1.1) You will want to have both this screen and your CMS sandbox account open, side-by-side. 
👉 If you don't already have your account open, click here to login.
👉If you do not already have a CMS sandbox account, click here to create one.
Once you have them both open, continue to step 2.
Have both this Discovery Kit and the CMS app open in separate windows. This will make it easy to follow the instructions here while implementing them in the CMS app.
In CMS Hub, everything is built in a very modular format. Templates are the "glue" that hold together all your individual modules. Additionally, all pages are then created using templates in your library.
Let's create your first simple template!
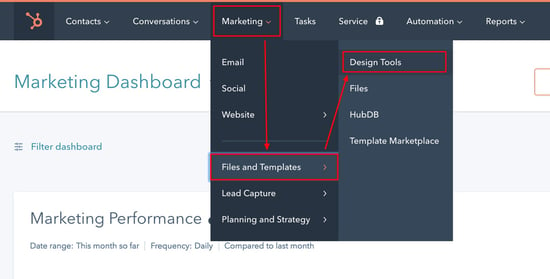
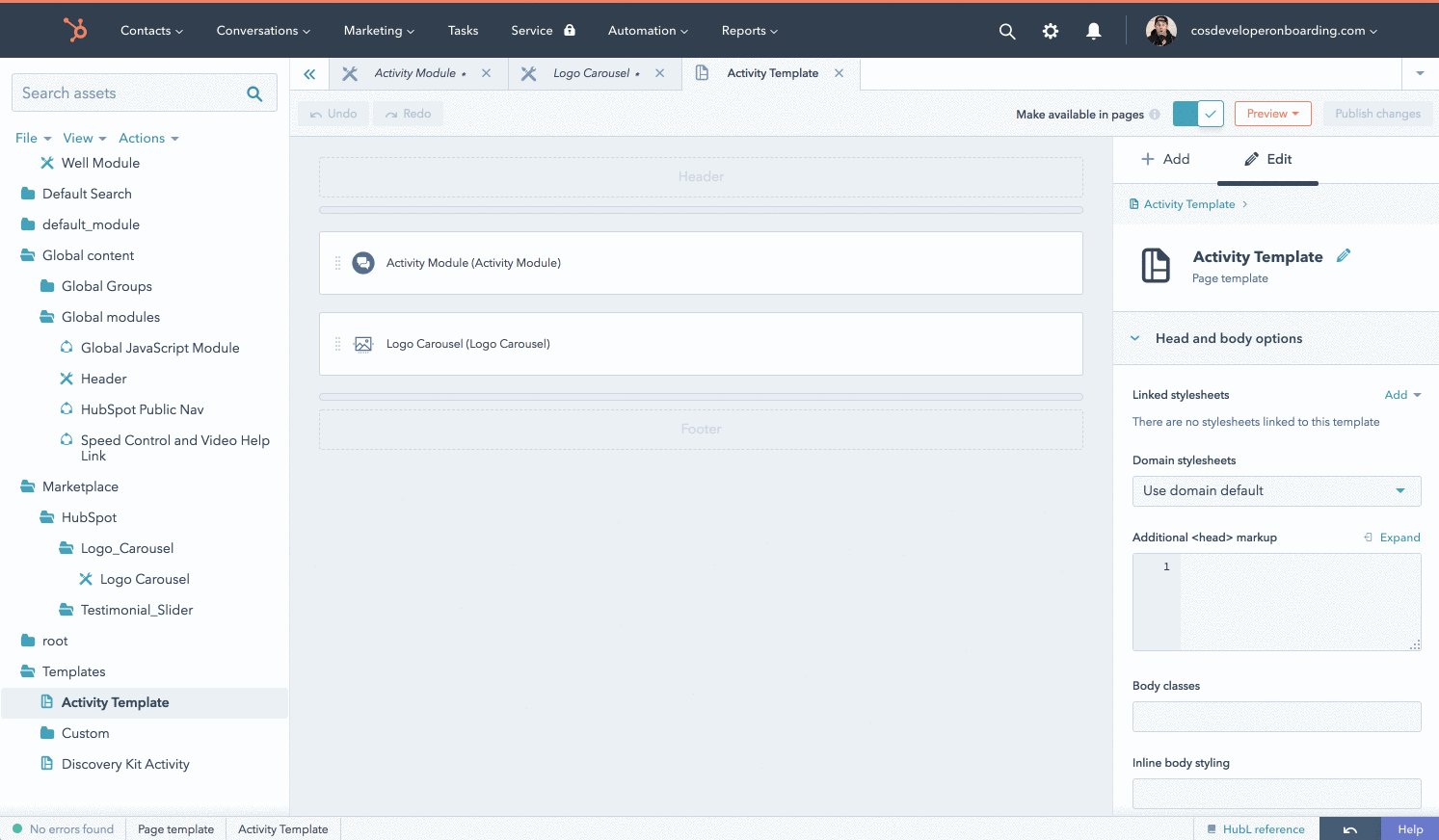
3.1) Open the Design Manager Tools in a new tab
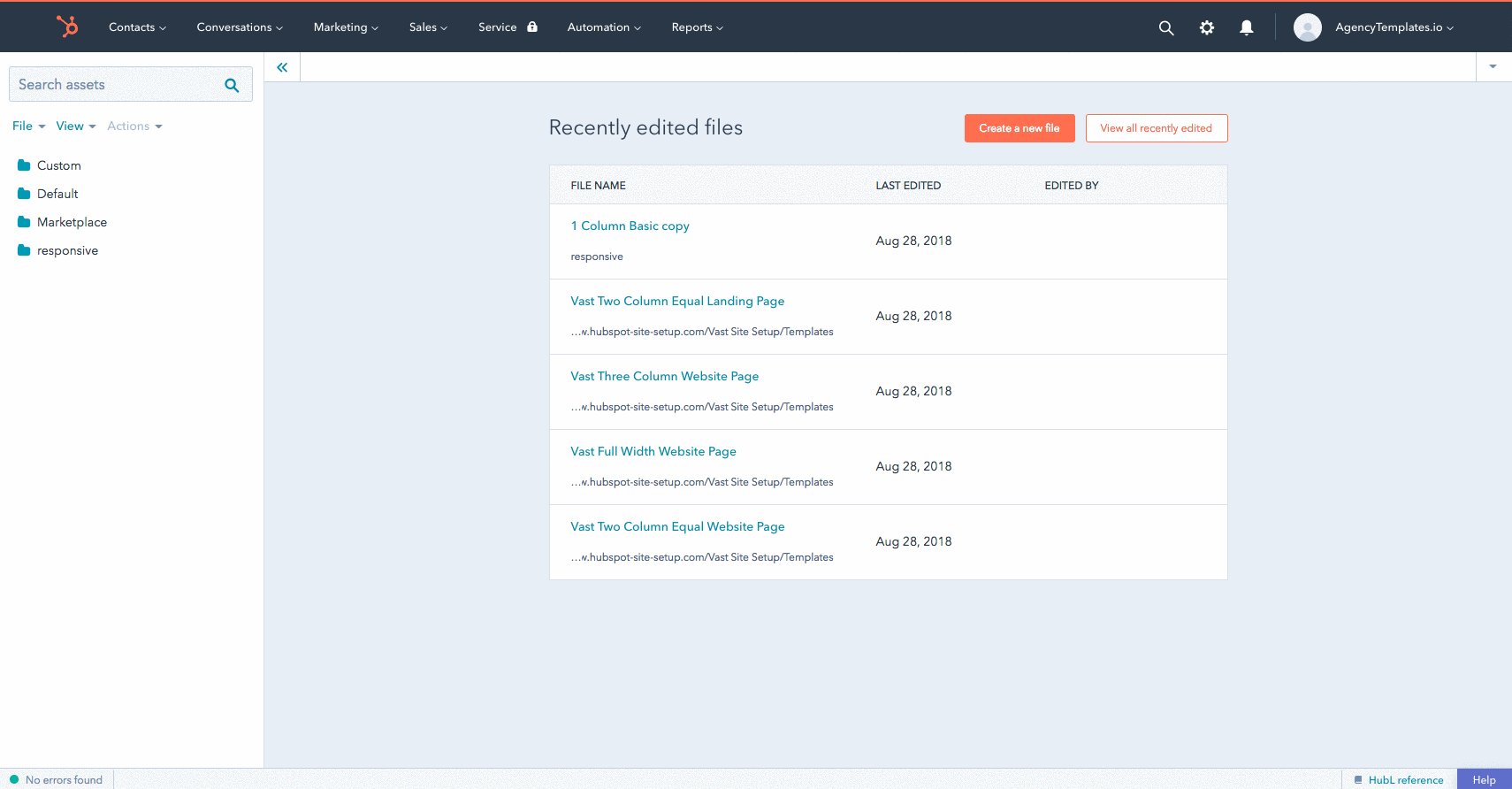
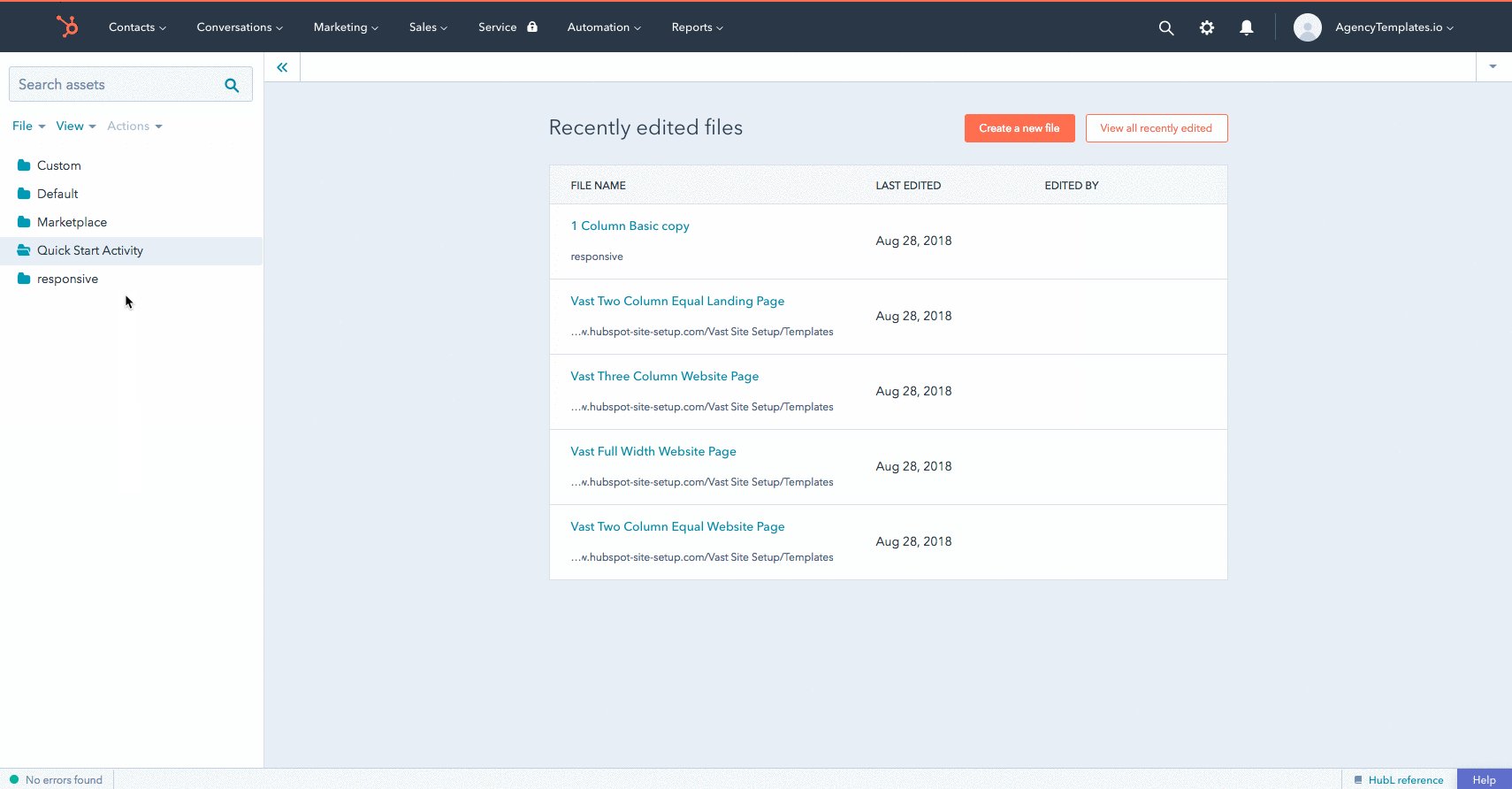
3.2) Create a new folder - Click "File" -> "New Folder".
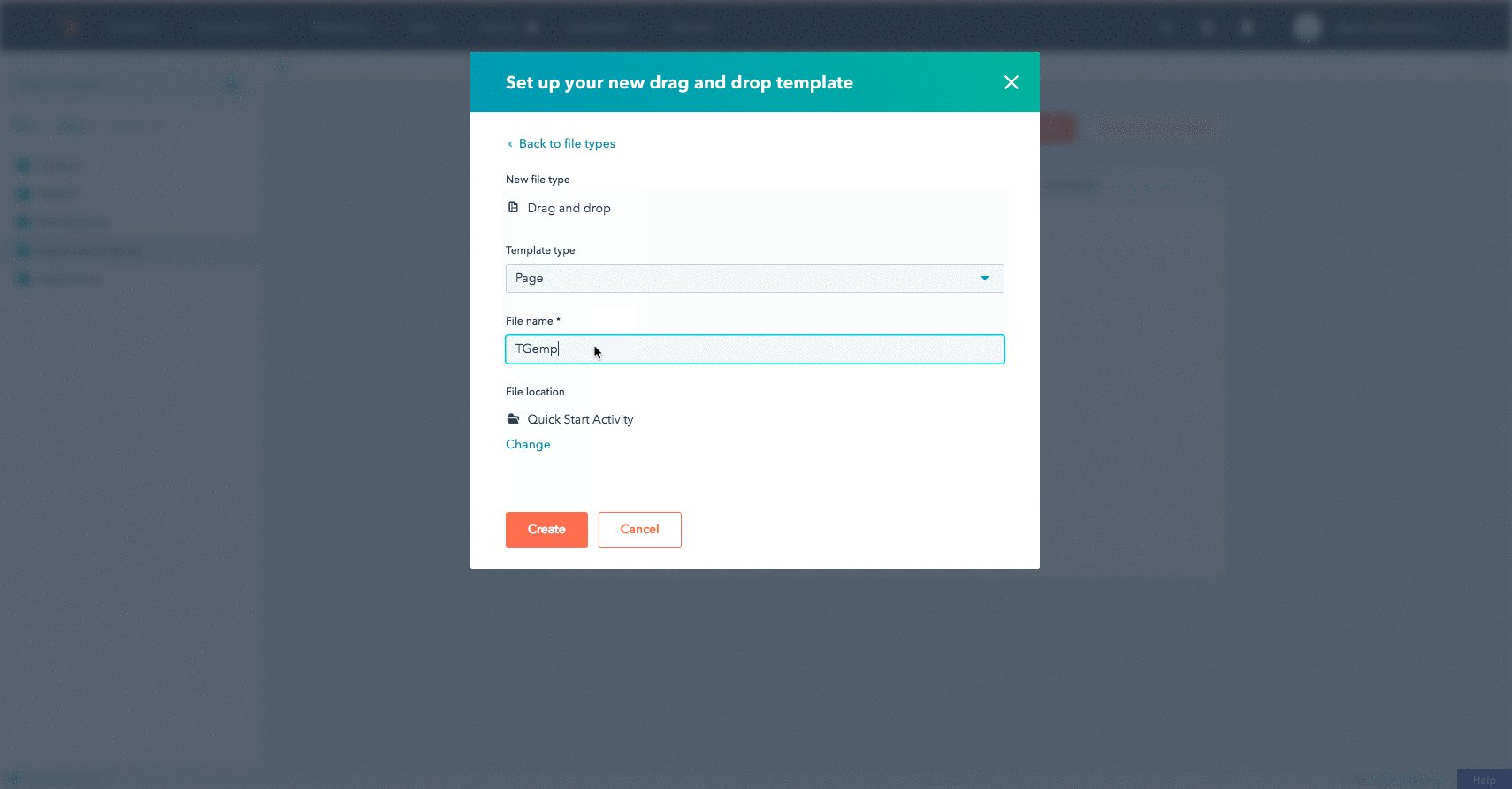
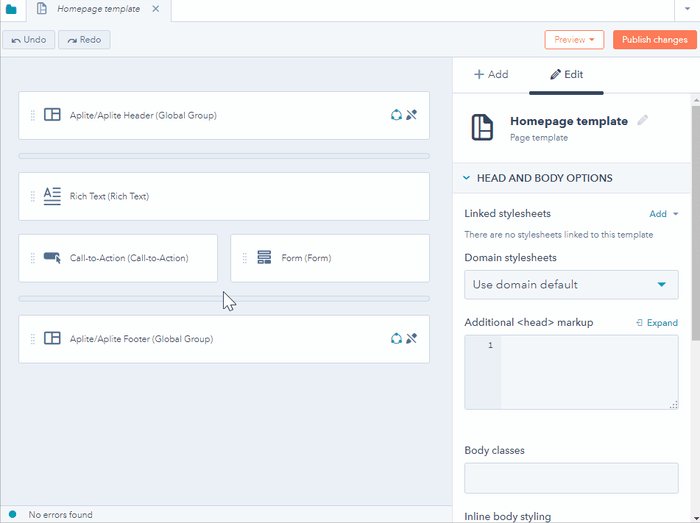
3.3) Create a new template file - Click "File" -> "New file in Templates" and complete the details. 
