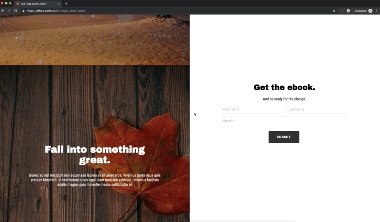
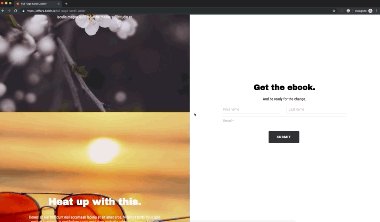
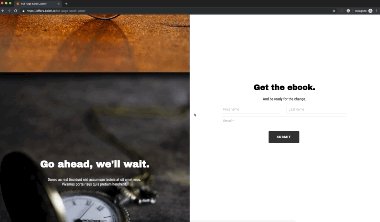
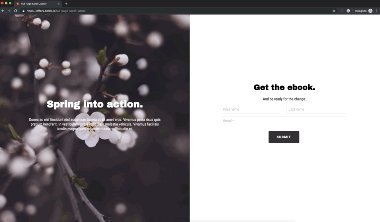
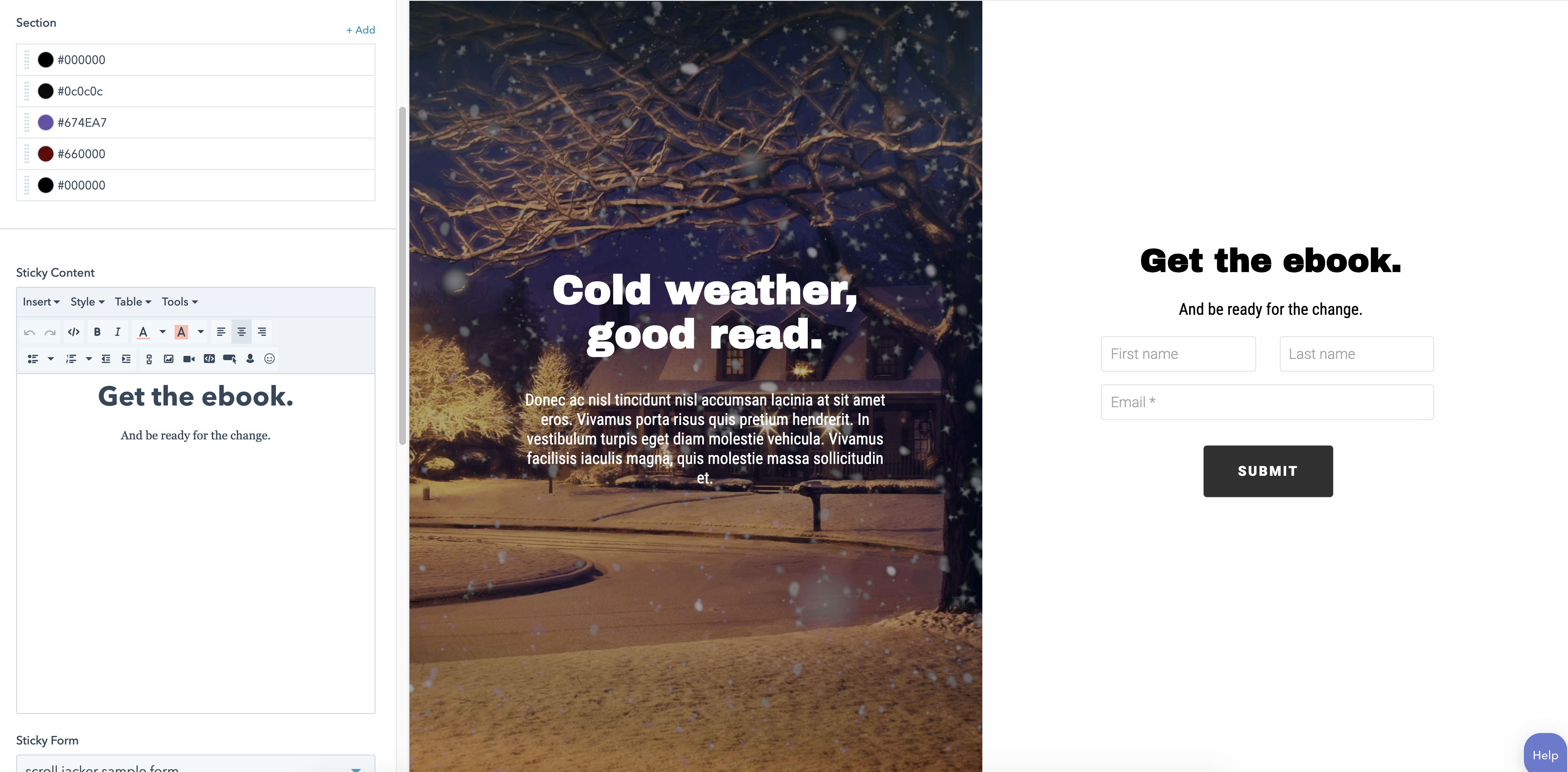
The Full page scroll jacker module for the HubSpot CMS features a scrolling section on the left with a static section on the right.
