As a Website Technical Consultant at HubSpot it's hard not to use HubDB as a solution for almost everything. I kid you not, my manager has slapped me on the wrist (metaphorically of course) for pushing it on clients too frequently. Sometimes, said clients aren't even aware that HubDB is an option for common website features that they might otherwise have built out as static or custom modules.
Let's take a look at four real-life examples of HubDB implementation from four different HubSpot clients.
But first, what is HubDB?
HubDB provides a powerful method for printing content from a data-table built in HubSpot directly onto a COS hosted website page. Once implemented, a marketer can update their data-table and linked page in a matter of seconds, code free. The process is durable and painless for the web developer, and almost effortless for the marketer to manage moving forward.
So how can I use HubDB?
Example 1: Team Pages


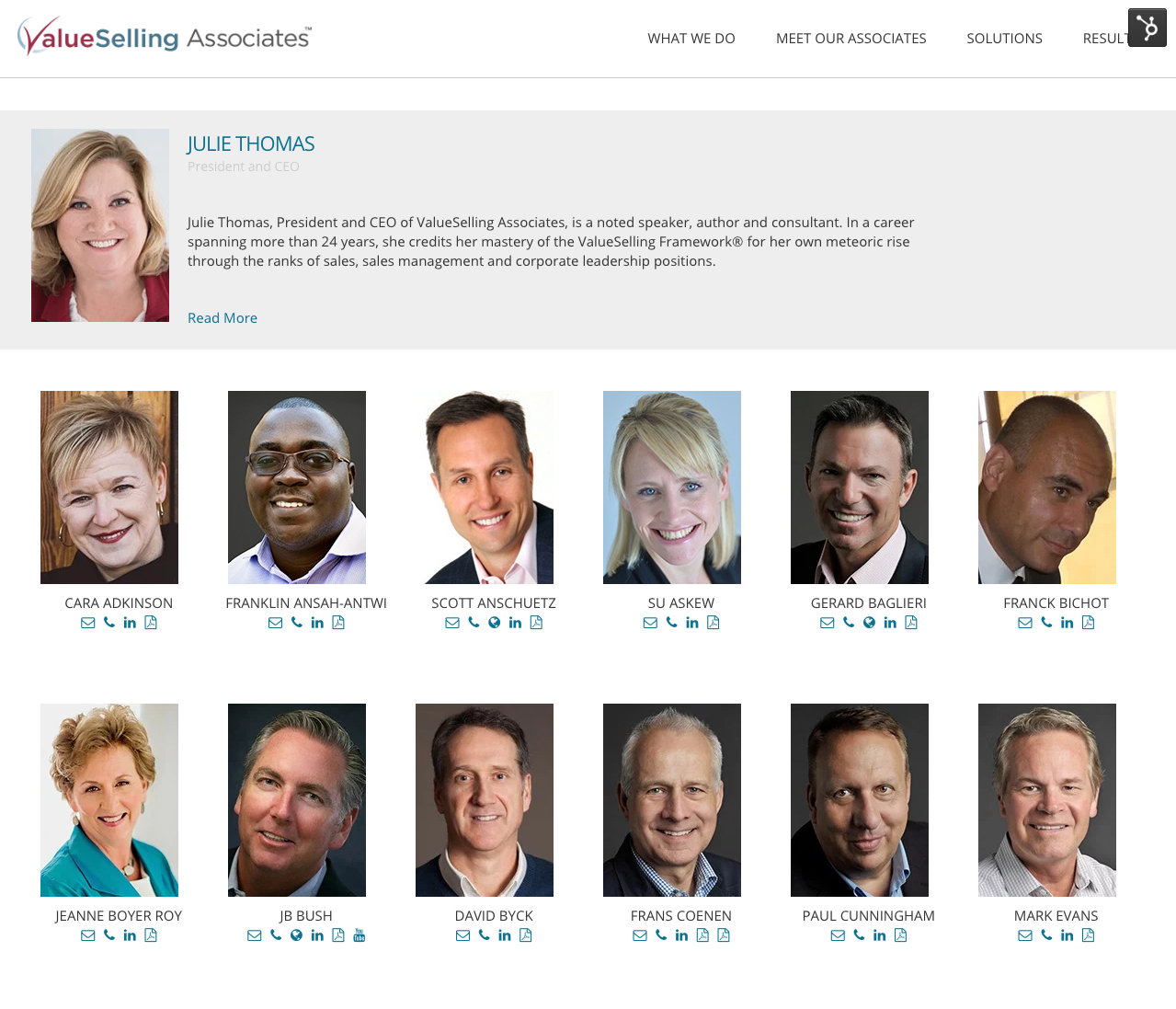
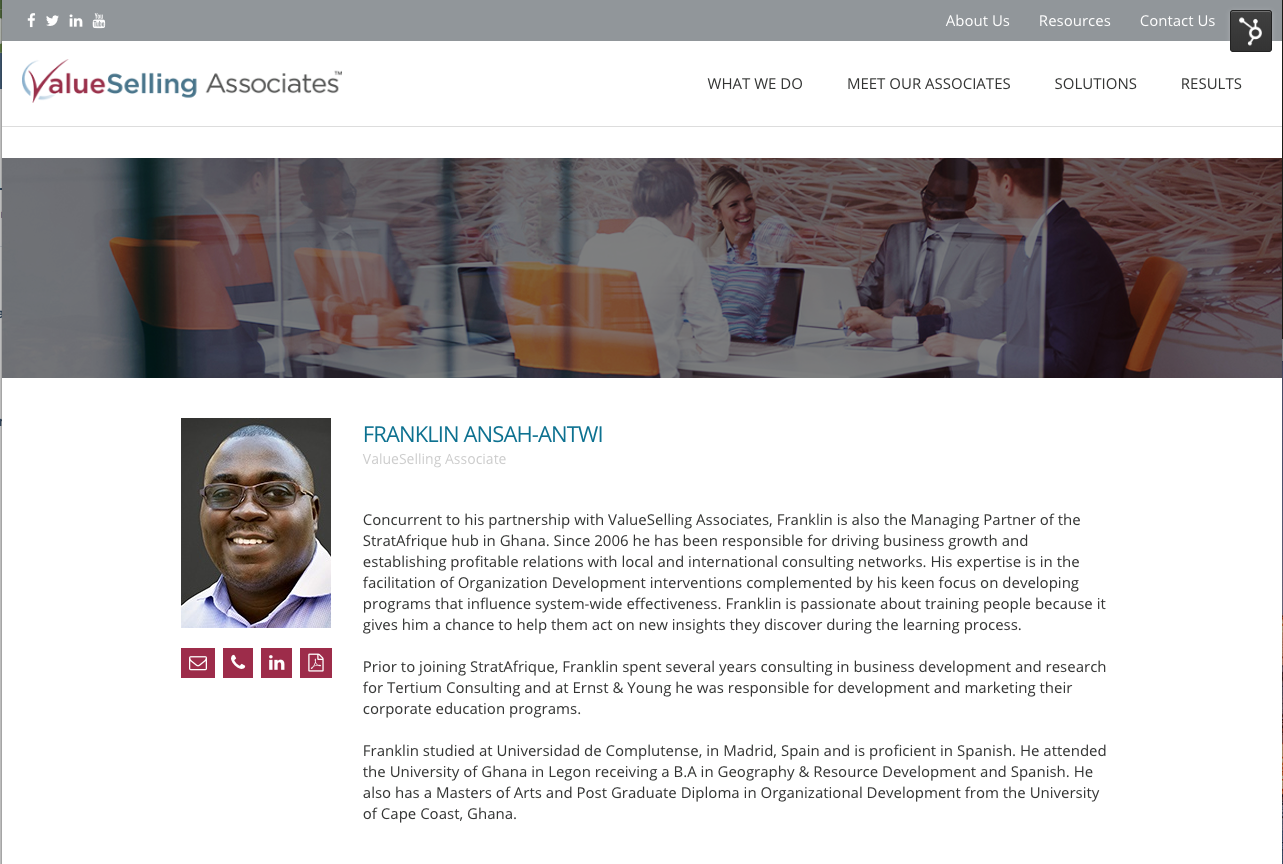
This is a common one. The client wanted an easy way to add their associates' profiles to their team page. Each profile would have their respective social accounts linked beneath their image, and clicking into their image would bring the visitor to a profile page for that specific associate.