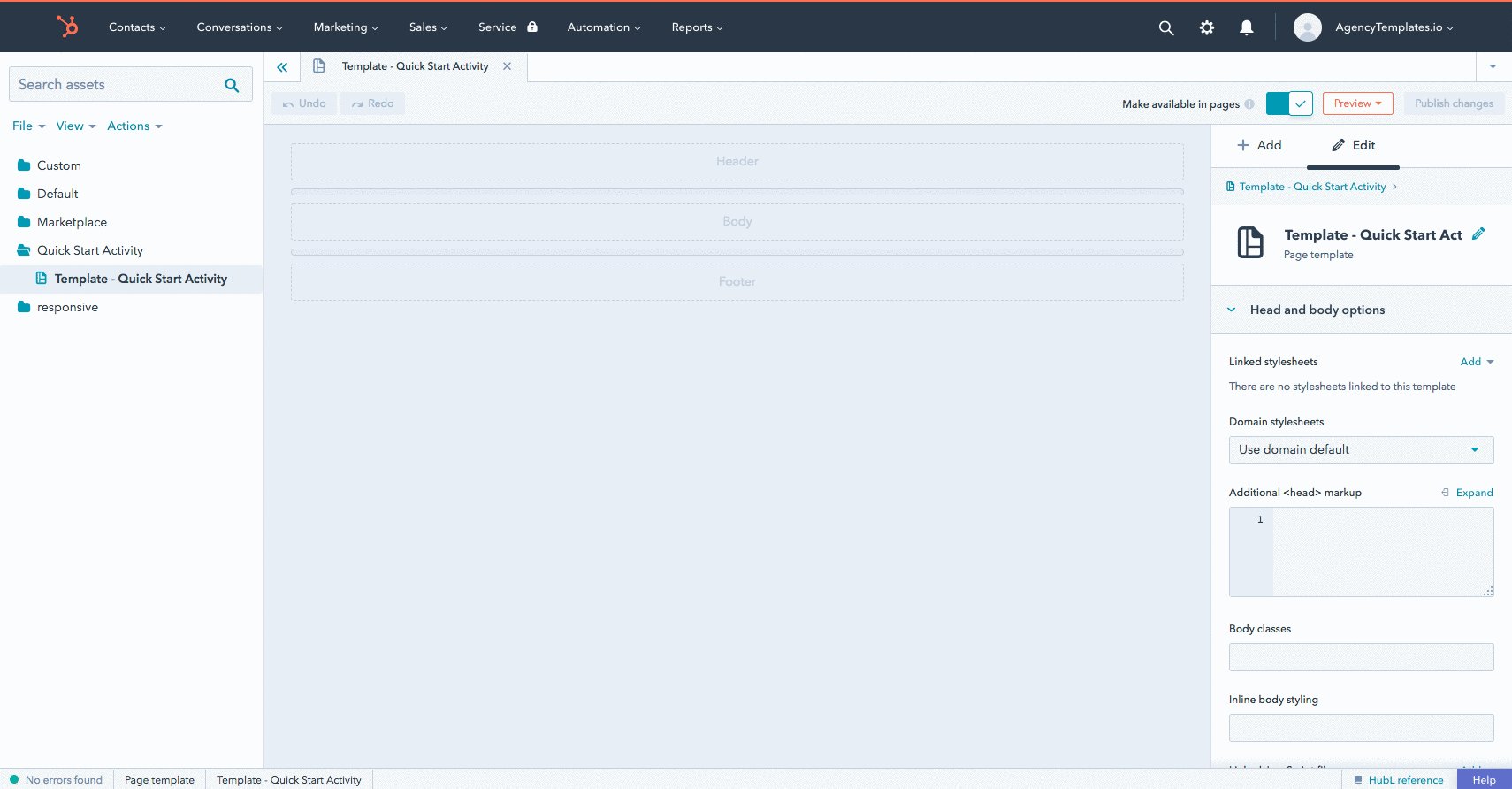
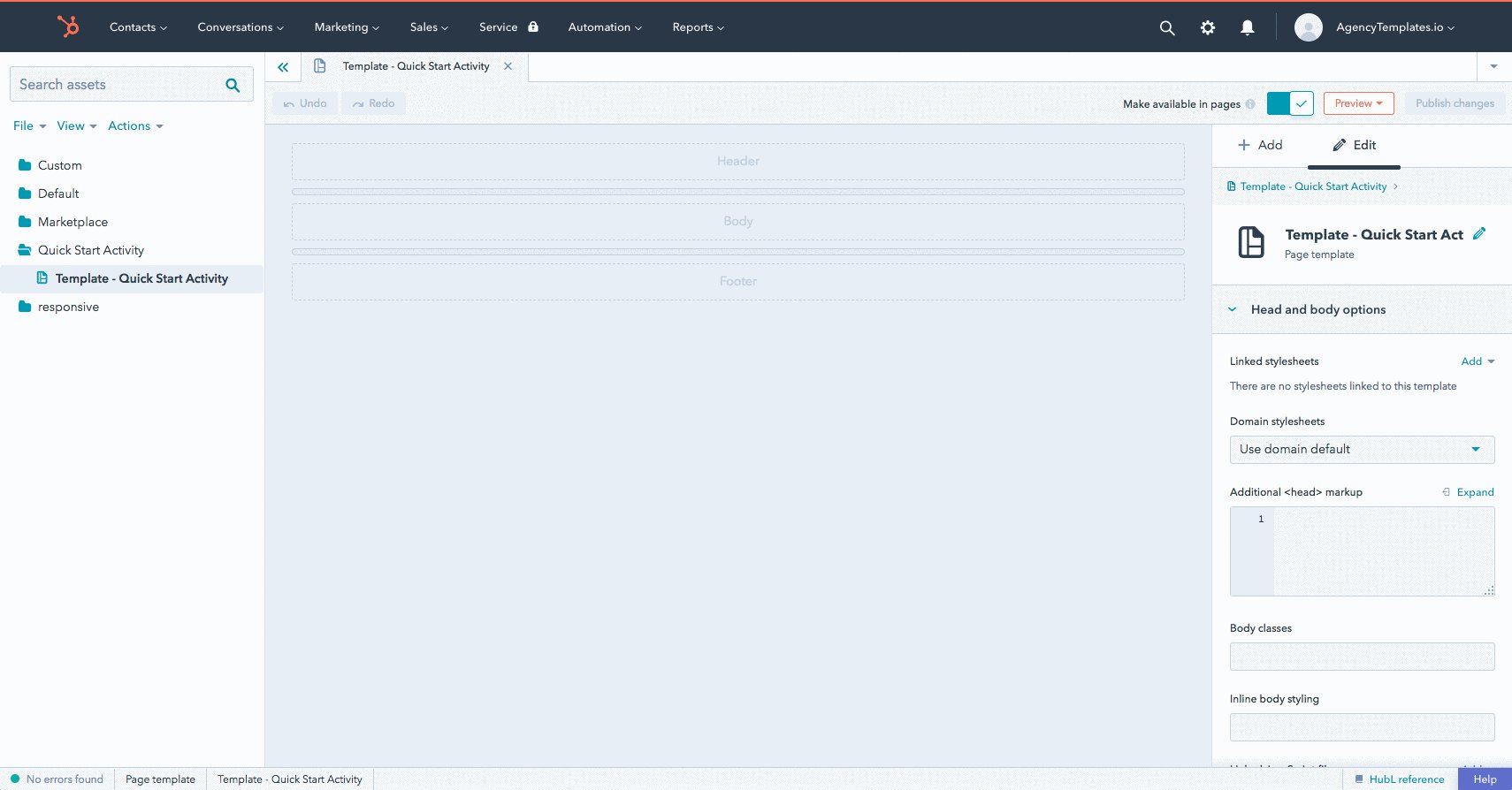
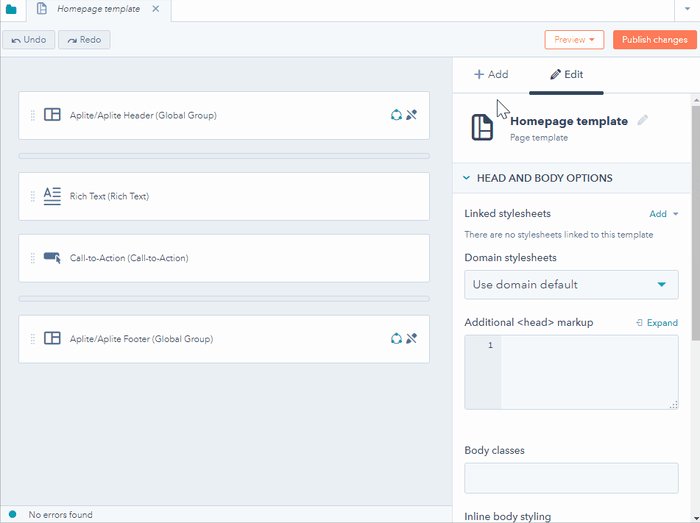
3.4) Your template will auto-save, however, click the "Publish changes" button to publish the template and make it available for use.
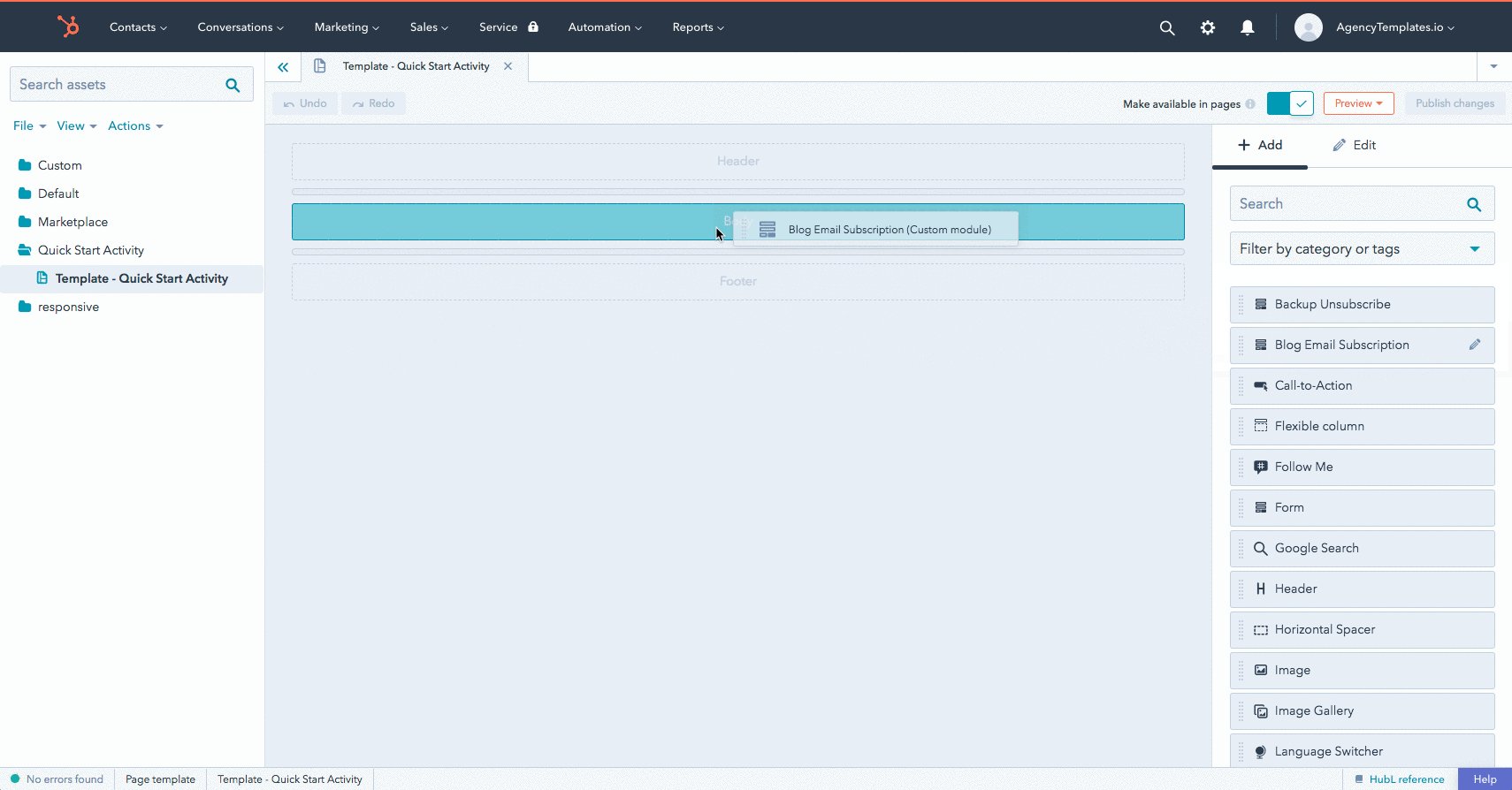
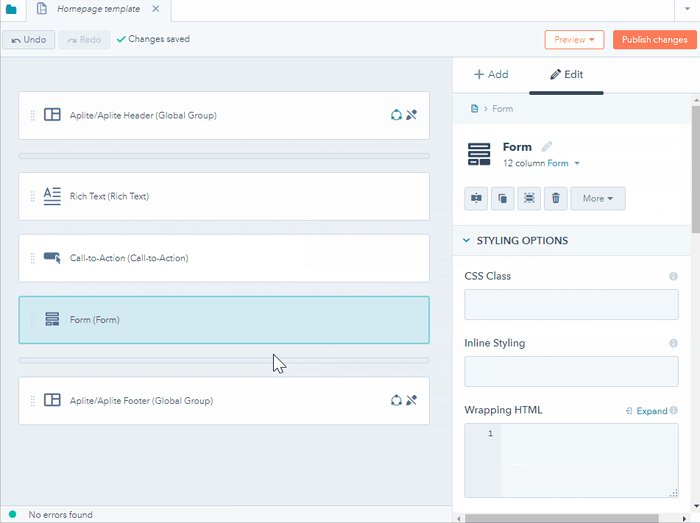
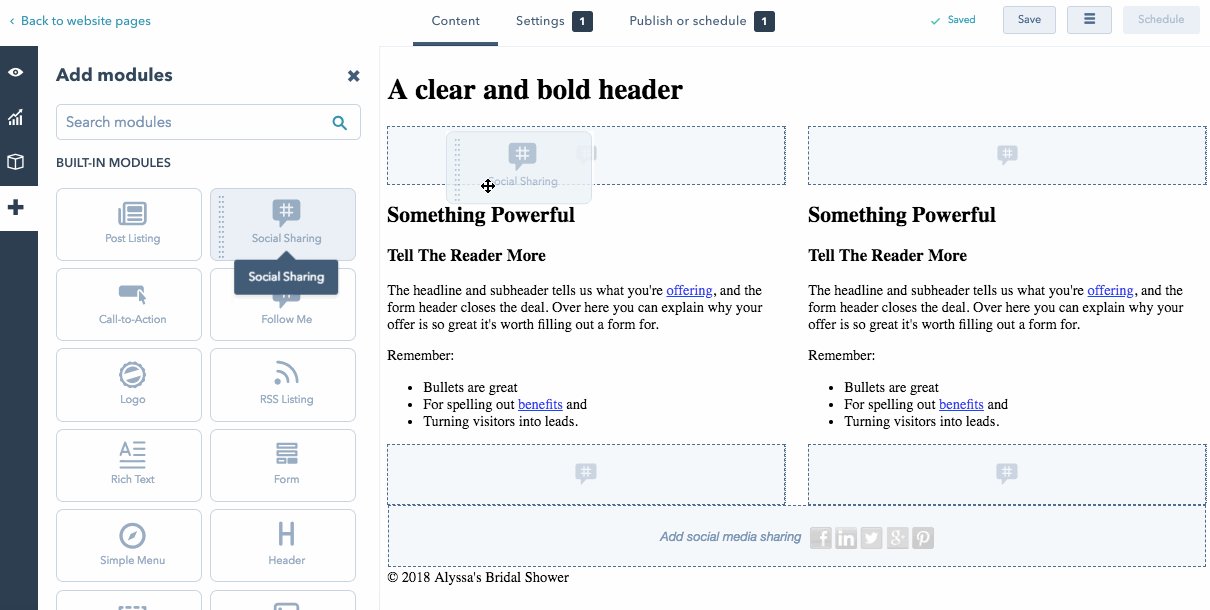
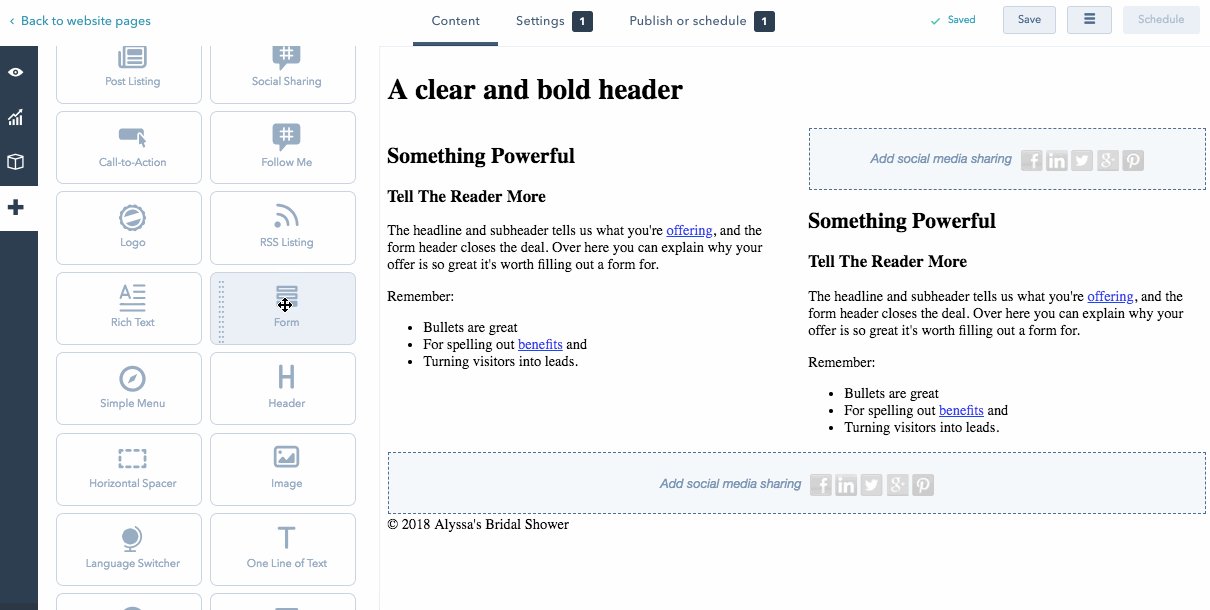
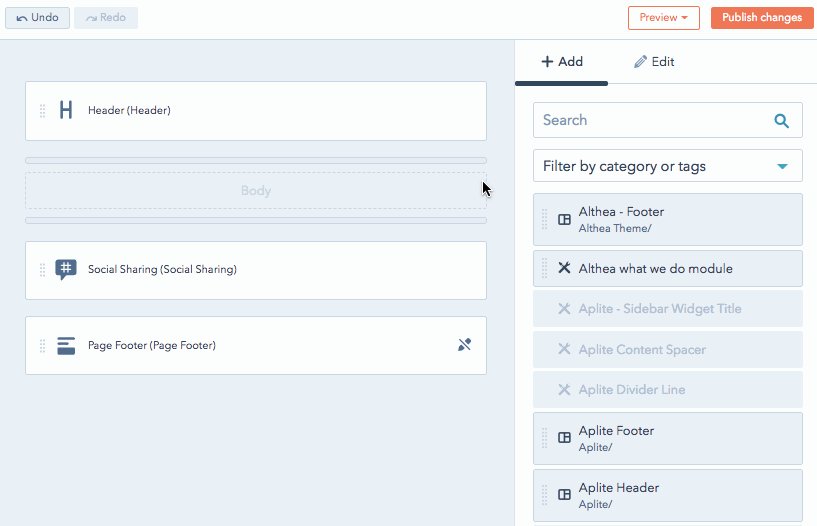
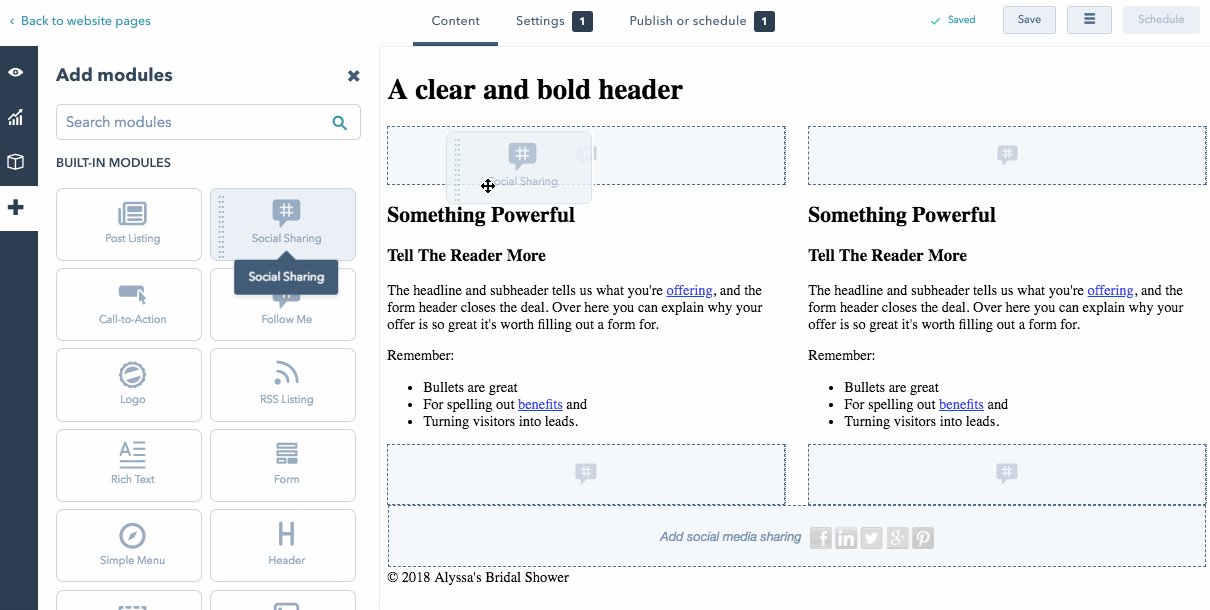
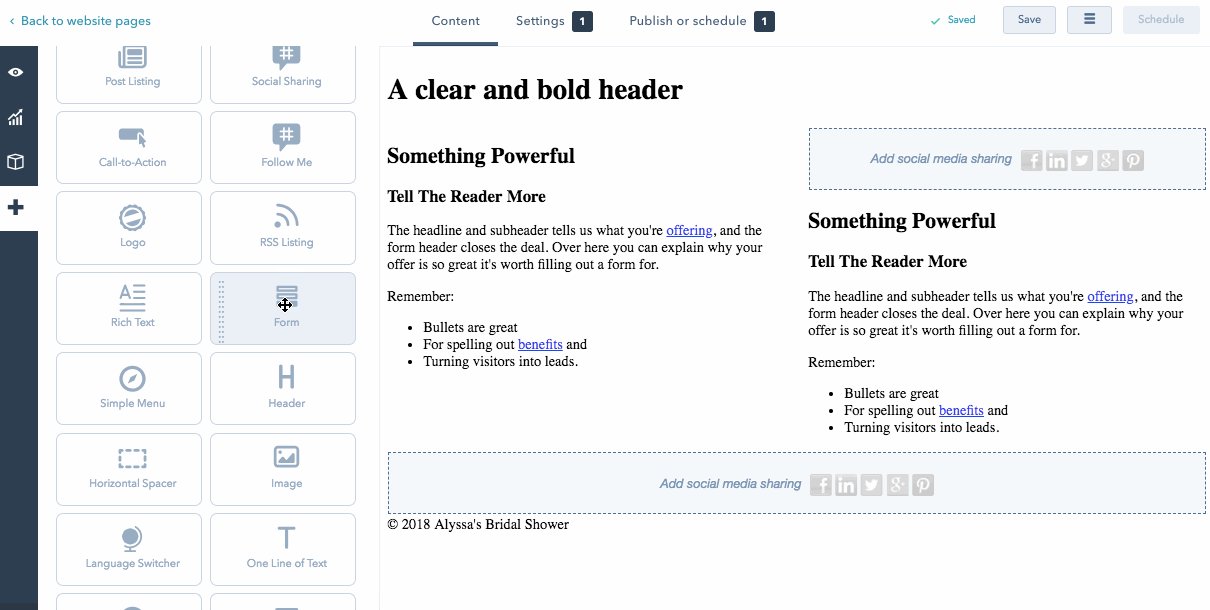
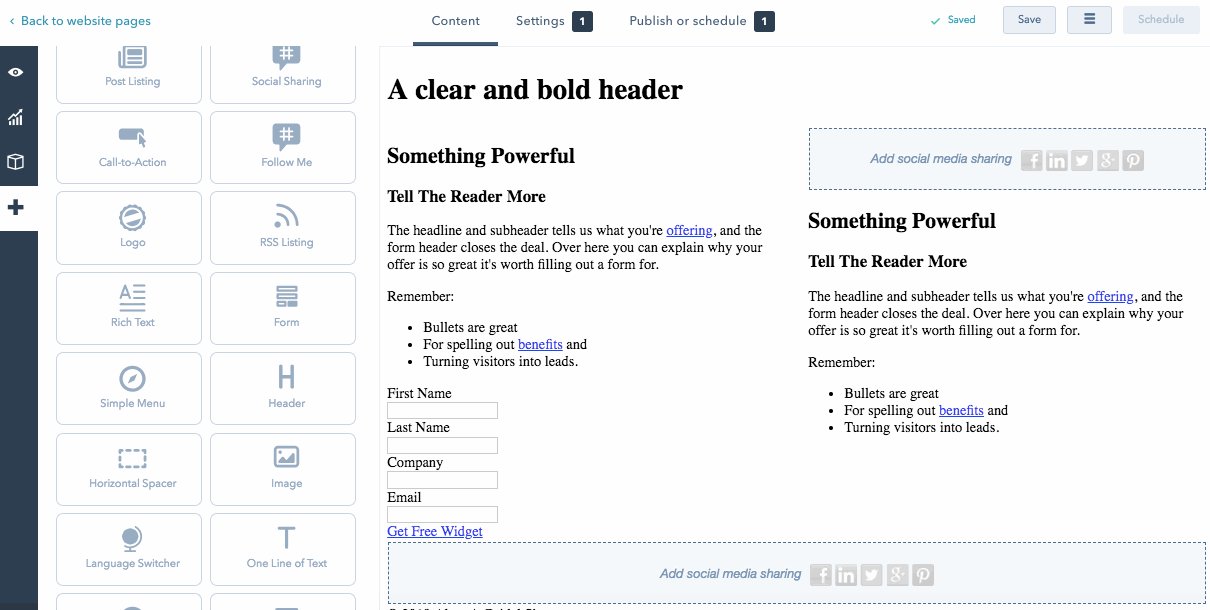
Modules are the individual building blocks that make up all templates and pages. HubSpot has a number of built-in default modules. Let's add one to your template.