Created by: Timothy Joyce
Tags: Grids and content blocks
After receiving a minimum of 25 recommendations, an entry earns the "Community Approved" badge.
Please keep in mind, all entries are community created and may not be fully supported by HubSpot.
View on:
{{ require_js("https://code.jquery.com/jquery-3.4.0.min.js", "head") }}
{{ require_js("https://cdn.jsdelivr.net/npm/enhanced-bind-polyfill@0.0.2/index.min.js", "head") }}
{{ require_js("https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TweenLite.min.js", "head") }}
{{ require_js("https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/plugins/ScrollToPlugin.min.js", "head") }}
<div class="container-fluid belch-jacker">
<div class="row-fluid belch-jacker-section">
<div class="left">
{% for section in module.section %}
<div class="belchj-inner-section slide">
<div class="bg-overlay">
<div class="bg-overlay-image" style="background:url({{section.background_image.src}}) no-repeat;background-size: cover;background-position: center center;"></div>
<div class="bg-overlay-color" style="background: {{section.background_color.color}};opacity: {{section.background_color.opacity / 100}};"></div>
</div>
<div class="belchj-inner-content-wrapper">
{{section.section_content}}
</div>
</div>
{% endfor %}
</div>
<div class="right" style="background: {{ module.sticky_content_background_color.color }};">
<div class="belchj-inner-content-wrapper">
{{module.sticky_content}}
{% form
form_to_use="{{ module.sticky_form.form_id }}"
response_response_type="{{ module.sticky_form.response_type }}"
response_message="{{ module.sticky_form.message }}"
response_redirect_id="{{ module.sticky_form.redirect_id }}"
response_redirect_url="{{module.sticky_form.redirect_url}}"
gotowebinar_webinar_key="{{ module.sticky_form.gotowebinar_webinar_key }}"
%}
</div>
</div>
</div>
</div>
@import url('https://fonts.googleapis.com/css?family=Archivo+Black|Roboto+Condensed');
html body {
padding: 0 !important;
margin: 0 !important;
font-size: 16px;
font-family: 'Roboto Condensed', sans-serif;
}
.belch-jacker-section,
.belch-jacker {
margin: 0 !important;
padding: 0 !importan;
}
.belch-jacker h2 {
font-size: 3rem;
}
.belch-jacker h1,
.belch-jacker h2,
.belch-jacker h3,
.belch-jacker h4,
.belch-jacker h5,
.belch-jacker h6 {
font-family: 'Archivo Black', sans-serif;
}
.belch-jacker p, .belch-jacker {
font-size: 1.2rem;
}
.belch-jacker {
padding-top: 0;
}
.belch-jacker, .row-fluid.belch-jacker-section, .belchj-inner-section {
position: relative;
top: 0;
height: calc(100vh);
width: 100%;
left: 0;
margin-left: 0;
margin-right: 0;
overflow: hidden;
}
.belchj-inner-section {
width: calc(50vw + 17px);
}
.belch-jacker .bg-overlay, .belch-jacker .bg-overlay-image, .belch-jacker .bg-overlay-color {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.belch-jacker .bg-overlay-image {
background-size: cover !important;
background-position: center center !important;
}
.belchj-inner-content-wrapper {
position: absolute;
padding: 0 14vmin;
padding-right: calc(14vmin + 10px);
text-align: center;
top: calc(50% - 41px);
transform: translateY(-50%);
left: 0;
width: 100%;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.belch-jacker .left {
height: 100vh;
overflow: hidden;
}
.belch-jacker .right {
width: calc(50vw);
z-index: 1;
position: absolute;
background: #F0F1F2;
right: 0;
top: 0;
height: calc(100vh);
overflow: hidden;
}
.belch-jacker .hs_cos_wrapper_type_form form.hs-form .hs-form-required, .widget-type-custom_widget form.hs-form .hs-form-required,
.belch-jacker .hs_cos_wrapper_type_form form.hs-form legend,
