Add A Sticky TopBar Notice to any page/template in the HubSpot CMS
Created by: Timothy Joyce
Tags: Modals
After receiving a minimum of 25 recommendations, an entry earns the "Community Approved" badge.
Please keep in mind, all entries are community created and may not be fully supported by HubSpot.
View on:
{{ require_js("https://cdn.jsdelivr.net/npm/enhanced-bind-polyfill@0.0.2/index.min.js", "head") }}
{{ require_js("https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TweenMax.min.js", "head") }}
{% require_css %}
<style>
.belch-sticky-notice .dismiss{
color: {{ module.dismiss_icon_color.color }}
}
</style>
{% end_require_css %}
<div class="belch-sticky-notice">
<div class="belchsn-inner">
<div class="belchsn-main-content">
{{ module.main_content }}
</div>
<div class="dismiss">
×
</div>
<svg
version="1.1"
id="Layer_1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px"
y="0px"
width="100%"
height="100px"
viewBox="0 0 659 150"
enable-background="new 0 0 100 659"
xml:space="preserve"
preserveAspectRatio="none"
>
<path
id="backdropSVG"
class="path"
width="100%"
height="100%"
fill="{{ module.background.color }}"
stroke="none"
stroke-width="0"
d="M 0 0 Q 0 100 0 100 Q 330 100 659 100 L 659 0 L 0 0"
/>
</svg>
</div>
</div>
.belch-sticky-notice {
position: fixed;
width: 100%;
top: 0px;
left: 0;
z-index: 214748363;
height: 100px;
display:none;
}
.belch-sticky-notice .belchsn-main-content {
color: white;
display: flex;
align-items: center;
justify-content: center;
height: 60px;
position: absolute;
width: 100%;
padding: 0 25px;
box-sizing: border-box;
}
.belch-sticky-notice .dismiss{
position: absolute;
top: 18px;
left: 18px;
color: white;
font-size: 28px;
cursor: pointer;
}
var belchsn545_ = (function(){
return {
container: ".belch-sticky-notice",
dismiss: ".dismiss",
sessionKey: "PONBF34DJD-KLCIPEW",
svg: "#backdropSVG",
init: function(){
if(this.get()){
window.$(this.container).show();
}
this.timeline = new TimelineMax({paused: true});
this.initAnimation();
this.createListeners();
},
initAnimation: function(){
this.timeline
.to(this.svg,0,{attr:{
d:"M 0 0 Q 0 100 0 100 Q 330 80 659 100 L 659 0 L 0 0"
}})
.to(this.svg,2,{attr:{
d:"M 0 0 Q 0 100 0 100 Q 330 100 659 100 L 659 0 L 0 0"
},ease:Elastic.easeOut.config(1.5,0.2)});
},
createListeners: function(){
window.$(this.container).on('mouseleave', function(){
this.play();
}.bind(this));
window.$(this.container).find(this.dismiss).on('click', function(){
this.set("closed");
window.$(this.container).hide();
}.bind(this));
},
play: function(){
this.timeline.restart();
},
set: function(val){
sessionStorage.setItem(this.sessionKey, val);
},
get: function(){
if(sessionStorage.getItem(this.sessionKey) === null || sessionStorage.getItem(this.sessionKey) == "open") {
return true;
}
return false;
}
}
})();
$(function(){
belchsn545_.init();
});
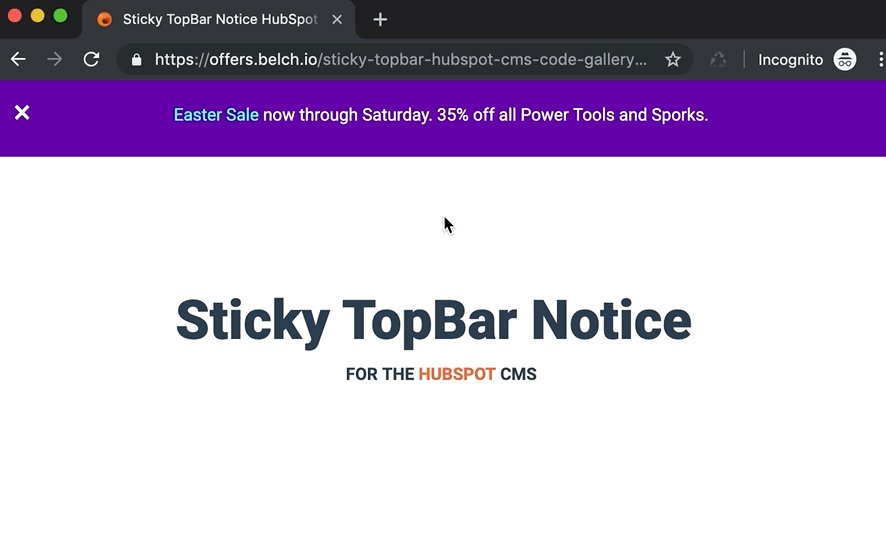
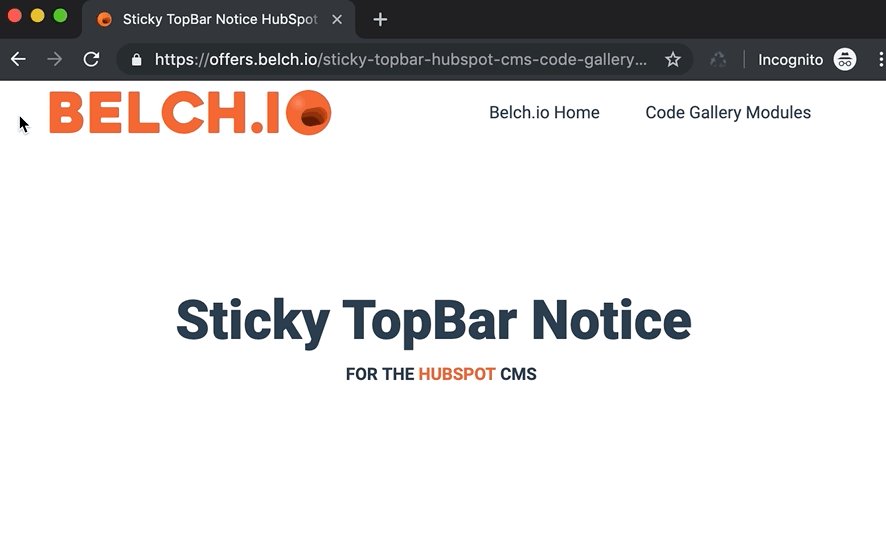
Add a Sticky TopBar Notice to any page/template in your HubSpot CMS
How to use?
Just include this module anywhere, in any template/page.
What other features are there?
Screenshot

A modern framework for accelerating build times on the HubSpot CMS. Based on a modified Bootstrap 4 framework.
Lead developers: Jon McLaren
Chrome/Chromium extension for HubSpot CMS Developers that adds a developer menu, dark theme and useful shortcuts to commonly used HubSpot query parameters, resources, and tools for making HubSpot Development easier and more enjoyable.
Lead developers: Jon McLaren , William Spiro , Gonzalo Torreras
This extension enables super fast local development of CMS pages, and is a great compliment to using the new local HubL server. It contains comprehensive HubL tag, function, filter and expression test auto-complete snippets, as well as their documentation.
Lead developers: William Spiro
Find an entry with an issue, bug, or abuse?
Please complete the below information in detail and we will investigate.

Reporting as Luke Summerfield