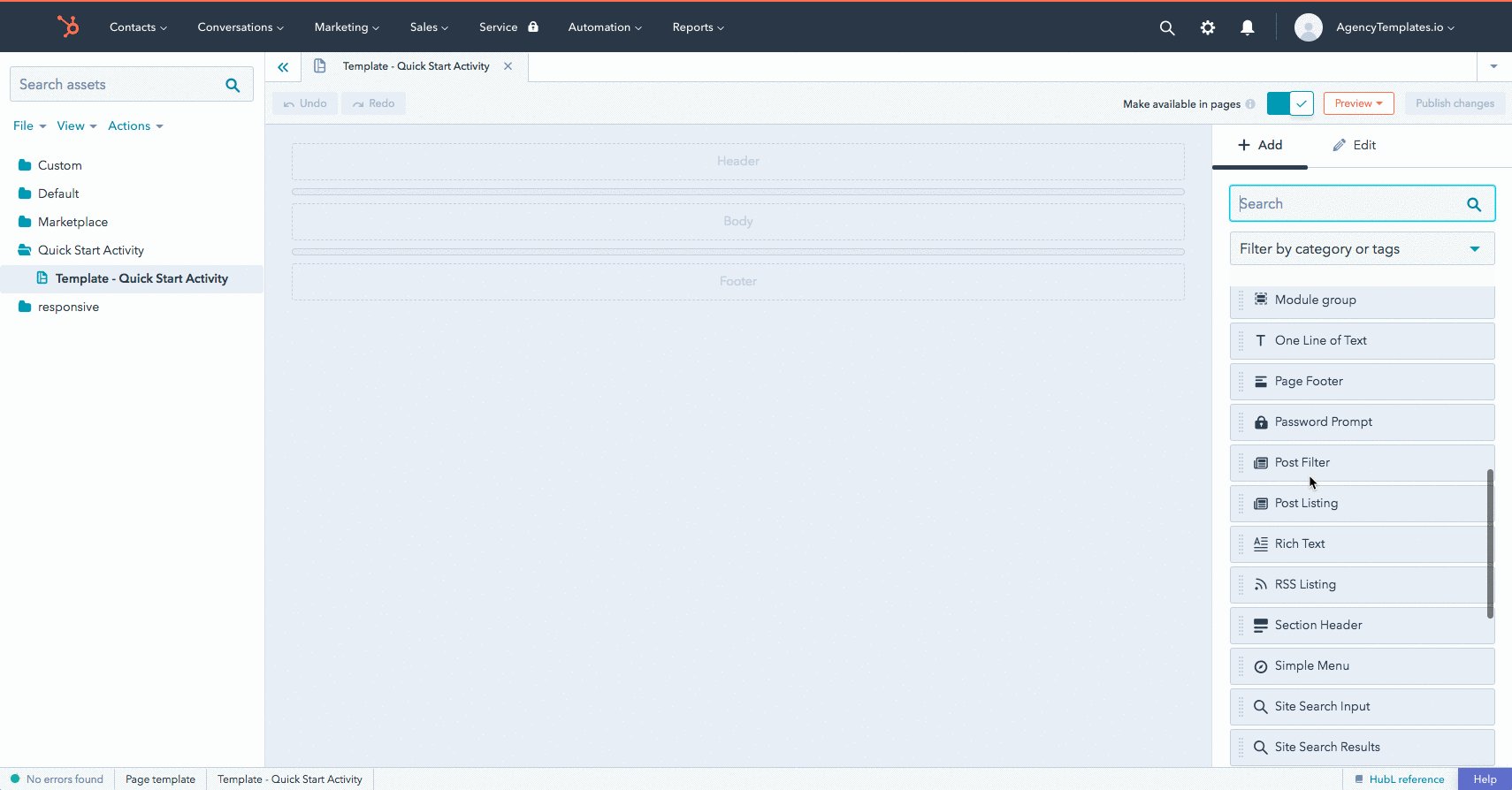
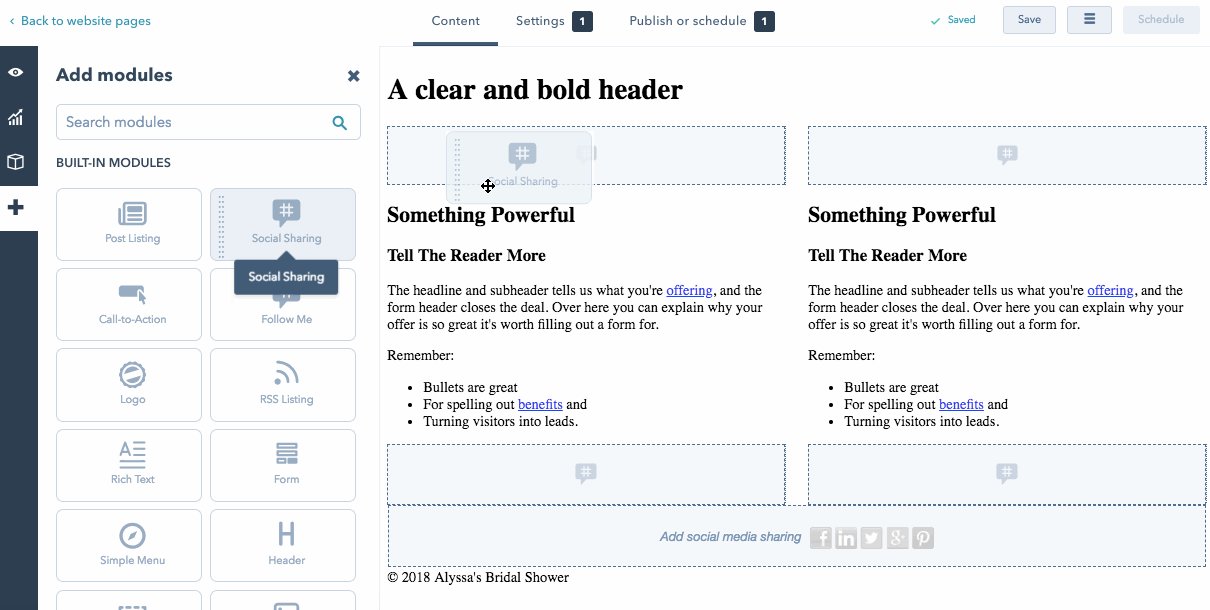
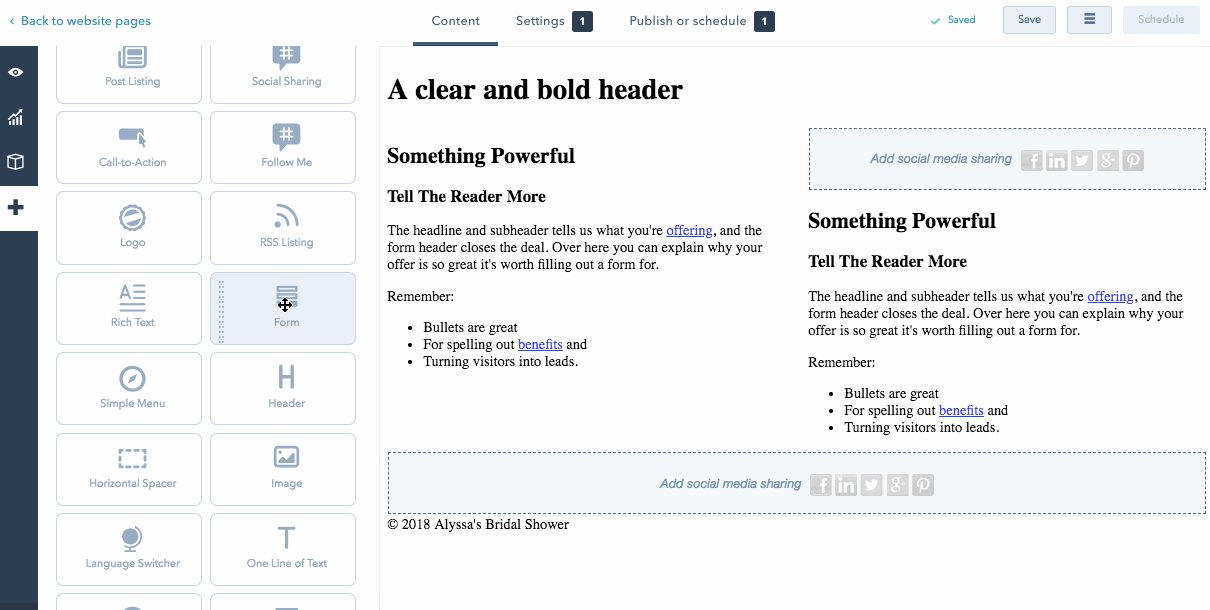
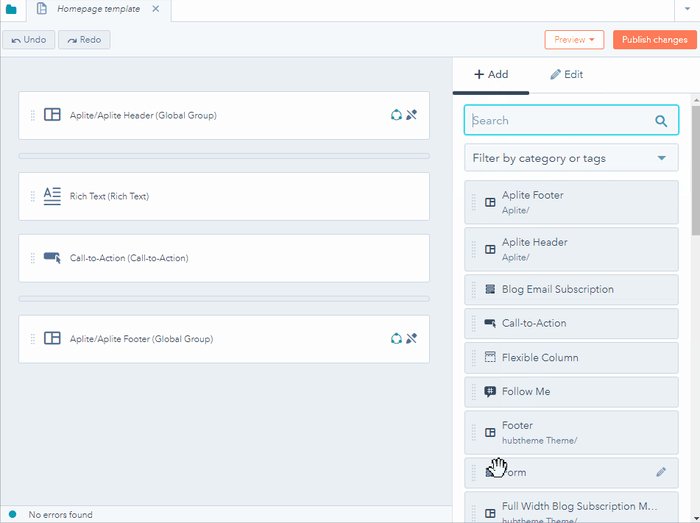
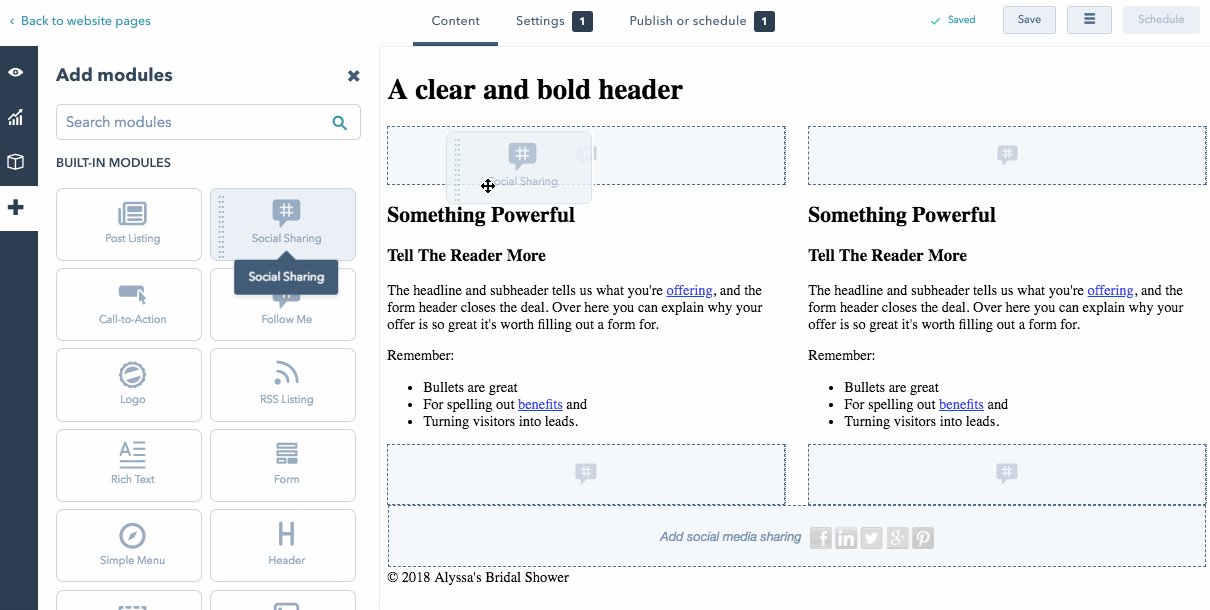
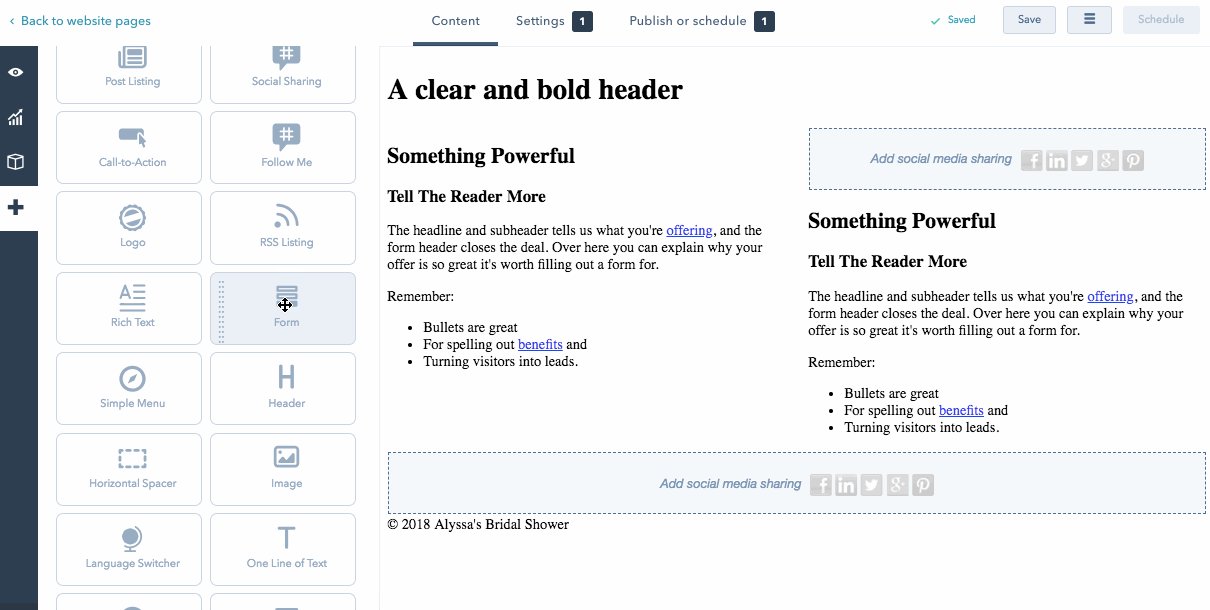
4.1) Click the "+ Add" button, choose a module, and drag-n-drop it into the template. 
Building Custom Modules 🤖
Modules are the building blocks of templates. The default modules will get you started, however, most CMS developers build their own custom modules.
For those who build in WordPress, you can think of custom modules as a mix of template partials and custom fields. Using custom modules will result in a really great editing experience for marketers and content creators.
You will learn more about custom modules in the "Let's Explore Deeper - Building Modules" section below.