.belch-jacker .hs_cos_wrapper_type_form form.hs-form label,
.belch-jacker .widget-type-custom_widget form.hs-form legend,
.belch-jacker .widget-type-custom_widget form.hs-form label{
display:none;
}
.belch-jacker .mobile-only {
display: none !important;
}
@media all and (max-height: 490px) , all and (max-width: 992px){
.belchj-inner-section {
width: calc(100vw);
}
.belch-jacker, .row-fluid.belch-jacker-section, .belchj-inner-section {
min-height: calc(100vh);
min-width: calc(100vw);
height: inherit;
}
.belch-jacker .left {
height: inherit;
}
.belch-jacker .left, .belch-jacker .right {
overflow-y: auto;
position: relative;
float: left;
min-width: calc(100vw);
}
}
@media all and (max-width: 767px){
.belch-jacker .mobile-only {
padding-top: 24rem;
}
html, body {
font-size: 12px;
}
}
.belch-jacker-section .hs-form {
max-width: 100%;
margin: auto;
}
.belch-jacker-section .hs-form input[type=date],
.belch-jacker-section .hs-form input[type=datetime],
.belch-jacker-section .hs-form input[type=datetime-local],
.belch-jacker-section .hs-form input[type=email],
.belch-jacker-section .hs-form input[type=month],
.belch-jacker-section .hs-form input[type=number],
.belch-jacker-section .hs-form input[type=password],
.belch-jacker-section .hs-form input[type=range],
.belch-jacker-section .hs-form input[type=search],
.belch-jacker-section .hs-form input[type=tel],
.belch-jacker-section .hs-form input[type=text],
.belch-jacker-section .hs-form input[type=time],
.belch-jacker-section .hs-form input[type=url],
.belch-jacker-section .hs-form input[type=week],
.belch-jacker-section .hs-form fieldset.form-columns-1 textarea.hs-input,
.belch-jacker-section .hs-form fieldset.form-columns-1 .input select,
.belch-jacker-section .hs-form .input textarea,
.belch-jacker-section .hs-form .hs-input textarea,
.belch-jacker-section .hs-form textarea,
.belch-jacker-section .hs-form .input select,
.belch-jacker-section .hs-form .hs-input select,
.belch-jacker-section .hs-form select {
border: 1px solid #d6d6d6;
width: 100%;
padding: 9px 14px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.belch-jacker-section .hs-form ul {
list-style-type: none;
margin-left: 0;
padding-left: 0;
}
.belch-jacker-section .hs-form fieldset.form-columns-1 .hs-input {
width: 100% !important;
}
.belch-jacker-section .hs-form fieldset.form-columns-1 input[type="checkbox"],
.belch-jacker-section .hs-form fieldset.form-columns-1 input[type="radio"] {
width: auto !important;
margin-right: 15px !important;
margin-top: -2px;
}
.belch-jacker-section .hs-form label {
color: #606060;
}
.belch-jacker-section .hs-form fieldset {
max-width: 100% !important;
}
.belch-jacker-section .hs-form fieldset.form-columns-3 .hs-form-field {
width: 33.333% !important;
}
.belch-jacker-section .hs-form fieldset {
margin-bottom: 0 !important;
}
.belch-jacker-section .hs-form .hs-form-field {
margin-bottom: 15px;
}
.belch-jacker-section .hs-form label {
font-weight: normal;
letter-spacing: 1px;
}
.belch-jacker-section .hs-form ul li {
margin-top: 4px;
margin-bottom: 4px !important;
float: left;
width: 100%;
}
.belch-jacker-section .hs-form fieldset textarea.hs-input {
min-height: 200px;
}
.belch-jacker-section .hs-form select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
padding: 5px;
border-radius: 0;
}
.belch-jacker-section .hs-form button,
.belch-jacker-section .hs-form input[type=button],
.belch-jacker-section .hs-form input[type=reset],
.belch-jacker-section .hs-form input[type=submit] {
background: #606060;
color: white;
padding: 7px 45px;
font-weight: bold;
font-size: 20px;
