
Your website's navigation is one of its most important elements, as it defines how users will be able to find the information they seek on your website. Your navigation must allow users to quickly reach the pages they need to access. A great way to increase the usability of your site’s navigation is by utilizing a fixed header. As a user scrolls down your page, a fixed header enables the navigation to stay with the user, making other pages on your site easily accessible without the need to tediously scroll all the way back to the top.
In this post, we will show you how to implement an animated fixed header on your HubSpot COS site. To give us a head start, we modified a blueprint tutorial from Codrops called On-Scroll Animated Header. The provided files and markup within this tutorial allowed us to build a solution for our site. You can view a demo of the finished product here. We also use a fixed header on our site that you can view as a real life example here.
Let’s Get Started
To start you will need to download the source files here.
After downloading the source files, you will need to place each of the files into the correct locations in HubSpot.
Upload the JS Files
Let’s start with the js folder. Upload these files to your file manager so that we can reference them later. It should look something like this:

Font Folder
Don’t worry about this folder as it doesn’t pertain the the fixed header.
Create a New CSS File
Create a new CSS file in the design manager under Coded Files and paste in the contents of the components.css file. This will allow you to edit this file if needed. The default.css file is not necessary for this tutorial (it is for the tutorial page layout and not the fixed header portion).

Adding Scripts to Header and Footer
Once you have all of your files uploaded and in place, you will need to place reference code to them in the Header and Footer of your site. In order to do this you will go to Content > Content Settings and under Page Publishing scroll down to “Site Header HTML,” where you will place in a couple reference scripts. Replace the URL’s with your own URLs:
<link rel="stylesheet" type="text/css" href="{{ get_public_template_url("custom/page/css/component.css") }}" />
<script src="http://cdn2.hubspot.net/hub/342756/file-411547797-js/js/modernizr.custom.js"></script>Then scroll down to the “Site Footer HTML” and place in these reference scripts. Again, here is ours but replace with your URL’s:
<script src="http://cdn2.hubspot.net/hub/342756/file-2539295968-js/js/classie.js"></script>
<script src="http://cdn2.hubspot.net/hub/342756/file-2549109974-js/js/cbpAnimatedHeader.min.js"></script>
Implement into Design Manager Page Template
Now we need to implement it into the page template. There are two options for this:
Option 1 (Basic):
Add a Rich Text module type to the top of your page template and click on the gear in the top right and “Edit Options”. Open the source code by clicking the </> icon and paste in the markup:
<div class="cbp-af-header">
<div class="cbp-af-inner">
<h1>Fixed</h1>
<nav>
<a href="#">Broccoli</a>
<a href="#">Almonds</a>
<a href="#">Pears</a>
<a href="#">Oranges</a>
</nav>
</div>
</div>This will give you a basic animated fixed header with a static menu and logo area. You could create this as a global group to add to any page.
Option 2 (More Advanced):
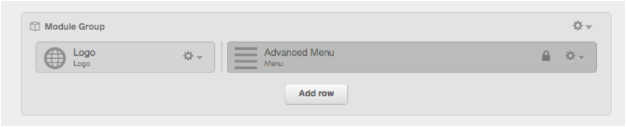
Create a new module group that looks like the image below. We have created a module group with a logo module next to a menu module that looks like this:

It may be a good option to make this a global module group so that you can add it to any new page template easily in the future.
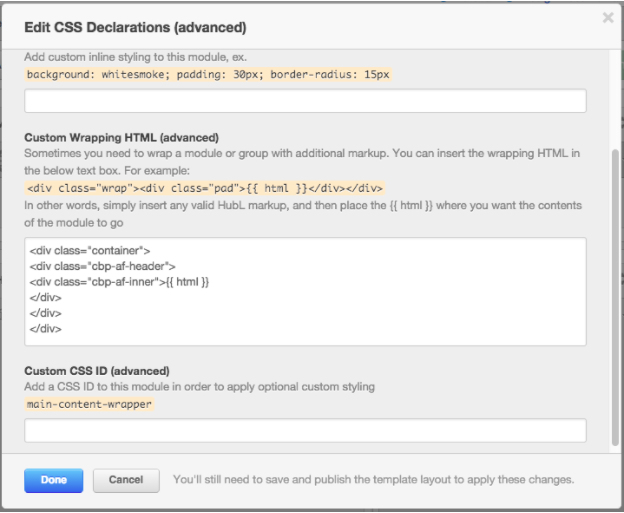
In order to make this a sticky header, we will need to add some markup around each module. Starting with the group, add the script below by clicking the gear in the top right > “Edit CSS Declarations” > “Custom Wrapping HTML (advanced)”:
<div class="container">
<div class="cbp-af-header">
<div class="cbp-af-inner">{{ html }}
</div>
</div>
</div>
It will look like this:

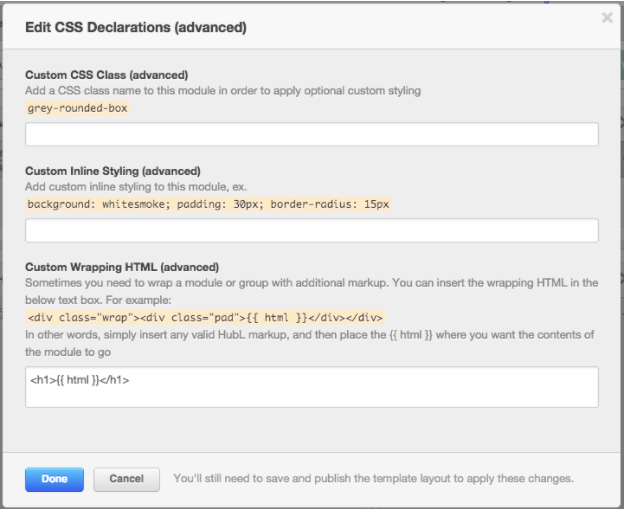
Next we will add a similar script to the Logo module in the same area by clicking the gear and selecting “Edit CSS” and add this:
<h1>{{ html }}</h1>
It will look like this:

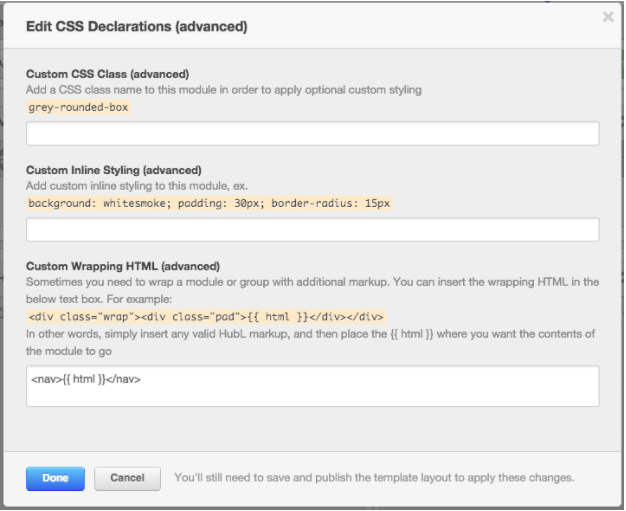
Finally we will add a script around the menu in the same manner:
<nav>{{ html }}</nav>
It will look like this:

By following these steps, you should now have an animated sticky header! You will most likely need to tweak your CSS according to your site to make it visually more appealing, but this should get you started in the right direction.
If you're looking to add more functionality to increase your site's usability, check out a tutorial on How to Show & Hide Your Comments for a More Focused Blog CTA.