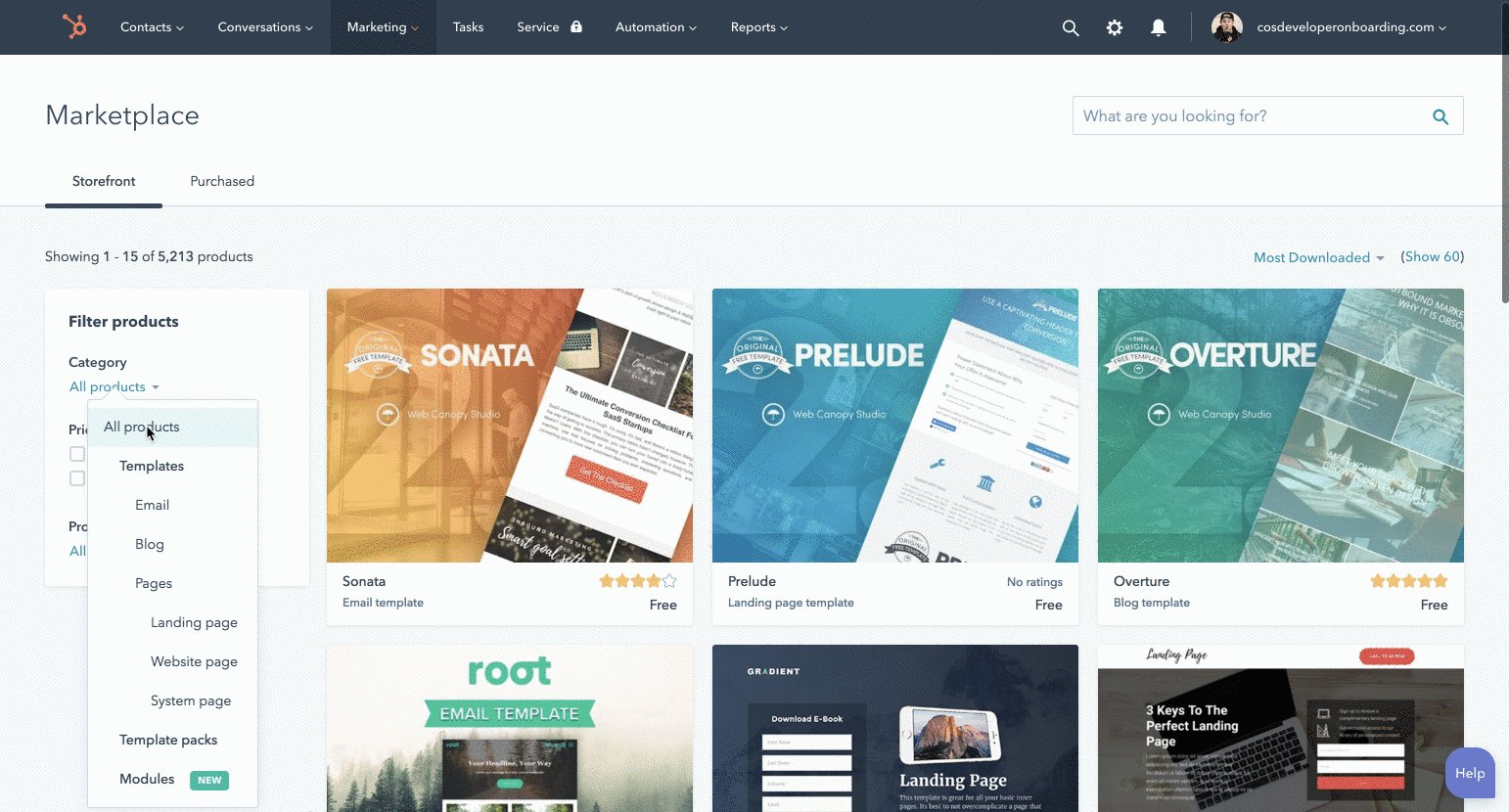
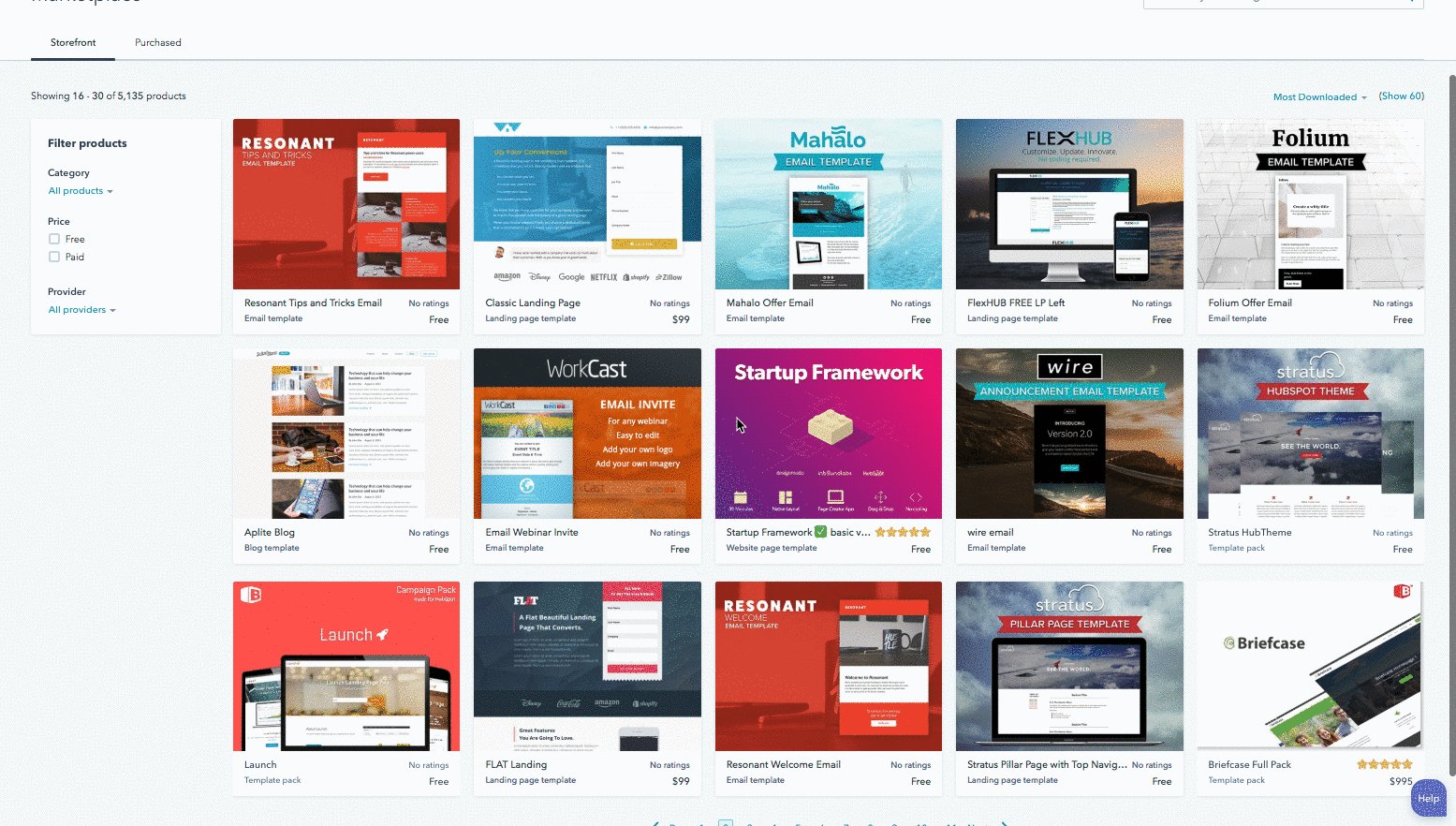
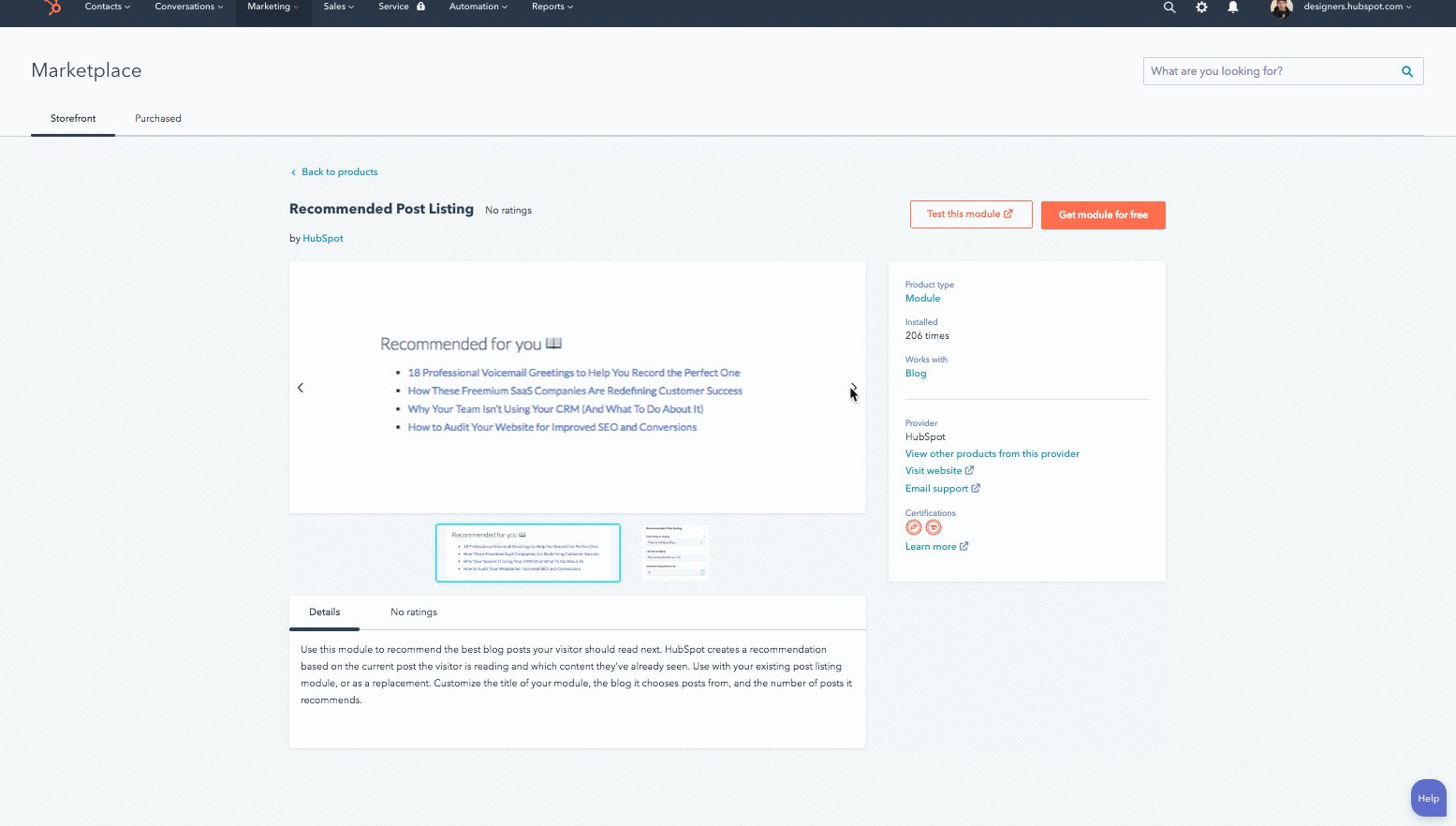
Let's add a second module into your template by installing one from the HubSpot Marketplace.
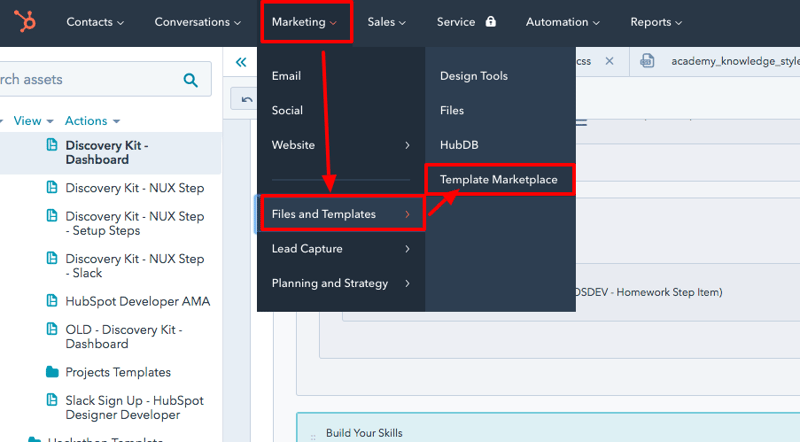
5.1) On the main menu, click on "Marketing" ->"Files and Templates" -> "Template Marketplace"
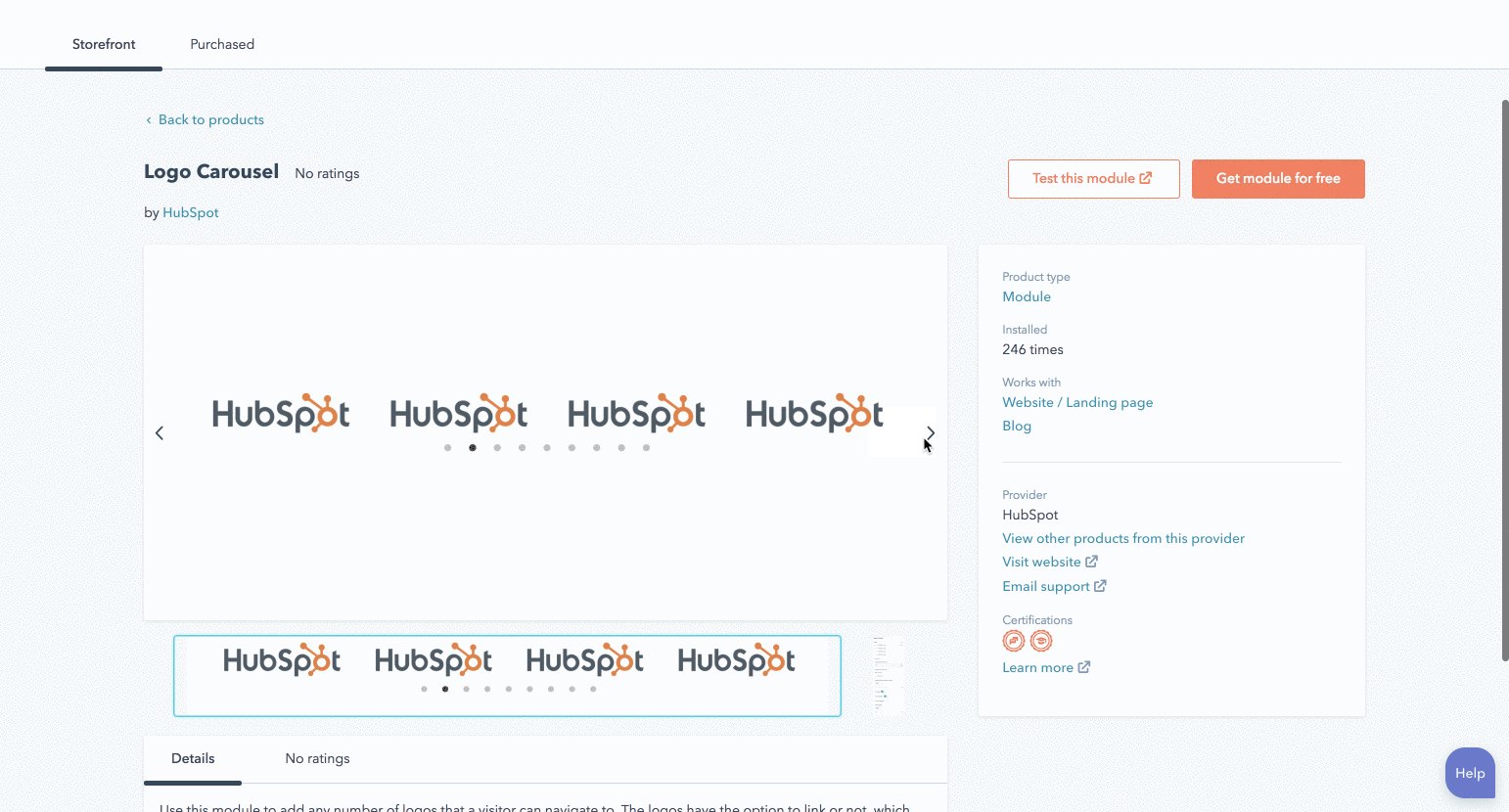
5.2) Pick your favorite free module and install it in your portal.
In the Marketplace, make sure to select "Modules" in the categories and check the "free" filter. 
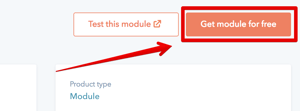
Once you find a module you like, install it into your CMS by clicking the "Get module for free" button. 
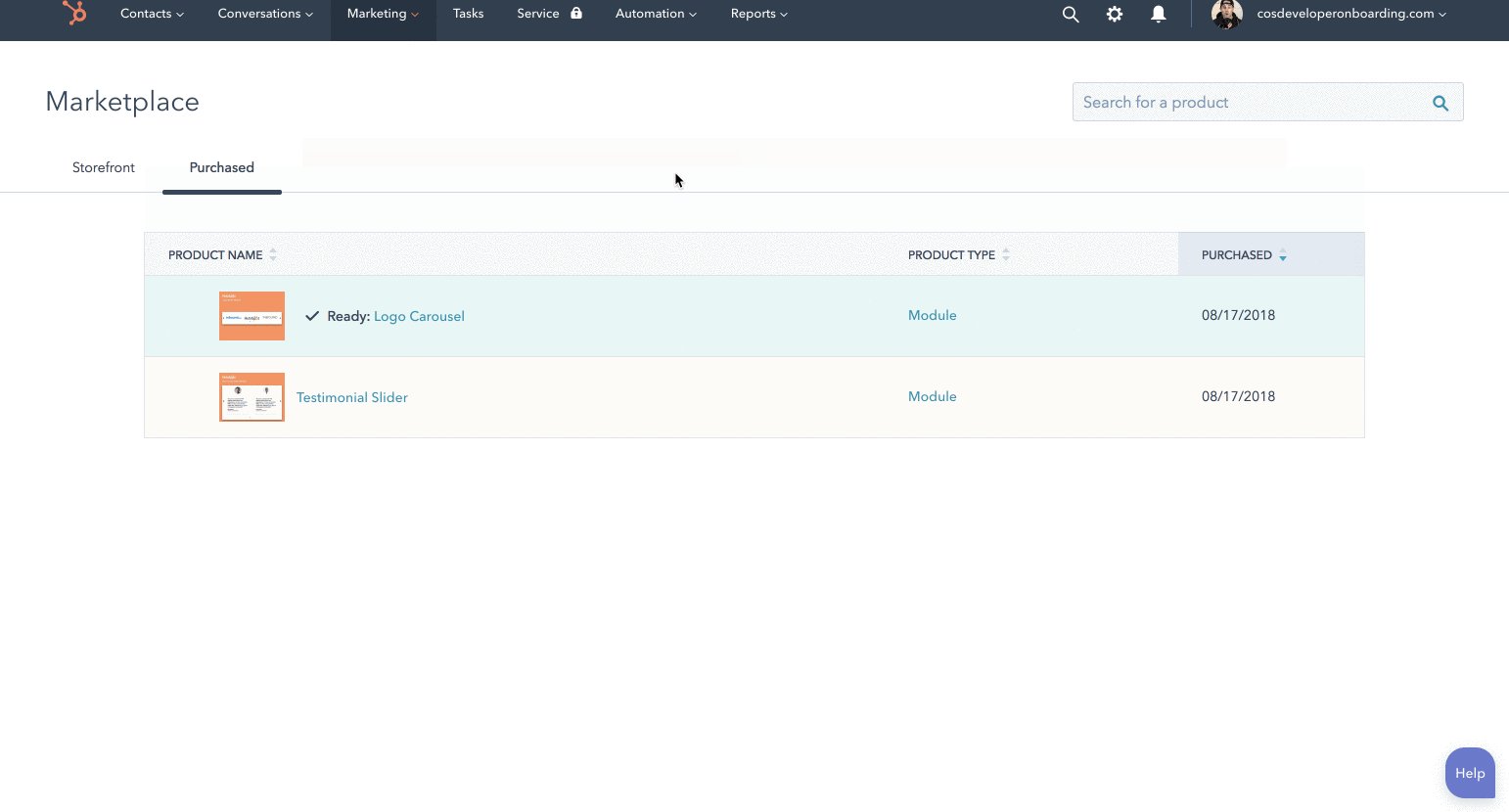
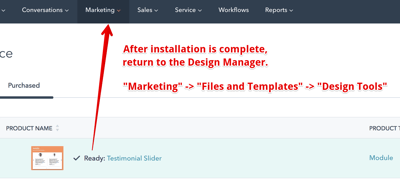
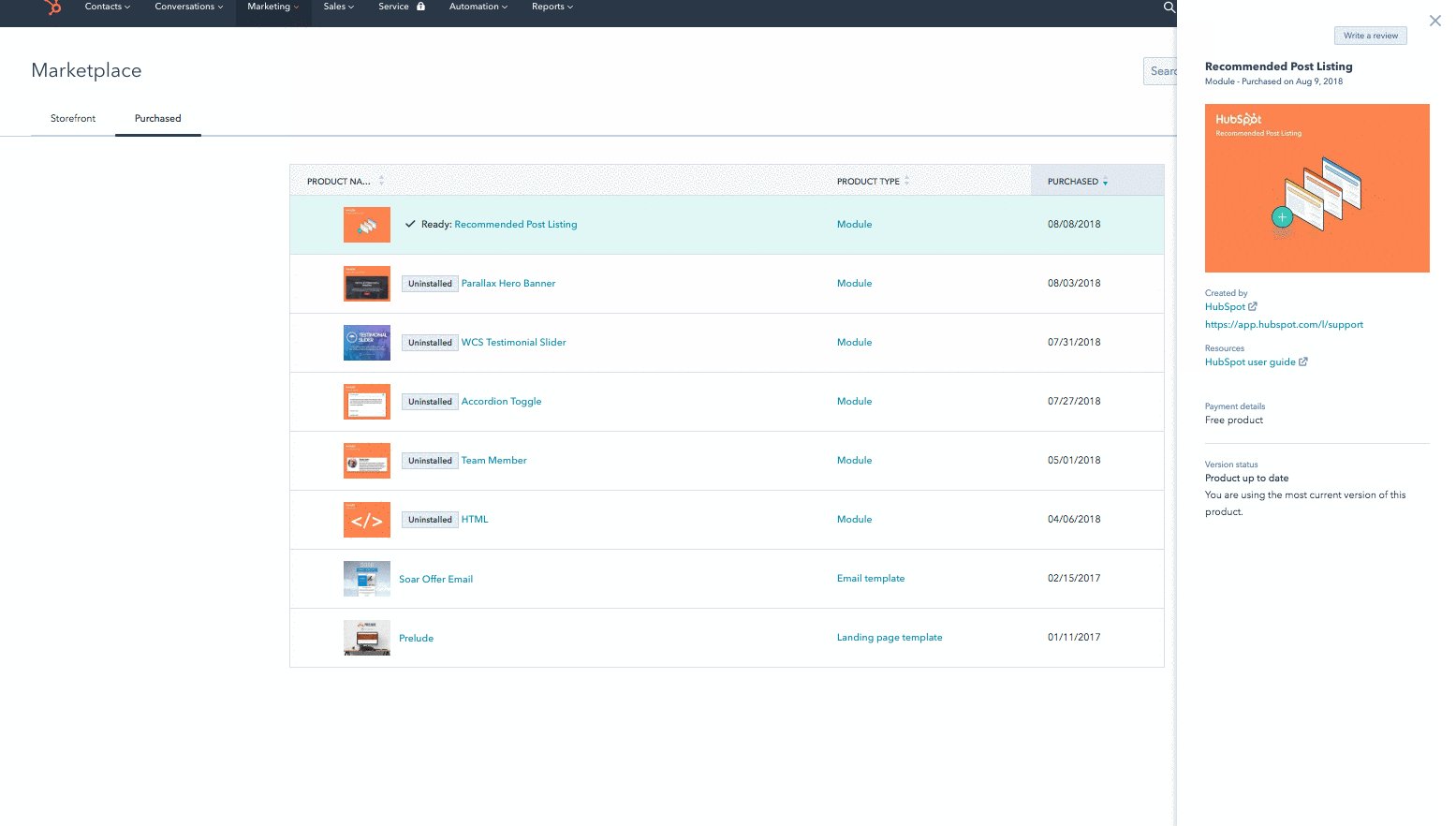
5.3) Once installation is complete, refresh Design Manager. 