text-transform: uppercase;
letter-spacing: 2px;
margin-top: 15px;
}
.belch-jacker-section .hs-form fieldset.form-columns-2 .hs-form-field {
width: 50%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.belch-jacker-section .hs-form fieldset.form-columns-3 .hs-form-field,
.belch-jacker-section .hs-form fieldset.form-columns-2 .hs-form-field {
float: left;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.belch-jacker-section .hs-form fieldset .hs-form-field {
padding: 0 10px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.hs_cos_wrapper.form-title {
display: none;
}
@media screen and (max-width:400px) {
.belch-jacker-section .hs-form fieldset.form-columns-3 .hs-form-field {
width: 100% !important;
}
}
.embed-form-super-wrapper {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
background: #ffffff;
border-top-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-right-width: 1px;
border-radius: 16px !important;
-moz-border-radius: 16px !important;
-webkit-border-radius: 16px !important;
border-color: #bababa !important;
border-style: solid !important;
padding-top: 50px !important;
padding-bottom: 50px !important;
padding-left: 49px !important;
padding-right: 49px !important;
margin: 0 auto;
}
.belch-jacker-section .hs-form label,
.belch-jacker-section .hs-form label span {
font-family: 'Montserrat', Arial !important;
color: #636363 !important;
font-size: 14px !important;
letter-spacing: 0px !important;
font-weight: 500 !important;
margin-bottom: 6px;
}
.belch-jacker-section .hs-form label {
width: 100% !important;
float: left !important;
text-align: left !important;
padding-left: 0px !important;
padding-right: 0px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.belch-jacker-section .hs-form input[type=date],
.belch-jacker-section .hs-form input[type=datetime],
.belch-jacker-section .hs-form input[type=datetime-local],
.belch-jacker-section .hs-form input[type=email],
.belch-jacker-section .hs-form input[type=month],
input[type=number],
.belch-jacker-section .hs-form input[type=password],
.belch-jacker-section .hs-form input[type=range],
.belch-jacker-section .hs-form input[type=search],
.belch-jacker-section .hs-form input[type=tel],
.belch-jacker-section .hs-form input[type=text],
.belch-jacker-section .hs-form input[type=time],
.belch-jacker-section .hs-form input[type=url],
.belch-jacker-section .hs-form input[type=week],
.belch-jacker-section .hs-form .input textarea,
.belch-jacker-section .hs-form .hs-input textarea,
.belch-jacker-section .hs-form textarea,
.belch-jacker-section .hs-form .input select,
.belch-jacker-section .hs-form .hs-input select,
.belch-jacker-section .hs-form select {
text-align: left !important;
font-family: 'Roboto', Arial !important;
letter-spacing: 0px !important;
font-weight: 300 !important;
font-size: 17px !important;
border-color: #e2e2e2 !important;
color: #000000 !important;
background-color: #fff !important;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 10px;
padding-right: 10px;
border-style: solid !important;
border-radius: 4px !important;
-moz-border-radius: 4px !important;
-webkit-border-radius: 4px !important;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
border-top-width: 1px !important;
border-bottom-width: 1px !important;
border-left-width: 1px !important;
border-right-width: 1px !important;
height: auto !important;
}
.belch-jacker-section .hs-form input::-webkit-input-placeholder,
.belch-jacker-section .hs-form select::-webkit-input-placeholder {
color: #a1a1a1 !important;
text-align: left !important;
}
.belch-jacker-section .hs-form input::-moz-placeholder,
