Find an entry with an issue, bug, or abuse?
Please complete the below information in detail and we will investigate.

Reporting as Luke Summerfield