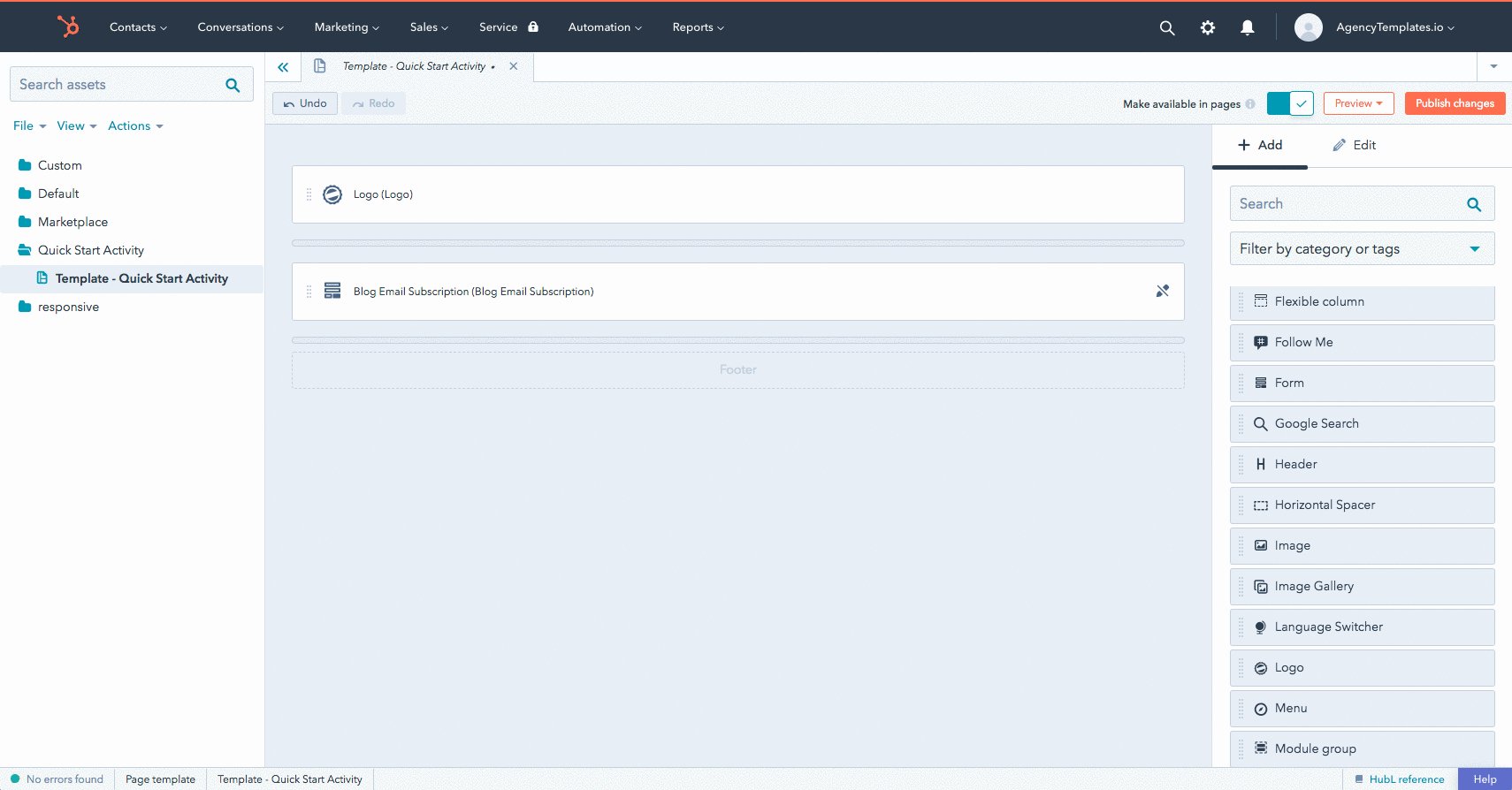
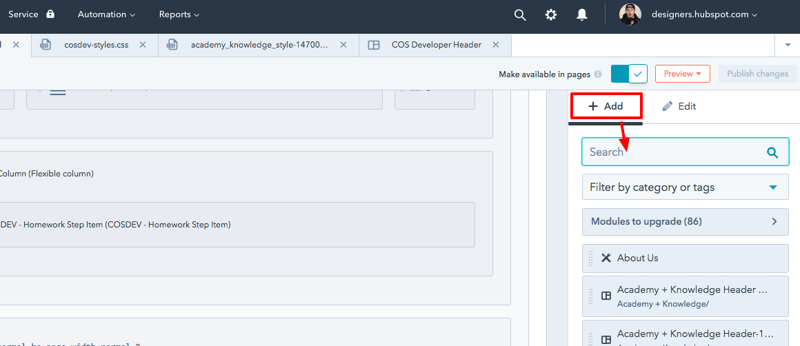
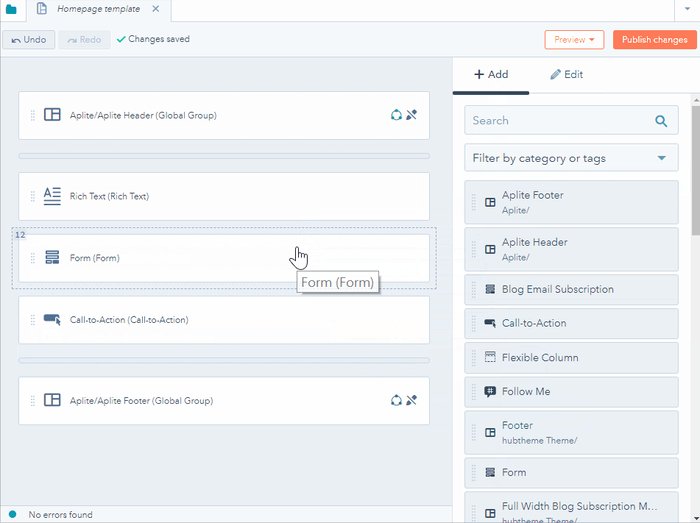
5.4) Once you're back in the design manager, click "+ Add" and search for your newly installed Marketplace module.
Add it to the template. 
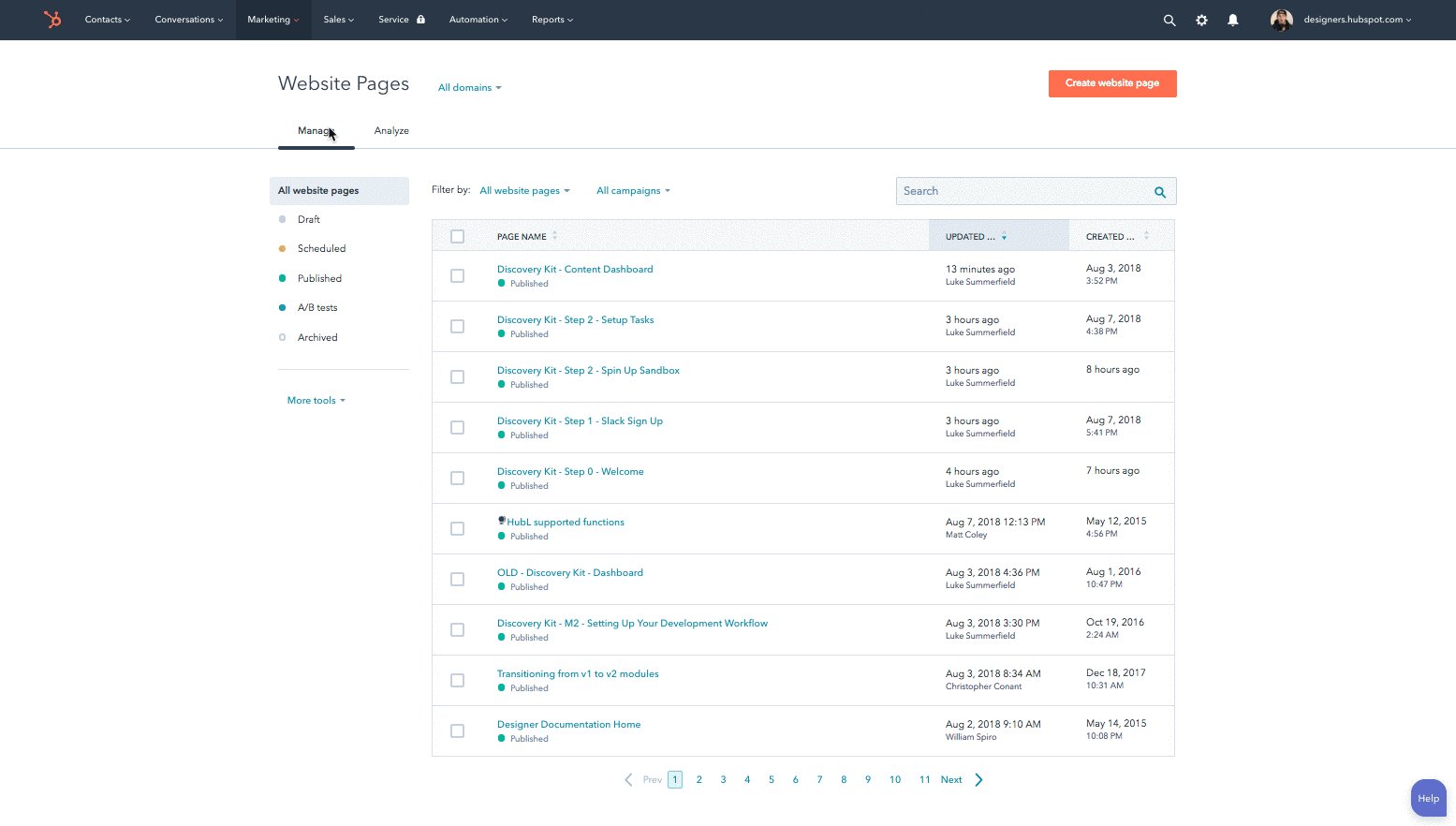
6.1) Create a new page using your new template. Go to the main menu and click "Marketing" -> "Website" -> "Website Pages".
6.2) Click "Create new page" at the top right.
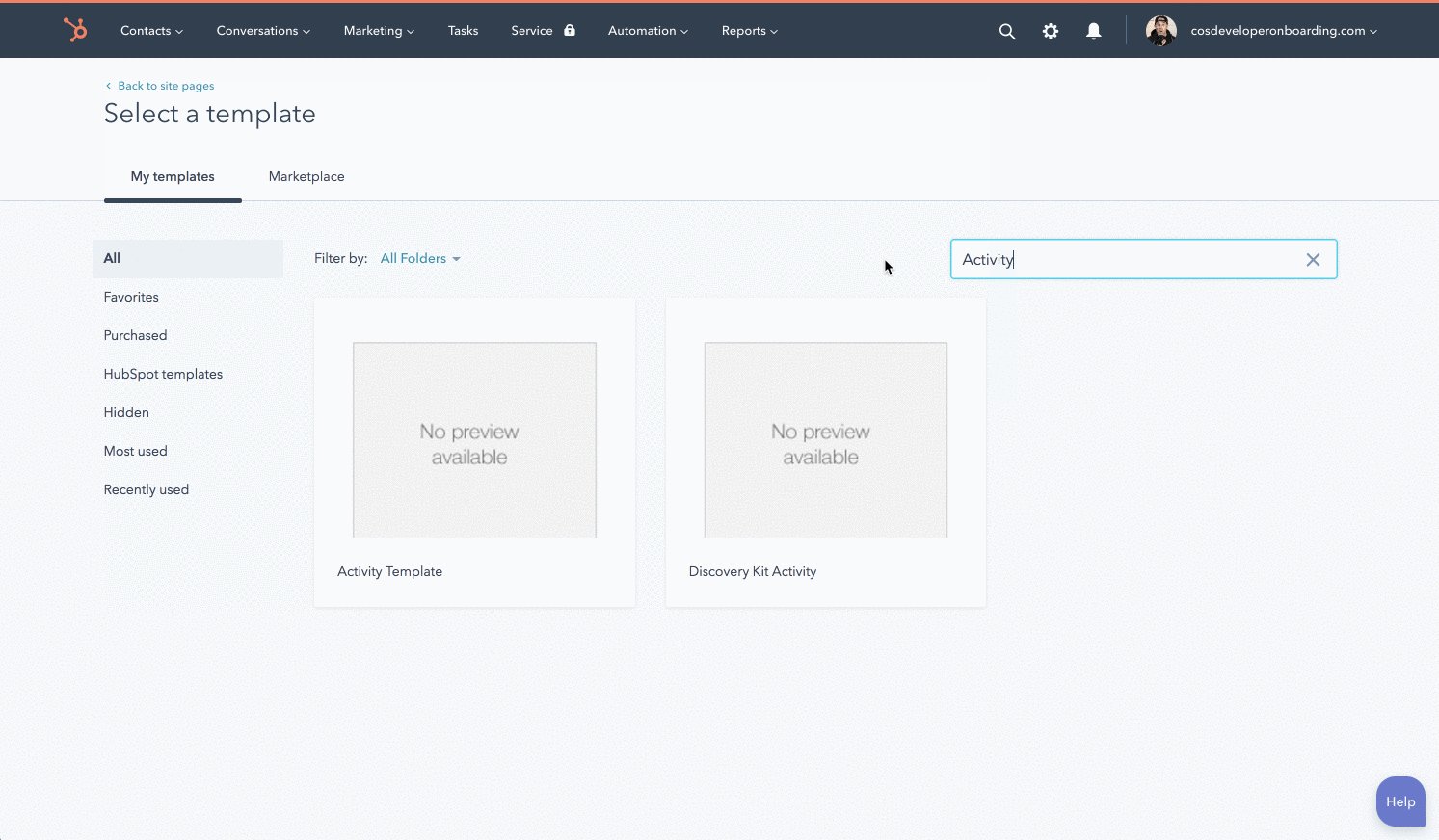
6.3) Search for your newly created template. Once you have found it, click on the template and "create a new page".
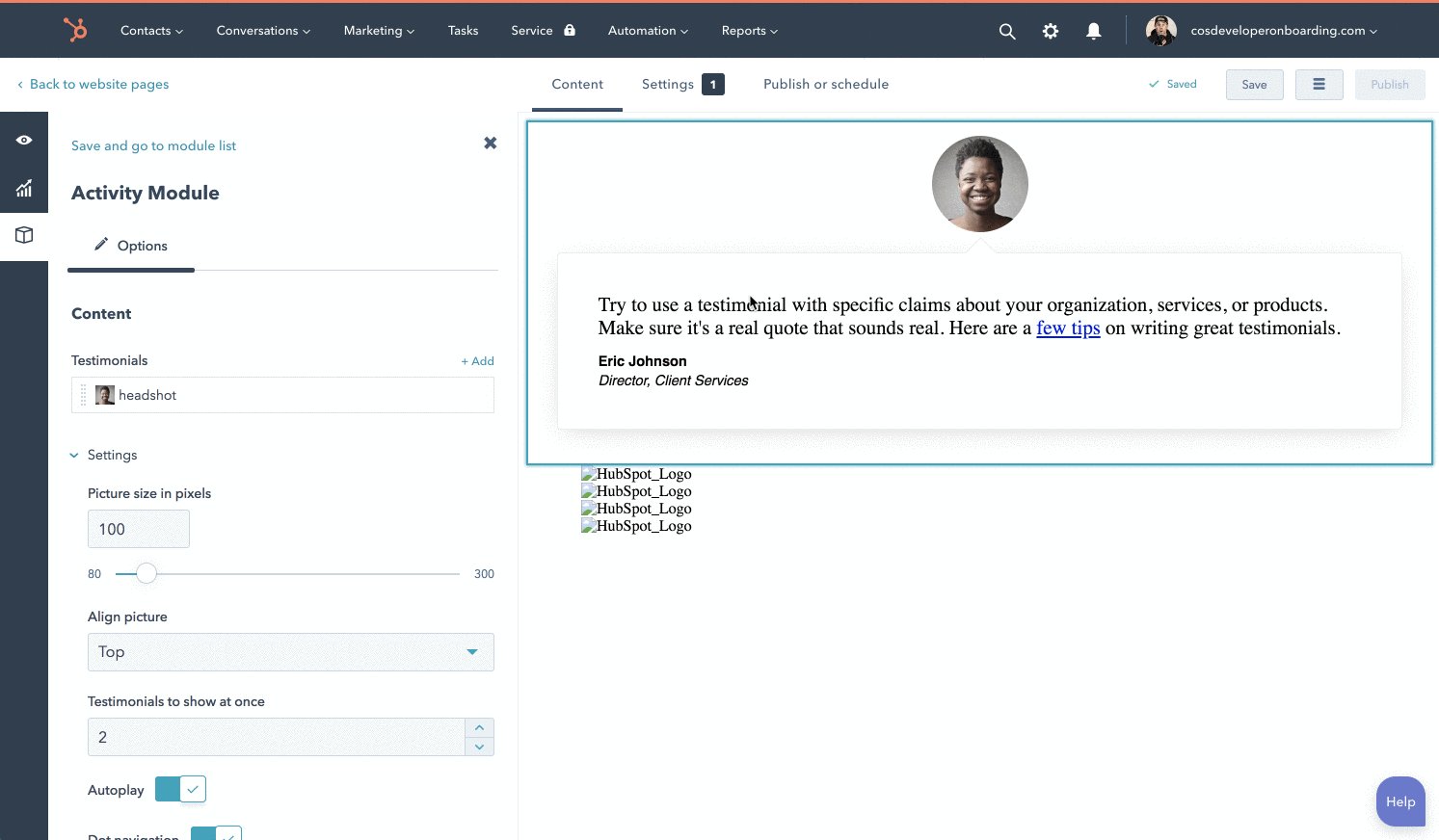
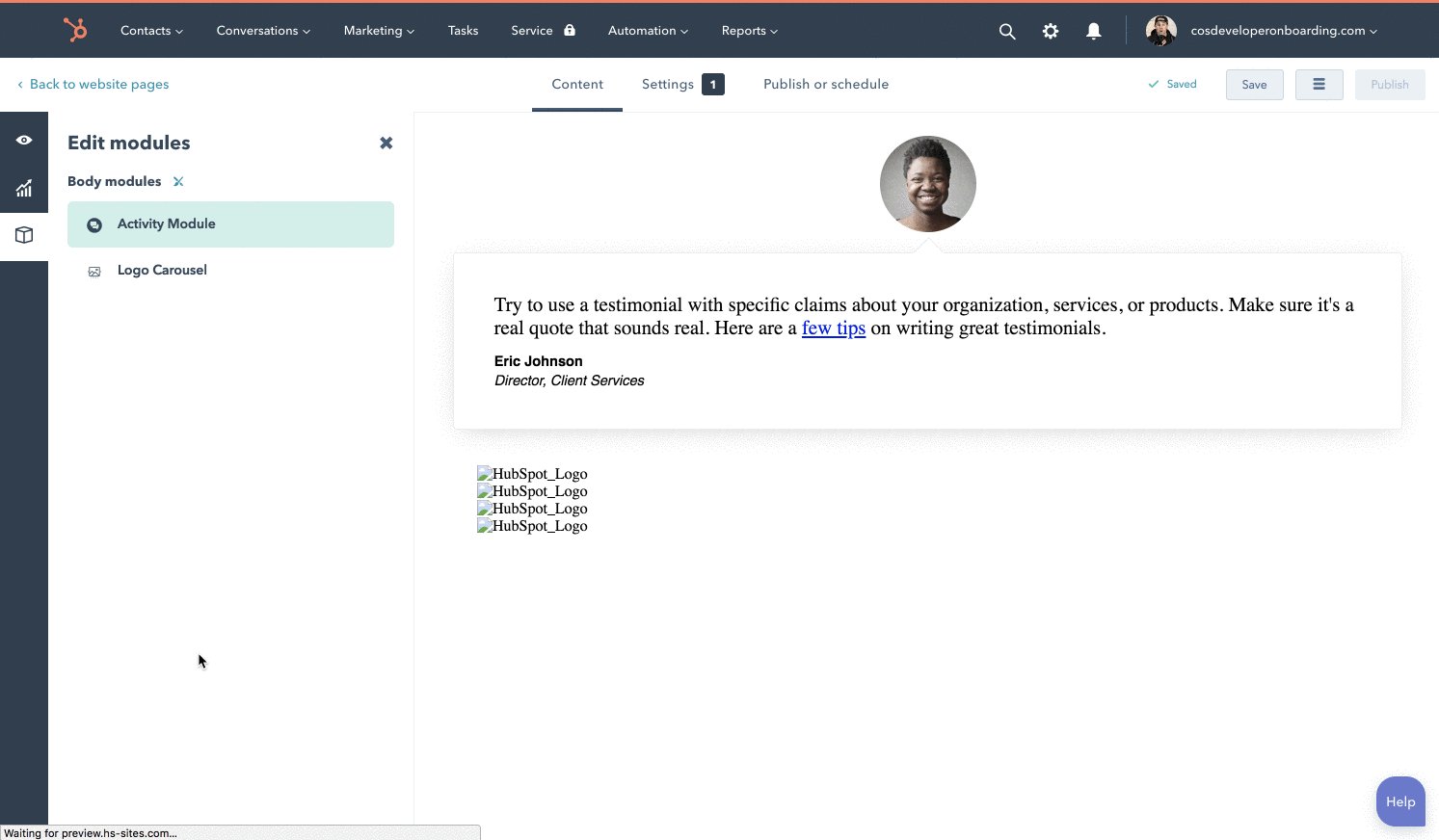
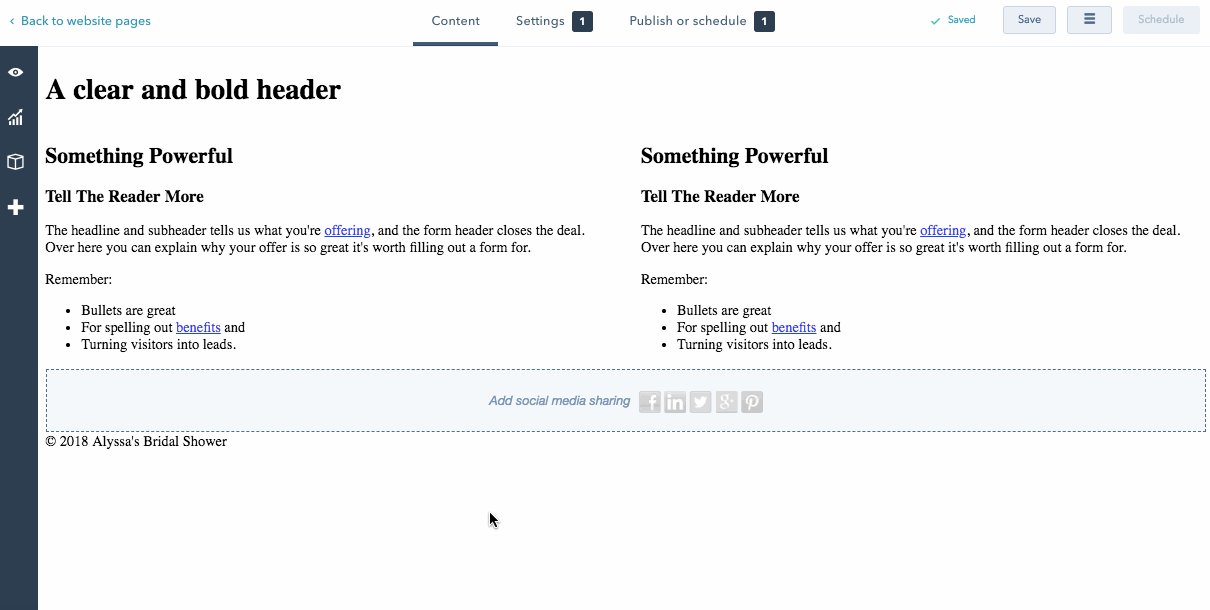
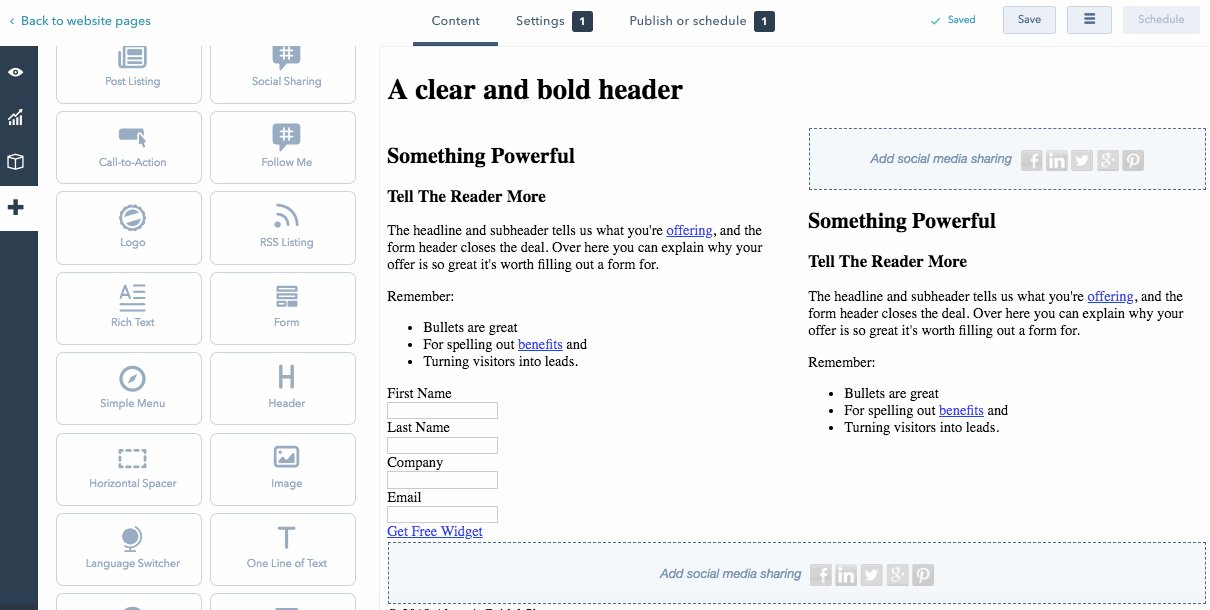
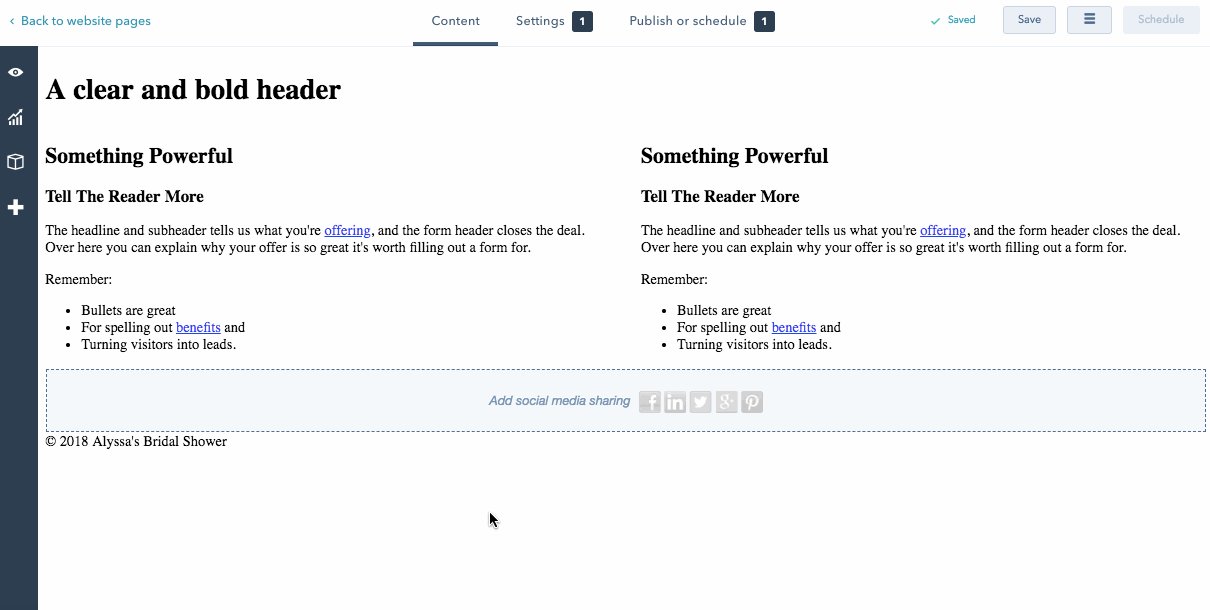
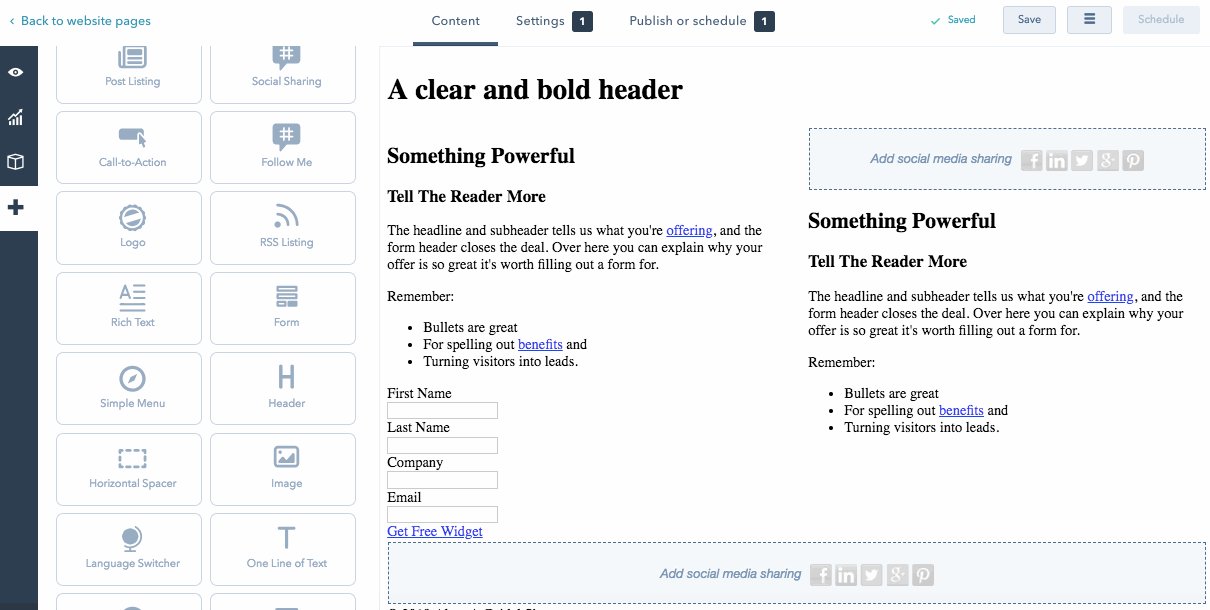
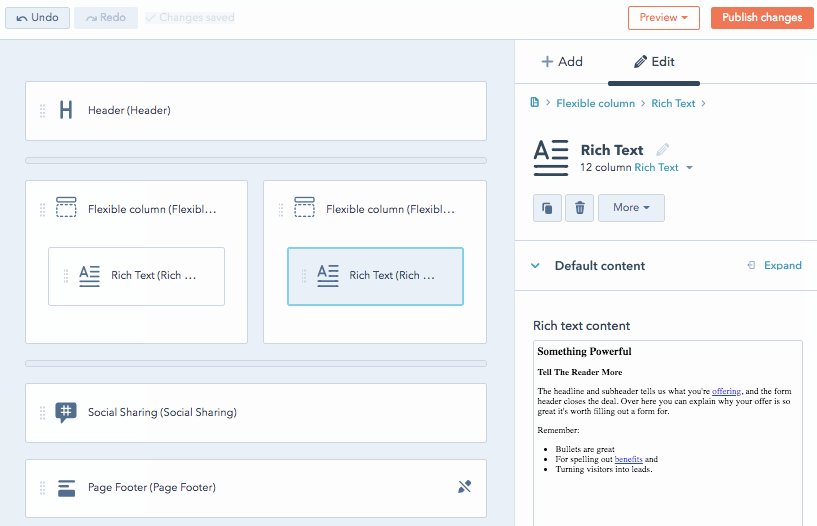
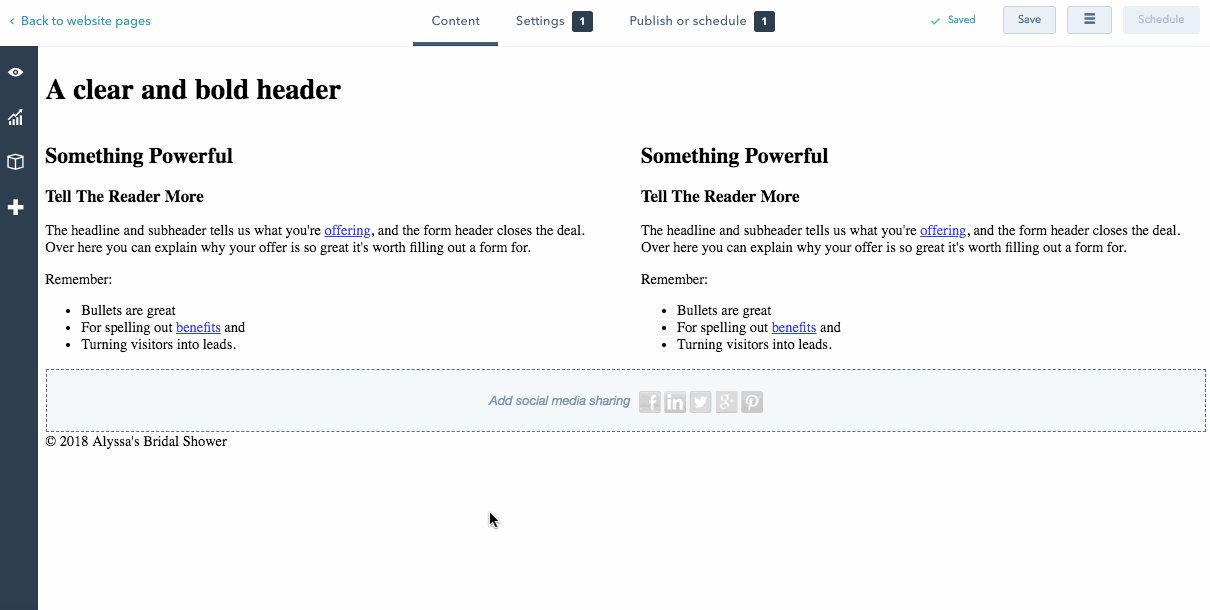
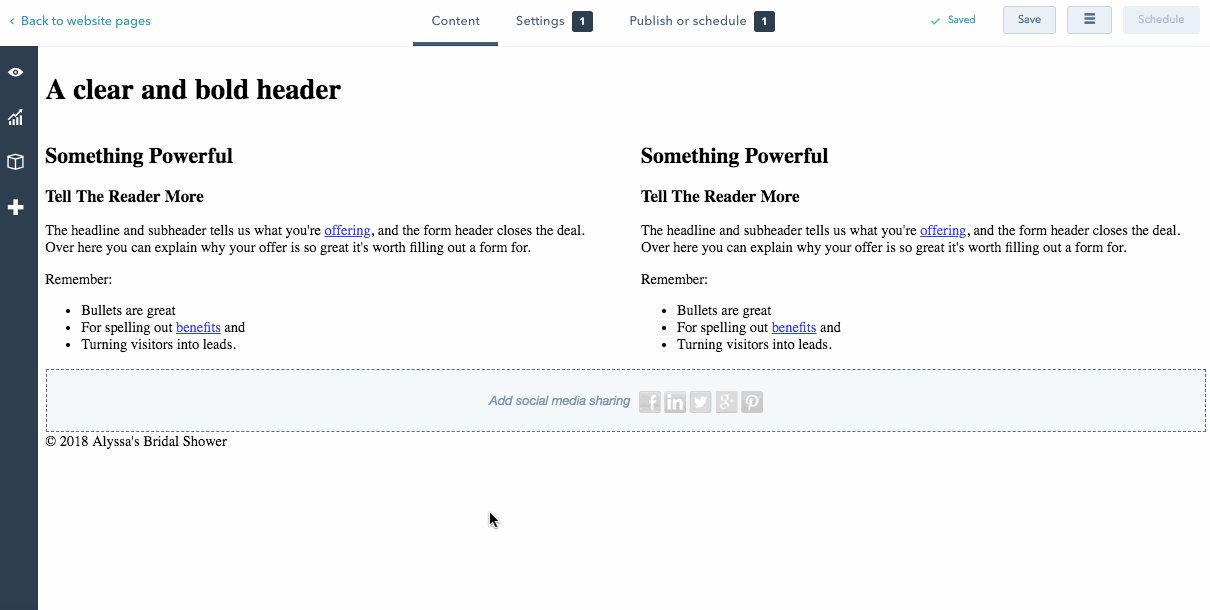
6.4) Spend a minute editing the modules and exploring the visual editor. This will be the view your marketing team will use to edit the content on the page. 
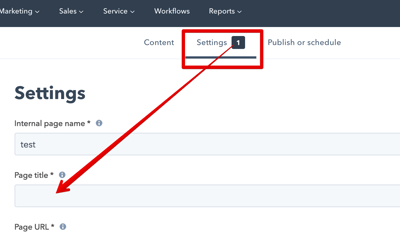
6.5) Click the "Settings" tab at the top and add in a page title. This is required to publish the page. 
6.6) Click "Publish" and view your new creation!
The visual editor within the HubSpot CMS features offers a friendly editing experience for marketers and content creators.
If you're a developer who wants more control over the pages your marketing team creates, you'll also have the ability to set guardrails on elements that are static vs. move-able and editable vs. non-editable. 
With the visual editor, the marketer has the ability to start with a template and add or rearrange modules to create the pages they want to create quickly and easily, without needing to go into the code. Anyone who has used WordPress, Wix or Squarespace will be able to jump into HubSpot CMS without missing a beat.  We've worked hard to create an experience that will transform the way website creation happens on HubSpot; where a developer can create a modular and flexible website for the marketer.