.belch-jacker-section .hs-form select::-moz-placeholder {
color: #a1a1a1 !important;
text-align: left !important;
}
.belch-jacker-section .hs-form input:-ms-input-placeholder,
.belch-jacker-section .hs-form select:-ms-input-placeholder {
color: #a1a1a1 !important;
text-align: left !important;
}
.belch-jacker-section .hs-form input:-moz-placeholder,
.belch-jacker-section .hs-form select:-moz-placeholder {
color: #a1a1a1 !important;
text-align: left !important;
}
.belch-jacker-section .hs-form button,
.belch-jacker-section .hs-form input[type=button],
.belch-jacker-section .hs-form input[type=reset],
.belch-jacker-section .hs-form input[type=submit] {
font-family: 'Roboto', Arial !important;
letter-spacing: 2px !important;
font-weight: 800 !important;
font-size: 16px !important;
color: #fff !important;
background: #303030 !important;
border-top-width: 1px !important;
border-bottom-width: 1px !important;
border-left-width: 1px !important;
border-right-width: 1px !important;
border-radius: 4px !important;
border-style: solid !important;
border-color: #363636 !important;
border-radius: 4px !important;
-moz-border-radius: 4px !important;
-webkit-border-radius: 4px !important;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 40px;
padding-right: 40px;
-webkit-transition: all .2s linear;
-o-transition: all .2s linear;
-moz-transition: all .2s linear;
-ms-transition: all .2s linear;
transition: all .2s linear;
-khtml-transition: all .2s linear;
}
.belch-jacker-section .hs-form .hs-submit {
display: inline-block;
width: 100%;
}
.belch-jacker-section .hs-form .hs-submit .actions {
width: 100% !important;
float: left !important;
clear: both !important;
text-align: left !important;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
padding-left: 11px !important;
padding-right: 17px !important;
}
@media screen and (max-width:767px) {
.belch-jacker-section .hs-form .form-columns-2>div.hs-form-field,
.belch-jacker-section .hs-form .form-columns-3>div.hs-form-field,
.belch-jacker-section .hs-form .form-columns-4>div.hs-form-field {
width: 100% !important;
}
}
.embed-form-super-wrapper .hs-richtext {
float: left !important;
width: 100% !important;
padding-top: 20px !important;
padding-bottom: 20px !important;
padding-left: 20px !important;
padding-right: 20px !important;
color: #666666 !important;
font-weight: 600 !important;
letter-spacing: 1px !important;
font-size: 12px !important;
font-family: 'Roboto' !important;
}
.belch-jacker-section .hs-form .hs-submit .actions {
text-align: center !important;
}
.belch-jacker-section .hs-form .hs-error-msgs label,
.belch-jacker-section .hs-form .hs-error-msgs label span {
font-family: 'Roboto', Arial !important;
letter-spacing: 1px !important;
font-weight: 300 !important;
font-size: 12px !important;
color: #ff7373 !important;
}
.belch-jacker-section .hs-form button:hover,
.belch-jacker-section .hs-form input[type=button]:hover,
.belch-jacker-section .hs-form input[type=reset]:hover,
.belch-jacker-section .hs-form input[type=submit]:hover {
background: #fff !important;
color: #2d2d2d !important;
border-color: #292929 !important;
}
.grecaptcha-badge {
width: auto !important;
height: auto !important;
box-shadow: none !important;
}
.belch-jacker-section .hs-form input[type="checkbox"] {
margin-right: 10px;
margin-top: -2px;
}
.center-the-form form,
.center-the-form form input {
text-align: center;
}
window.jq3x = $.noConflict(true);
var belchsj_ = (function(){
return {
isAnimating :false,
mobileMaxHeight :490,
mobileMaxWidth :992,
keyCodes: {
UP :38,
DOWN :40
