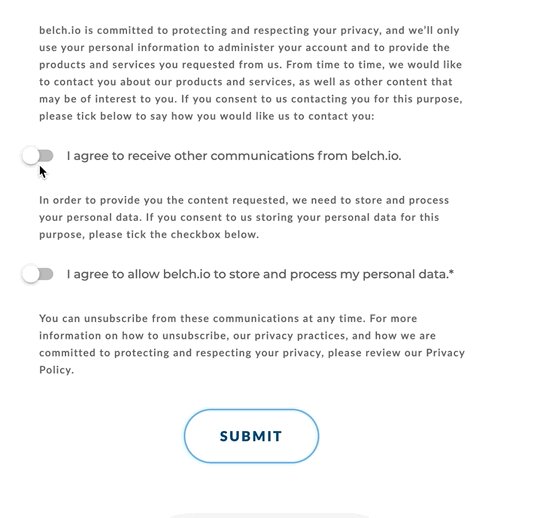
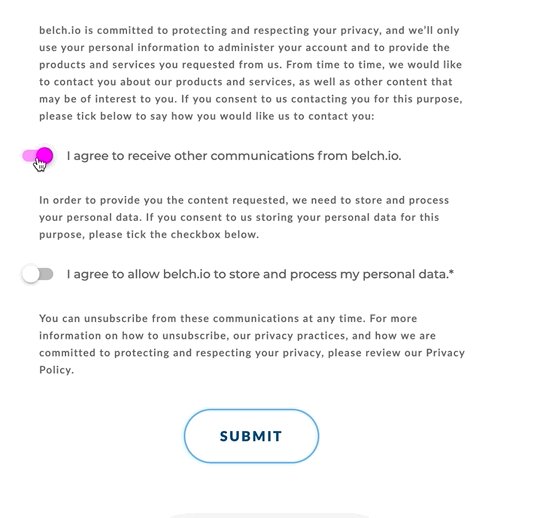
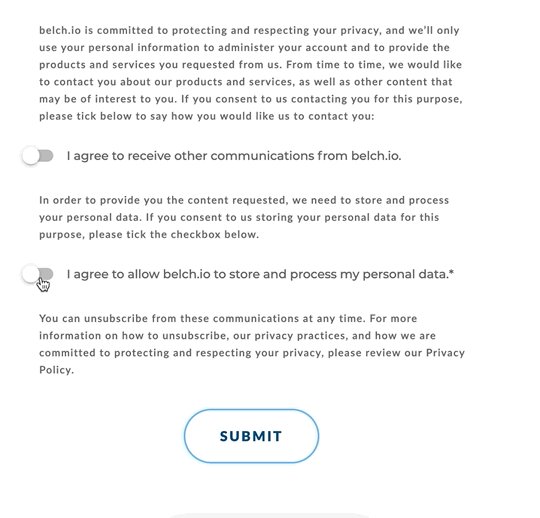
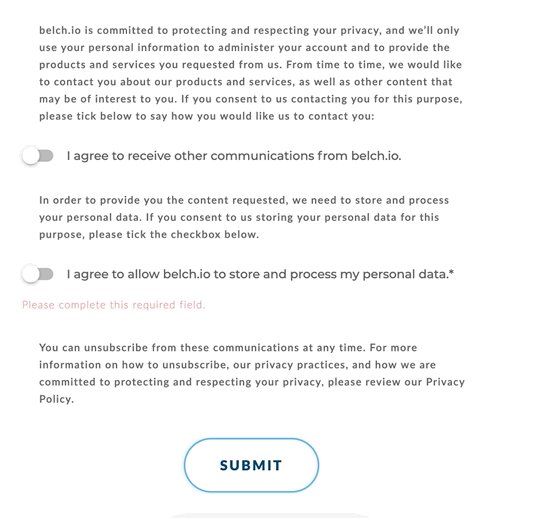
Convert your boolean checkboxes in any HubSpot form to switches. Best used for the GDPR checkboxes
Created by: Timothy Joyce
Tags: Forms
After receiving a minimum of 25 recommendations, an entry earns the "Community Approved" badge.
Please keep in mind, all entries are community created and may not be fully supported by HubSpot.
View on:
{{ require_css("https://code.getmdl.io/1.3.0/material.indigo-pink.min.css") }}
{{ require_js("https://cdn.jsdelivr.net/npm/enhanced-bind-polyfill@0.0.2/index.min.js", "head") }}
{{ require_js("https://code.getmdl.io/1.3.0/material.min.js", "head") }}
{% require_css %}
<style>
.hs-form .mdl-switch.is-checked .mdl-switch__thumb,
.hs-form .mdl-switch.is-checked .mdl-switch__track,
.hs-form .mdl-switch__ripple-container .mdl-ripple {
background: {{ module.primary_color.color }};
}
.hs-form .mdl-switch.is-checked .mdl-switch__track {
opacity: .5;
}
</style>
{% end_require_css %}
var belchmswitch_ = (function(){
return {
init: function(){
this.createListeners();
},
createListeners: function(){
this.on("message", this.formLoaded.bind(this));
},
on: function(action, callback){
window.addEventListener(action, callback);
},
formLoaded: function(event){
if(event.data.type === 'hsFormCallback' && event.data.eventName === 'onFormReady') {
this.form = window.$('form[data-form-id="' + event.data.id + '"]');
this.form.find('.hs-form-booleancheckbox').each(function(i, elem){
this.classMe(window.$(elem).find('label'), "mdl-switch mdl-js-switch mdl-js-ripple-effect");
this.classMe(window.$(elem).find('label').find('span'), "mdl-switch__label");
this.classMe(window.$(elem).find('input'), "mdl-switch__input");
}.bind(this)) ;
}
},
classMe: function(elem, cssClass){
elem.addClass(cssClass);
}
}
})();
belchmswitch_.init()
Convert those native browser boolean checkboxes to Material Switches/Toggles
How to use?
Just include this module in any template/page that contains a HubSpot form, and let the module do the rest.
What other features are there?
Screenshot

A modern framework for accelerating build times on the HubSpot CMS. Based on a modified Bootstrap 4 framework.
Lead developers: Jon McLaren
Chrome/Chromium extension for HubSpot CMS Developers that adds a developer menu, dark theme and useful shortcuts to commonly used HubSpot query parameters, resources, and tools for making HubSpot Development easier and more enjoyable.
Lead developers: Jon McLaren , William Spiro , Gonzalo Torreras
This extension enables super fast local development of CMS pages, and is a great compliment to using the new local HubL server. It contains comprehensive HubL tag, function, filter and expression test auto-complete snippets, as well as their documentation.
Lead developers: William Spiro
Find an entry with an issue, bug, or abuse?
Please complete the below information in detail and we will investigate.

Reporting as Luke Summerfield