We've worked hard to create an experience that will transform the way website creation happens on HubSpot; where a developer can create a modular and flexible website for the marketer.
The developer can then focus on the styling and design of the website, leaving the marketer responsible for layout tweaks and content creation.
We're working toward a world where the developer doesn't need to waste time making small changes on endless numbers of pages--they can create a few key templates with drag and drop areas in the body, and the marketer can take care of the rest.
We recently launched new training videos around each area of the in-app development experience. Watch our developer tours of:
- Design Manager and page editor
- File manager
- Settings
- Navigation
But - if you prefer to read, keep scrolling down :)
The second development option with HubSpot CMS is using the in-app Design Manager.
This workflow option offers the ease of visual development with the flexibility of coding where necessary.
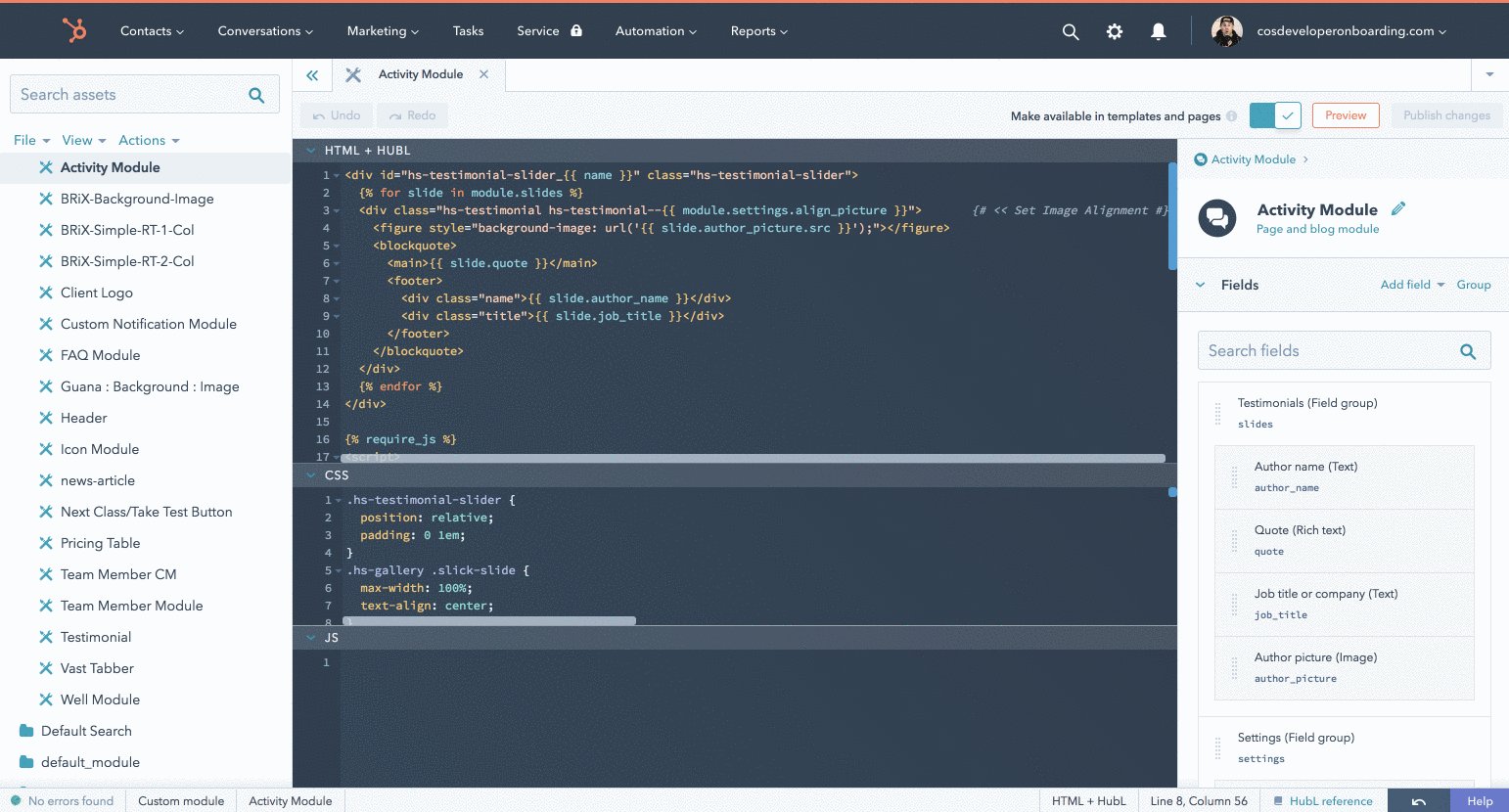
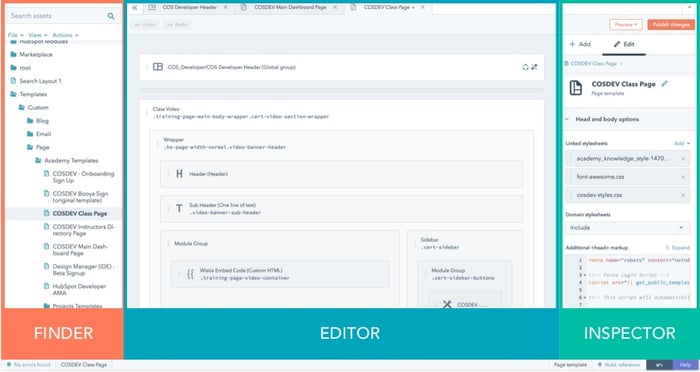
The Design Manager consists of three windows... The Finder - The finder is designed to provide an asset navigation experience equivalent to a computer operating system. Common file and folder operations such as creation/deletion and searching/sorting are available via the
The Finder - The finder is designed to provide an asset navigation experience equivalent to a computer operating system. Common file and folder operations such as creation/deletion and searching/sorting are available via the
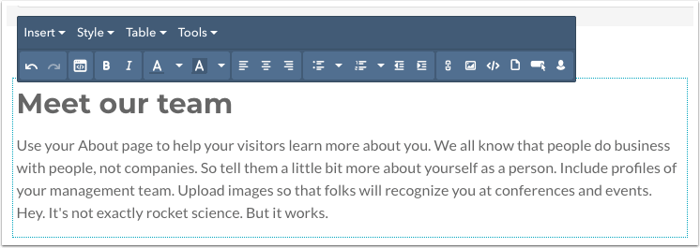
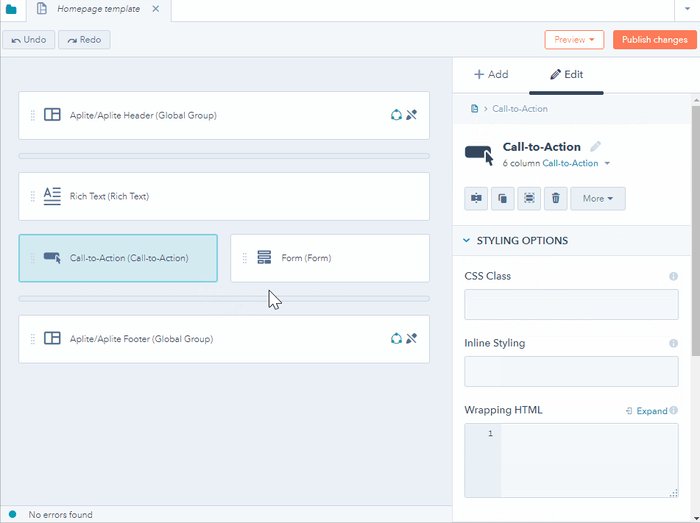
The Editor - The editor is the central section of the design manager where you’ll do the lion’s share of your work. It is either a drag and drop interface or a code editor depending on the asset you are working on. (learn more)
The Inspector - The inspector allows you to add and edit components in a template or module. It is contextually dependant on the task you are performing and the type of file.