},
on: function(action, callback) {
window.addEventListener(action, callback, { passive: false });
},
init: function(){
this.$window = window.jq3x(window);
this.$document = window.jq3x(document);
this.$slidesContainer = window.jq3x(".belch-jacker-section>div.left");
this.$slides = window.jq3x(".slide");
this.$currentSlide = this.$slides.first();
this.pageHeight = (this.$window.innerHeight());
this.setEvents();
this.go(this.$currentSlide);
},
setEvents: function(){
this.on("mousewheel", this.scrollHappening.bind(this));
this.on("DOMMouseScroll", this.scrollHappening.bind(this));
this.on("resize", this.resizeHappening.bind(this));
this.on("keydown", this.keydownHappening.bind(this));
},
scrollHappening: function(event){
if(this.$window.height() > this.mobileMaxHeight && this.$window.width() > this.mobileMaxWidth){
var delta = event.wheelDelta / 30 || -event.detail;
if(delta < -1) this.gonext();
if(delta > 1) this.goprev();
event.preventDefault();
}
},
resizeHappening: function(event){
var newPageHeight = this.$window.innerHeight();
if(this.pageHeight !== newPageHeight){
this.pageHeight = newPageHeight;
TweenLite.set([this.$slidesContainer, this.$slides], {height: (this.pageHeight) + "px"});
TweenLite.set(this.$slidesContainer, {scrollTo: {y: this.pageHeight * this.$currentSlide.index() }});
}
},
keydownHappening: function(event){
var pk = event.keyCode;
if(pk == this.keyCodes.UP){
this.goprev();
event.preventDefault();
}else if(pk == this.keyCodes.DOWN){
this.gonext();
event.preventDefault();
}
},
go: function($el){
if(this.shouldgo($el)){
this.isAnimating = true;
this.$currentSlide = $el;
TweenLite.to(this.$slidesContainer, 1, {
scrollTo: {
y: this.pageHeight * this.$currentSlide.index()
},
onComplete: function(){
this.isAnimating = !1
}, onCompleteScope: this
});
}
},
gonext: function(){
(this.$currentSlide.next().length ? this.go(this.$currentSlide.next()) : false);
},
goprev: function(){
(this.$currentSlide.prev().length ? this.go(this.$currentSlide.prev()) : false);
},
shouldgo: function($el){
if(
(this.$window.height() < this.mobileMaxHeight || this.$window.width() < this.mobileMaxWidth) ||
(this.isAnimating || !$el.length)) { return false };
return true;
}
};
})();
jq3x(function($){
belchsj_.init();
});
The Full page scroll jacker module for the HubSpot CMS features a scrolling section on the left with a static section on the right. Why is it called a scroll jacker?
The left side content snaps to full page height when the browser's scroll functionality is triggered
What other features are there?
Disclaimer: This module is meant to be the only module within a template. It's a lightweight, fullpage module that doesn't require a header and footer.


A modern framework for accelerating build times on the HubSpot CMS. Based on a modified Bootstrap 4 framework.
Lead developers: Jon McLaren
Chrome/Chromium extension for HubSpot CMS Developers that adds a developer menu, dark theme and useful shortcuts to commonly used HubSpot query parameters, resources, and tools for making HubSpot Development easier and more enjoyable.
Lead developers: Jon McLaren , William Spiro , Gonzalo Torreras
This extension enables super fast local development of CMS pages, and is a great compliment to using the new local HubL server. It contains comprehensive HubL tag, function, filter and expression test auto-complete snippets, as well as their documentation.
Lead developers: William Spiro
Find an entry with an issue, bug, or abuse?
Please complete the below information in detail and we will investigate.

Reporting as Luke Summerfield