For example:
- When a component is selected in the drag & drop editor, the inspector will show all of the features and options of that component.
- When no component is selected in the drag & drop editor, the inspector will show options for the template itself.
- When editing a module, the inspector allows you to edit and add fields.
- When editing an HTML, CSS, or JS file, the inspector does not appear.
Explore Deeper - The Design Manager:
- Developer's tour of the HubSpot CMS Design Manager and Page Editor
- Introduction to HubSpot Design Manager
- Getting Started with the Design Manager
- Design Manager - Frequently Asked Questions
There is a third option for your development workflow - Setting up a local development environment.
Now In Beta!
We have now launched a true local development workflow into beta. Make sure to join #local-dev-beta slack channel to leave feedback and ask questions.
- Setup Guide
- Reference Guide
- VS Code HubSpot Extension: VS Marketplace, GitHub (open source)
If you prefer, you could also use FTP to set up your local development:
- Connecting HubSpot to FTP
- Local
- Using the local HubL server with FTP
- VS Code
- Open Source HubL Language Extension
- View this thread to see different people's setups and workarounds.
There are two ways to code templates in HubSpot CMS:
1 - Drag-and-drop templates (HubSpot recommends)
2 - Coded templates
Drag-and-Drop Templates
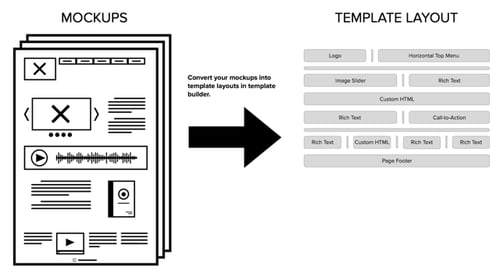
Drag-and-drop templates are created in the design manager. Here it manages your layout HTML for you behind the scenes in order to preserve the ease-of-use for the end users of the template - marketers and content creators.
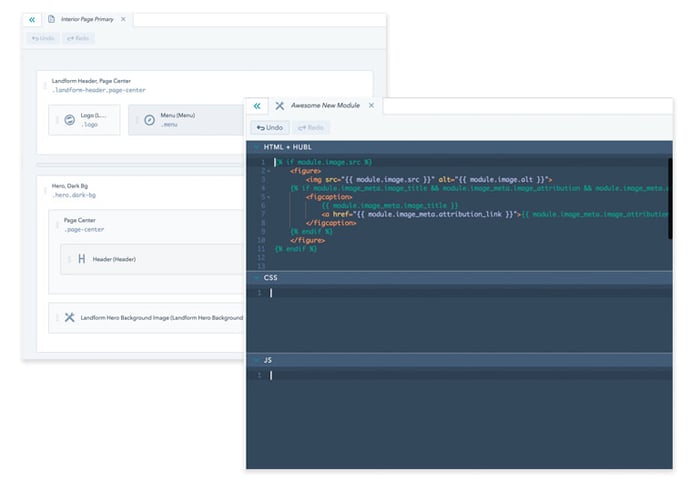
What this looks like in the Design Manager tool (see more here)
With drag-and-drop templates, the developer can set up guardrails around what can be edited, then the marketers can jump in to update/manage/build pages in the visual editor without breaking the page or bugging the developer for little updates.
The end result for marketers will look like this…
Explore deeper, drag-and-drop resources:
- Template layouts - Changing structure and layout
- Getting Started with Design Manager
- Setup Your Site’s Navigation Menus
- Training video on templates from HubSpot Academy
Coded Templates
The second option is building coded templates. With coded templates, you can write everything from scratch and have more flexibility as a developer. The trade-off with coded templates is that marketers and content creators will not be able to take advantage of the drag-and-drop interface in the visual editor. They can not change the page layout and are restricted to only editing existing content. Any updates to the template must be done in the coded file by a developer.
An important note - HubSpot’s drag-and-drop system uses the Bootstrap 2 framework. As a developer, if you would like to code in Bootstrap 3, 4 or another framework you MUST use the coded template method. When you do, you lose the ability for marketers and content creators to use the drag and drop visual editing experience. Tradeoffs.
Explore deeper, coded template resources:
- Creating custom coded templates here
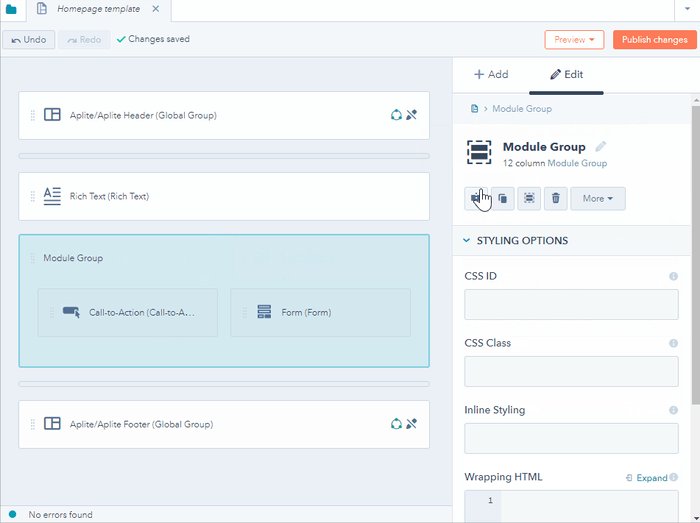
Components in the drag-and-drop editor are either modules or groups of modules. Modules are the building blocks, and groups tie modules together either for layout purposes or for editing purposes.
In the drag-and-drop editor, you can create groups and subgroups. You can drag these elements around in the editor to quickly build layouts and target CSS/JS to a specific group. Any group of modules can be turned into a global group to be used on any template in your account.
Explore deeper, groups in templates:
- Getting started with Design Manager
- Use content across multiple templates
- Setup your site’s navigation menus
- Training video on templates from HubSpot Academy
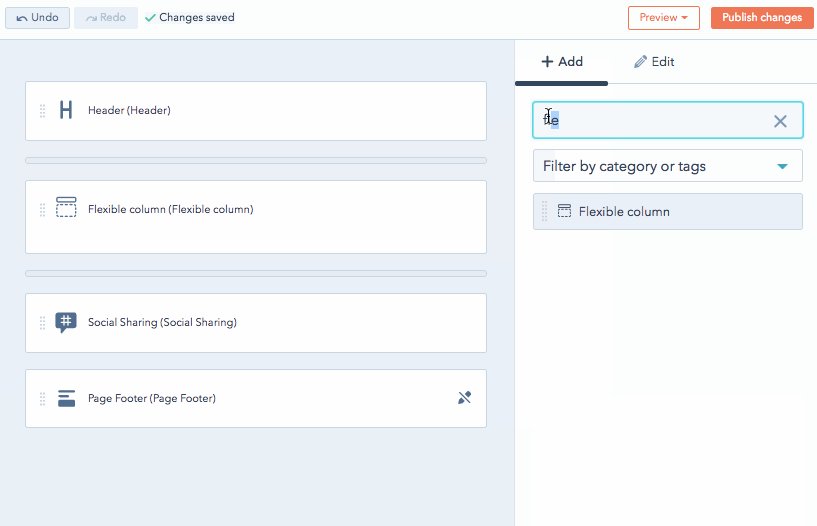
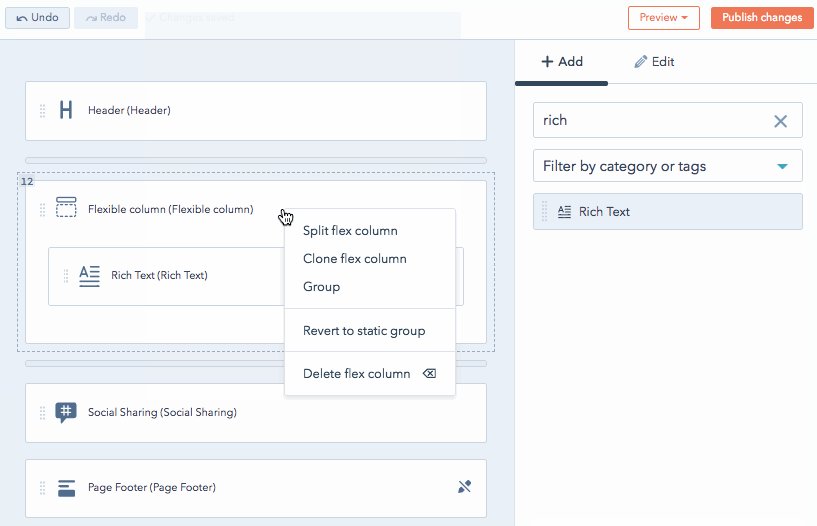
Flexible columns are sections of your template that can be edited and restructured by marketers in the visual editor.
When building the template, developers can add in the flexible columns and set guardrails.
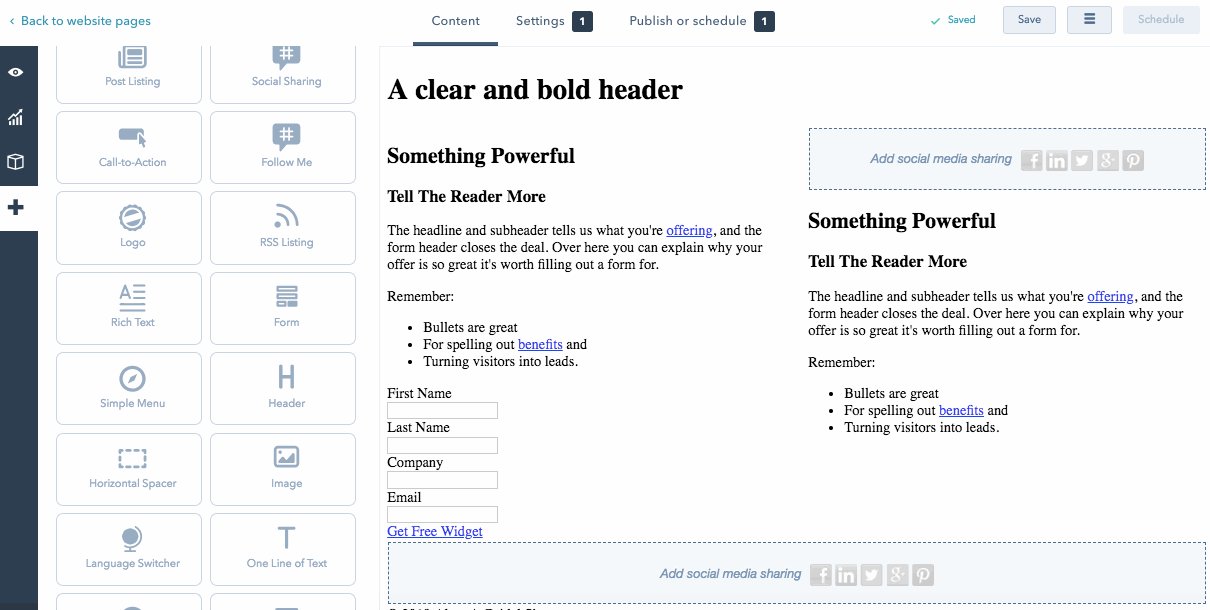
From there, marketers will be able to manage all of the updates and changes in the visual editor. The end result for marketers looks like this...
Using flexible columns in your templates will save time, reduce headaches, and free up your time as a developer so you can focus on more complex coding challenges. Non-technical folks will be empowered to update page layouts and edit content, instead of bugging you about it.
Explore deeper, flexible columns:
- How to use flexible columns in your pages
In addition to coding a page template, it’s likely you will need to code blog templates and email templates.
You can learn more about this topic in our "Blog, Email, and System templates" class in the learning center.
Additionally, the below resources will also help educate you on these topics.
- How do I edit my blog template
- HubSpot Blog content markup and structure
- How to configure your blog template options
- Create and edit your email template
- Training video on templates from HubSpot Academy
Just like in other CMS platforms, HubSpot CMS allows developers to build and sell modules and templates to extend the functionality of the core CMS.
The HubSpot Marketplace is like the iTunes of HubSpot. It is the centralized place to see what modules are available. Community developers submit modules and templates for other HubSpot users to install into their HubSpot CMS.
Side Note - Becoming a HubSpot Marketplace Provider to sell modules and templates is a great way to generate leads for your web agency and create an additional revenue stream - Learn more!
Pro Tip - When learning how HubSpot CMS works, it's smart to install a number of free templates and modules from the Marketplace. Once installed, it's easy to review the code to better understand how it was created.
HubSpot CMS comes with a number of built-in modules right out of the box. Additionally, there are a number of free modules in the HubSpot Marketplace that can be easily installed to increase the available modules.
Custom Modules allow you to expand on your HubSpot portal and create repeatable, reusable, and sometimes dynamic content to enhance your website and make it easier for content editors to build HubSpot pages in a fast and efficient way.
Because the CSS and JS are built into the module, the marketer can drop this anywhere, and it will function exactly the same. The marketer also only has access to what they need, and if the developer or designer needs to make changes, they can make them in a singular place.
Custom modules make the web development experience far more like building an application than the traditional website format.
Like to play around? Custom modules are also a very safe place to try and to break new things.
👉 Learn more about modules in HubSpot CMS by taking our Academy CMS developer training.
When designing a site, there may be sections of the page that you want to keep reusing across your entire site. With the design manager, you can create global content to reuse across any template.
Global content can be composed of either a group of content modules or a single content module that makes up an essential element of your website pages. This is content that you want to create once and then add across various locations on your site.
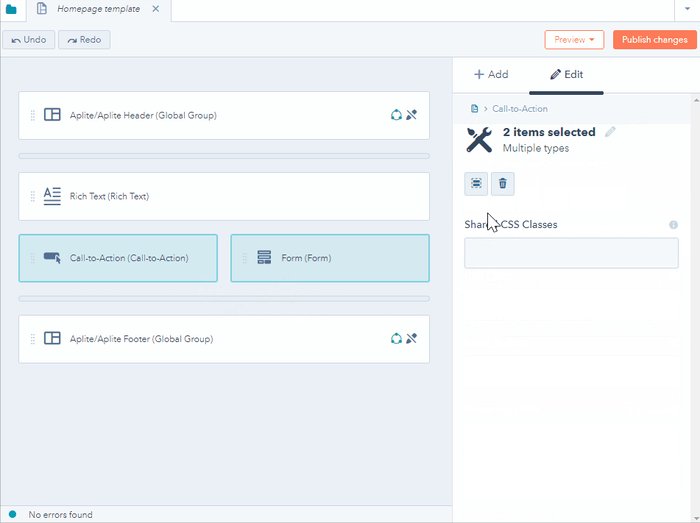
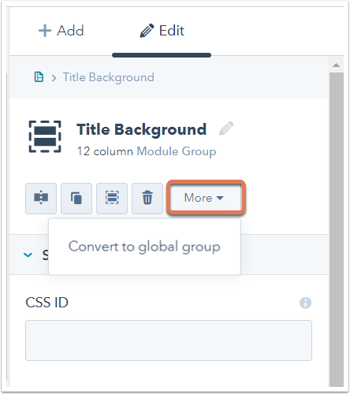
How do I make a global module or group?
While in the design manager, select the specific module or group that you’d like to convert into a global element. Once selected, click the “more” drop-down menu on the right side and click “Convert to Global”.
Once converted, the module or group will appear in your +add module options in any of your templates.
Please note: when edited, changes to a global module or group will apply across every website page that uses the global content in its template. Flexible columns and custom coded modules cannot be used in global groups.
Just like in other CMS platforms, HubSpot CMS allows developers to build and sell modules and templates to extend the functionality of the core CMS.
The HubSpot Marketplace is like the iTunes of HubSpot. It is the centralized place to see what modules are available. Community developers submit modules and templates for other HubSpot users to install into their HubSpot CMS.
Side Note - Becoming a HubSpot Marketplace Provider to sell modules and templates is a great way to generate leads for your web agency and create an additional revenue stream - Learn more!
Pro Tip - When learning how HubSpot CMS works, it's smart to install a number of free templates and modules from the Marketplace. Once installed, it's easy to review the code to better understand how it was created.

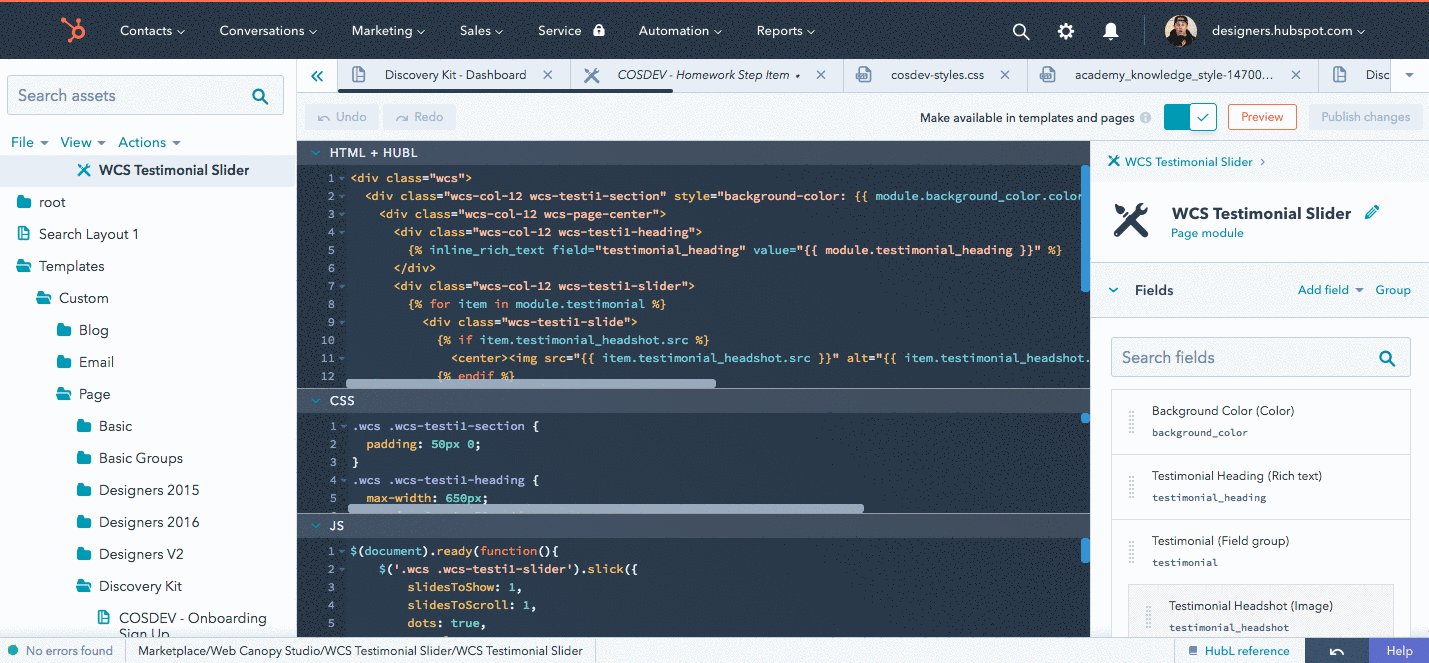
The Syntax -
While the `` symbols are different from `<?
Learning
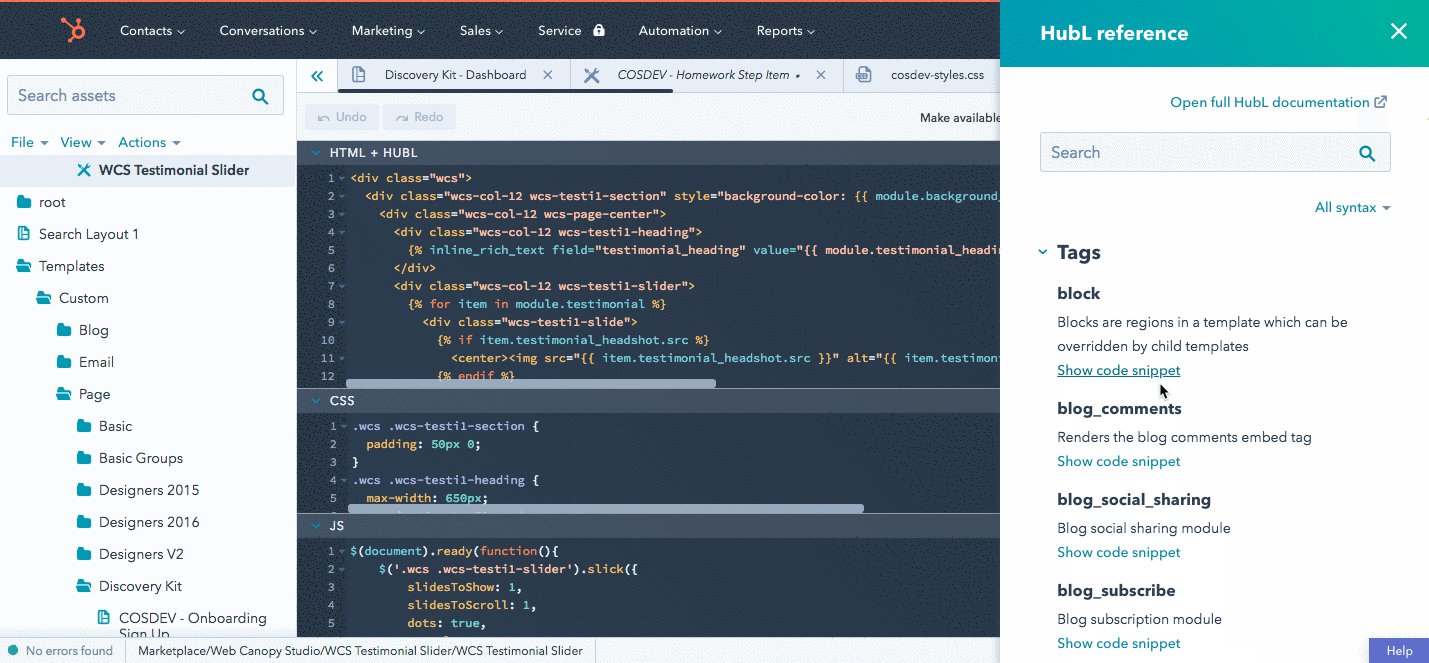
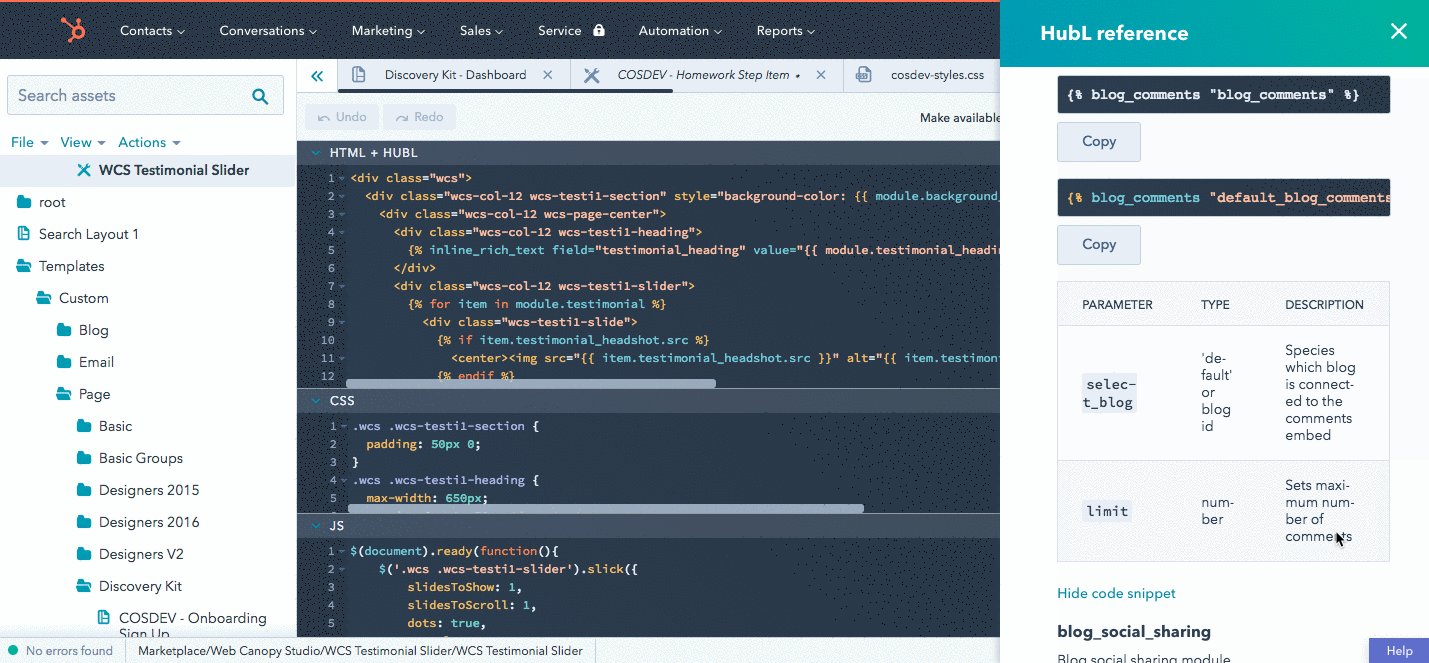
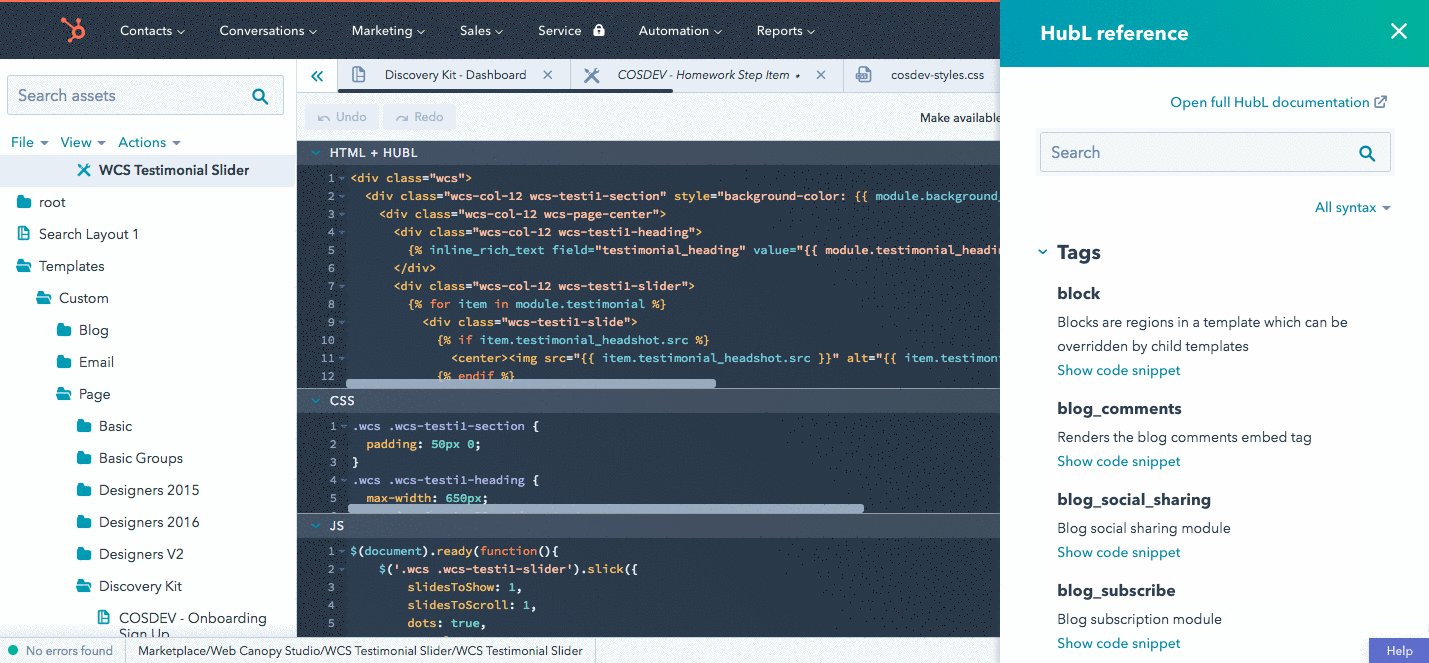
Have you ever been in the middle of coding and you happen to forget the syntax for the specific language you're working in? HubSpot makes it easy to quickly pull up the latest HubL token syntax while coding in-app. 
Click on the "HubL Reference" tab at the bottom right of the screen.
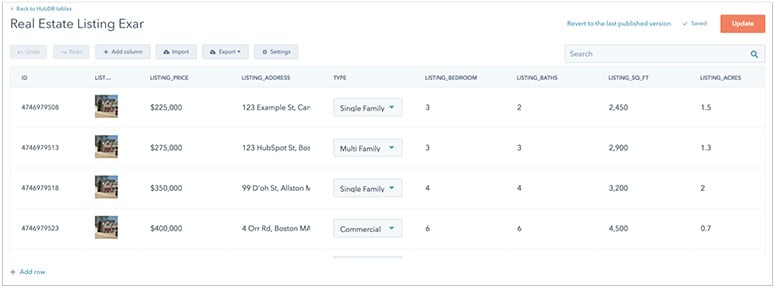
HubDB is a semi-relational data store within HubSpot that allows developers to easily create database-driven content embedded within website and landing pages, and marketers the ability to easily update content within the database. The HubDB user interface is represented as rows, columns 
The data in a HubDB table can be used to render content on live pages using HubL or the HubDB API. This allows data to be managed and updated in one place, while dynamically rendering content based on the table data on live content. It can additionally be used to generate unique pages for each table row, using HubDB Dynamic Pages, creating a dynamic and powerful collection of pages with little effort to create and manage all of these pages.
Developers should think about HubDB as a database of information which can be managed and edited in one place, and use the various HubDB content rendering options to build dynamic and easy to manage websites. Marketers can easily edit the HubDB table data, and developers can build websites around tables, allowing for powerful and efficient management of content by marketers without having to touch pages or templates to generate new content.
Watch the HubDB video lesson.
Want to try HubDB out? - Here’s a simple tutorial you can follow to build your first HubDB powered page.
Additional HubDB Resources:
- HubDB documentation
- Four Examples of HubDB in Action
Although HubSpot does not give developers direct access to the tool’s backend, you can achieve a great deal of flexibility using the ever-growing library of HubSpot APIs.
The API is built to allow you to create a functional application or integration quickly and easily. We know from experience - these are the APIs that power the HubSpot application. The ecosystem of developers creating integrations on top of the APIs is strong and diverse, ranging from webinar providers to CRMs to social media.
All of the HubSpot APIs are organized around REST - if you've interacted with a RESTful API already, many of the concepts will be familiar to you. All API calls to HubSpot should be made to the https://api.hubapi.com base domain. We use many standard HTTP features, like HTTP verbs, which can be understood by many HTTP clients. JSON will be returned in all responses from the API, including errors. The APIs are designed to have predictable, straightforward URLs and to use HTTP response codes to indicate API errors. - continue reading the HubSpot API overview here.
Want to try out the HubSpot APIs? - The first step is to create an API Developer Account here and to review the API documentation here.
Explore Deeper, HubSpot API Resources:
- API Developers Website
- API Documentation
- API Changelog
Experienced in web development, but new to APIs? - You can take courses on full-stack development and APIs at Codecademy.com, TeamTreeHouse.com, FreeCodeCamp.org.
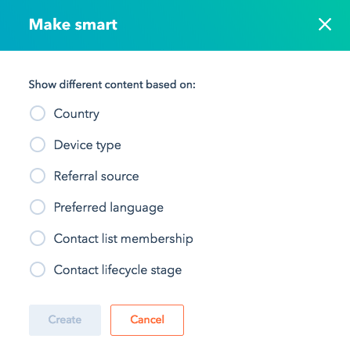
One stand-out feature of the HubSpot CMS is “Smart content”. Smart content refers to the ability to dynamically change the website experience and content a visitor sees based on the data we know about them.
This could be anonymous data collected (ex: device type, IP location, referral source, etc) or data that has been collected in forms or in the HubSpot CRM (ex: lifecycle stage, list membership, persona, etc).
The smart content types include rich content modules, HTML modules, forms, or call-to-action modules. Additionally, you can use personalization tokens to insert known data into the front-end of the website.
This powerful feature is quite unique to HubSpot CMS as it's the only CMS that has a CRM built directly into the platform.
Best of all, smart content is a feature that can be coded into the website by the developer and then fully managed and updated by marketers or content creators.
Explore Deeper, Personalization Resources:
- How to add smart content to your emails, forms, and website
- Smart Content - Frequently Asked Questions
- Setting up smart content based on the preferred language
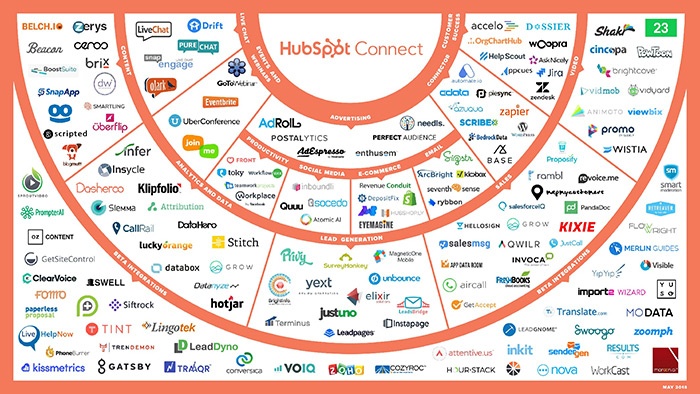
It should be easier to discover and connect the tools you need to grow. HubSpot Connect is your companion to find and integrate the best software in the world into HubSpot. Connect is a vibrant ecosystem of certified non-HubSpot tools that complement and integrate with HubSpot.
Once connected, the integrations will allow you to do things in HubSpot that are not possible in any other CMS.
Connect integration partners include software like Wistia, TypeForm, Zapier, Eventbrite, GoToWebinar, and more. We currently have over 120 Connect Partners, with new ones being added every month.
The HubSpot Marketplace is a storefront that allows developers to sell website assets (currently Templates & Modules) to HubSpot customers. The storefront offers seamless integration with a customer’s HubSpot portal which allows for instant access to any purchase in the Marketplace with no installation required!
Simply select the asset you'd like to add to your portal. Once added, the asset will display in your available list of templates or modules.
Who uses the HubSpot Marketplace, and why is it important?
The HubSpot Marketplace is used by many HubSpot customers. It is useful when onboarding on to HubSpot, or when looking for a website redesign to easily find a design that matches the desired look and feel of a website. In addition, the HubSpot Marketplace recently added the ability to offer modules as unique assets, which allows customers to find solutions for unique website elements such as galleries, calculators, and other widgets.
Along with an offering website templates, the HubSpot Marketplace also offers a wide variety of email templates to fit any need from general
How should a CMS Developer and web design agency think about the HubSpot Marketplace?
The HubSpot Marketplace allows for several opportunities depending on what type of business a developer wants to create.
The most common type of business is to create and list a set of assets for sale in the Marketplace that generates income when HubSpot customers purchase them.
However, there has been an additional approach that has also proven successful. HubSpot creates a lead contact record for each HubSpot customer that purchases (or downloads for free) an asset from the Marketplace. Providers can then create lists and workflows to follow up with customers to offer additional assets or services to increase revenue.
As you jump into HubSpot CMS, you will see there are a number of different approaches for where to link CSS and Javascript files. Having this flexibility can be a good thing, however, it also can get confusing quickly.
Here is a helpful forum post that teaches the best practices for properly adding CSS and Javascript in HubSpot CMS.
Built by the community, this open source tool can be installed into Chrome to help accelerate your development in HubSpot CMS.
- View and install the Chrome extension
- Open source files in GitHub
Built by the community, this open source tool makes it easier than ever to migrate large bodies of content from blogs. Again, this is not officially supported by HubSpot, but a great example of the community pushing the HubSpot CMS forward.
Built by the community, this open source tool helps you leverage the APIs for making bulk modifications to the blog or pages in HubSpot CMS.
Are you using Visual Studio as your code editor? You're in luck. We've built a VS Code
This extension enables super fast local development of CMS
There are some additional helpful HubL things like for loop and all of the content.<something> snippets - it is all documented here.
VS Code
Copy drag-and-drop module groups between templates with this neat chrome extension by our friends at
Need to update or optimize a large website? Save time and headache by using the HubToolkit from our friends at Articulate Marketing.
Investing in building an internal asset repository to house all coded templates, modules, CSS boilerplates, etc. can be the single best way to gain development efficiencies.
HubSpot makes it easy to build, store, and clone assets into any HubSpot CMS portal. Want to learn how? - Here is a helpful forum post that outlines exactly how to do it.
We are working our butts off to make the HubSpot CMS blazing fast right out of the box. That said, there are a number of considerations for developers when coding their websites on the CMS.
Learn what HubSpot does behind the scenes and what you can do to improve CMS speed and performance.
Looking for a framework to help kickstart your development efforts? Check out this (new) open source project - CrankShaft - by our amazing community members.
Please Note - this project is pretty new and still developing, but still a great resource. They are looking for contributors, could this be you? - Dive into the #CrankShaft slack channel to discuss.
"Developer Info" allows you to see all of the information that is available in the context of a page or post. While the majority of the commonly used variables available on the COS have been listed here, Developer Info will give you a comprehensive JSON tree of all the information available in a page or post.
Learn more and get started with "Developer Info" here.
We're working our butts off to help support developers, like yourself, who are building on HubSpot. We want to see you succeed!
If you run into a challenge, we recommend starting by browsing existing documentation and resources.
If your question wasn't answered with the existing documentation, then we have
| Place | When you should |
| CMS Developer Forum |
The CMS forum is the go-to place to get technical support for the CMS Hub. |
| API Developer Forum |
The API forum is the best place to get answers to any of your API and integration related questions. |
|
The developer slack is great for quick, urgent questions, collaboration, and having fun! Any more detailed questions should be asked in the CMS or API forum. Not in the Slack? Request an invite here. |
|
|
All non-technical questions regarding any of the HubSpot tools. |
Generally speaking... if you can dream it, you can build it. Between the flexibility of the CMS, HubL, HubDB, etc. and our ever-expanding APIs... you as a developer have the creative freedom to build the functionality you need.
You can view a small sample of CMS Hub websites here.
That said, there are some scenarios where HubSpot CMS may not be an ideal option.
If you have more questions about CMS Hub and it’s viability for your project, please as technical questions in our CMS Developer Slack or chat with our sales engineers.
You do not have access to the backend of HubSpot CMS. You do have full access to the front-end of the existing platform and use of external proxy servers.
That said, we are working extremely hard to make HubSpot easy to build on top of via our APIs. We have been making heavy investments to build a robust set APIs and are continuously launching new endpoints and APIs - this will only accelerate over time.
It is possible, however, there are some trade-offs to consider.
The HubSpot visual editor uses the Bootstrap 2 framework to allow the drag-and-drop functionality. This functionality makes it very easy for marketers and content creators to adjust page layouts and manage updates.

Empowering non-technical folks to make updates means your time, as a developer, can focus on more complex projects.
That said, it is possible to code in Bootstrap 3, 4 or another framework. To do this, you MUST use a coded template instead of the design manager.
The tradeoff is when doing coded templates, you lose the ability for marketers and content creators to use the drag-and-drop visual editing experience.
HubSpot recommends coding for the end-user, marketers and content creators. Yes, it means compromising on using Bootstrap 2, however, overall this approach will make your life easier, empower your team, and make you look like a rockstar.
Note - In order to submit any modules or templates in the HubSpot Marketplace, they must be coded for the drag-and-drop editor. You can learn more about submission guidelines here.
The short, honest answer is, no. Sass and LESS CSS frameworks are not currently supported by HubSpot's in-app Design Manager.
One workaround - If you're developing locally, it is possible to use Sass/LESS and push to the design manager using Gulp.
Speed, security, and reliability are HUGE priorities for us. We view them as the essential foundation of any high performing website.
You can learn more what security features are built into CMS Hub here.
Our new "CMS for Developers Certification" is coming soon! :)
We have already released all of the content in our learning center and are currently organizing the practicum and certification criteria.
We hope to have the certification live in Q1 2019. Please join the CMS Developers Slack and/or subscribe to the blog for updates.

HubSpot's CMS continues to improve and has a swell user interface. The community around it is pretty supportive and we all seem to help each other. The new design manager really makes creating modules a breeze. This rivals Advanced Custom Fields on

While CMS’s like WordPress have large yet cold communities where it’s everyone for themselves and the only resources available are outdated blog posts. You’ll find that HubSpot developers tend to be more engaged and see discovering and sharing new methods of doing things as a collaborative gain. If you give back to the community you’ll receive ten-fold.

The best thing about the CMS Hub is that it is everything in one package. HubSpot allows us to slim down our project Tech Stacks, which in turn make things easier for our marketers and clients. The less I have to spend time making small updates to content, the more I can spend my time building new modules and templates.

The HubSpot community is growing and new tools are consistently being added to what is fast becoming an extremely competitive development platform. It feels like a gold rush working in HubSpot because the community is still very tight-knit but the clientele tend to be more well-funded, leading to a lot of opportunities work with some great up-and-coming and well established inbound marketing-minded companies. The community is very active. The template marketplace allows for another great opportunity to sell your work and meet new clients..