The non-HubDB solution would involve adding over 50 static modules (1 per associate) on the team page, editing and republishing the live team page whenever it needed to be updated, and spinning up a new profile page for every module to link to.
Instead, we implemented a HubDB table that used the dynamic pages feature to spin up over 50 profile pages in a matter of minutes and generated a system to update the team page without ever having to use the HubSpot page editor.
Example 2: Reviews


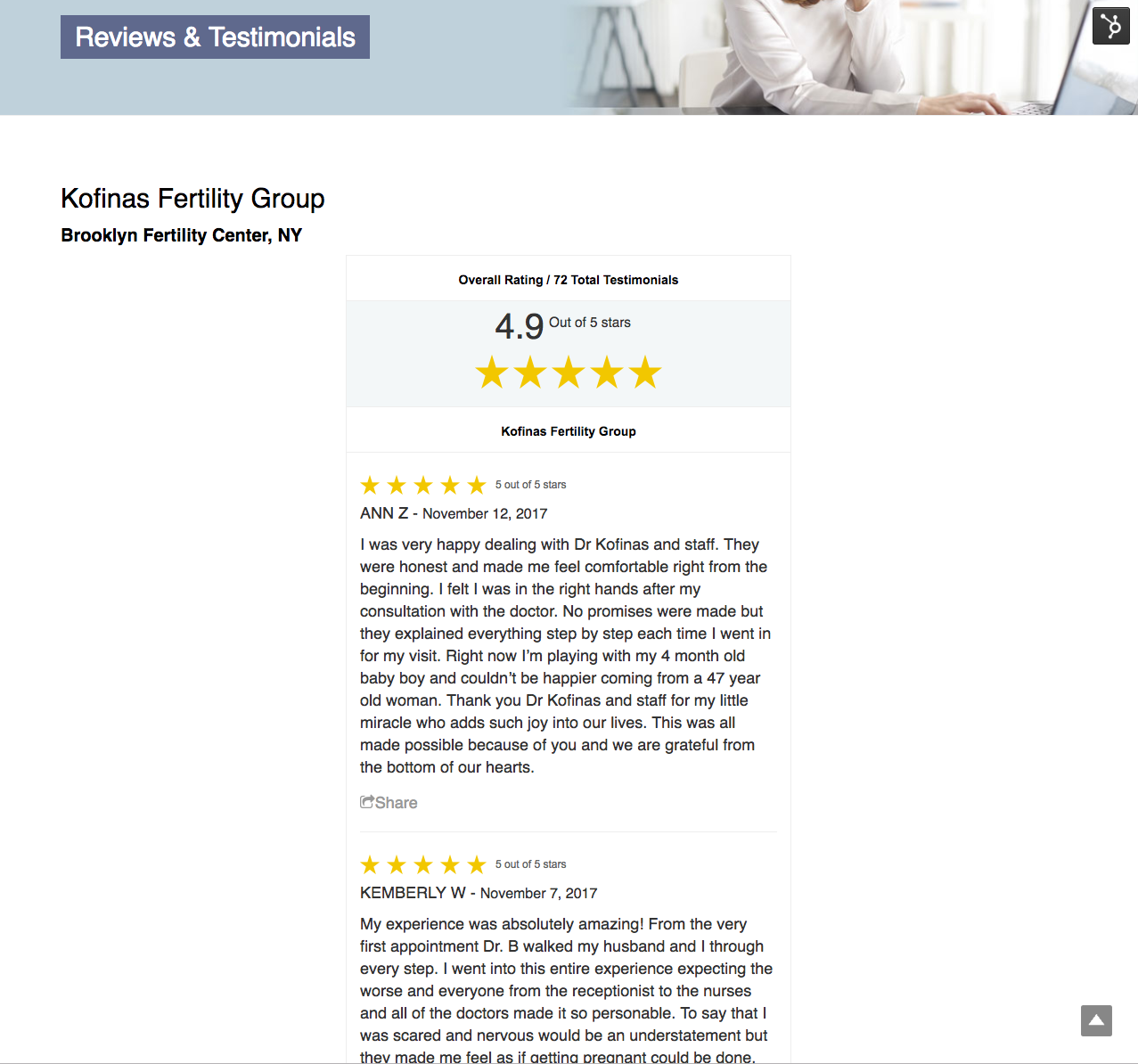
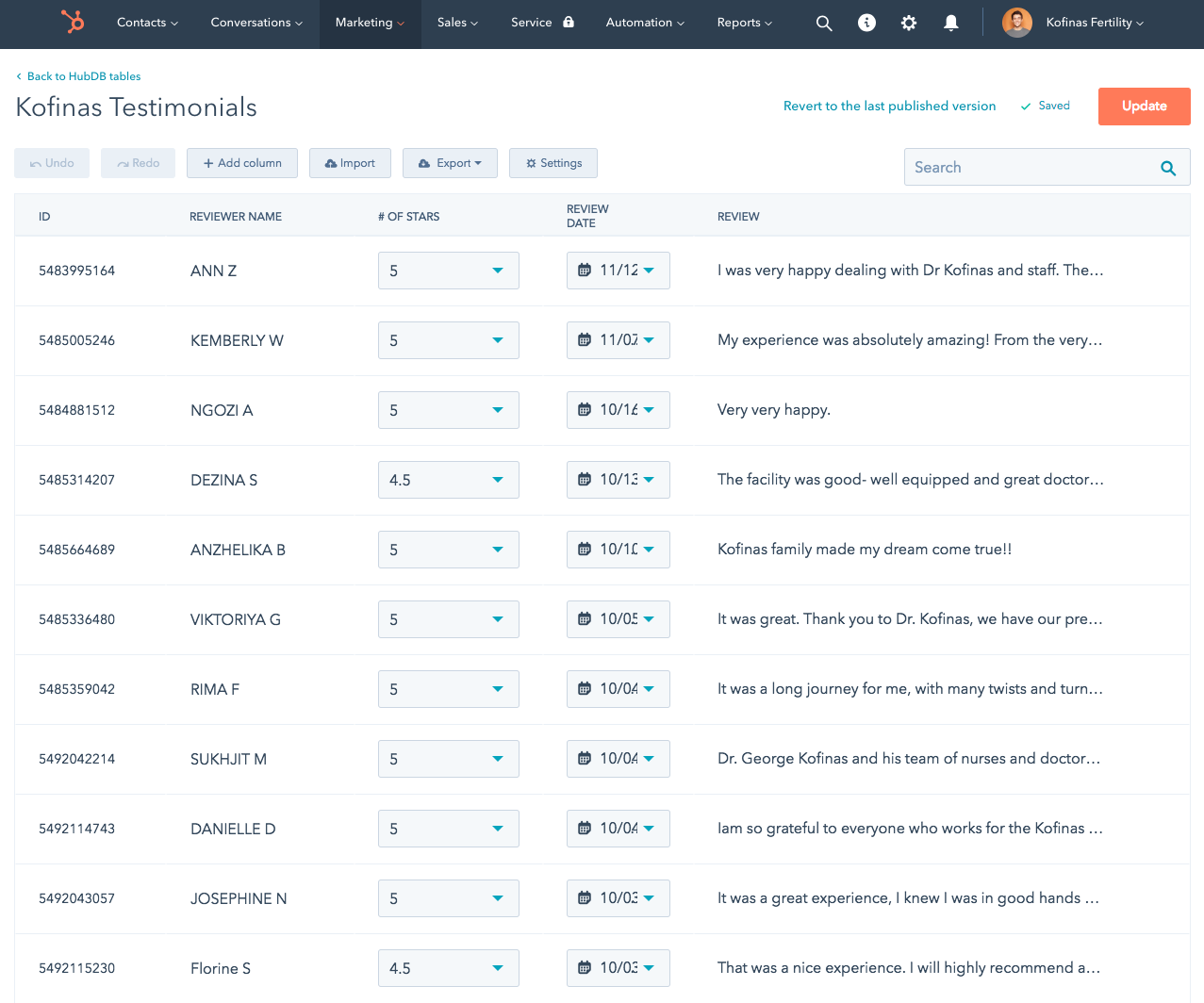
Let's say you have a list of reviews that you want to showcase on your site. Each review has the same format. Similar to the team page you could pull this off by manually repeating custom modules on a page, but why do that when you can build out a data table! Better yet, throw your reviews into a CSV file and import it into your data table to update your page with over 100 reviews in a matter of minutes.
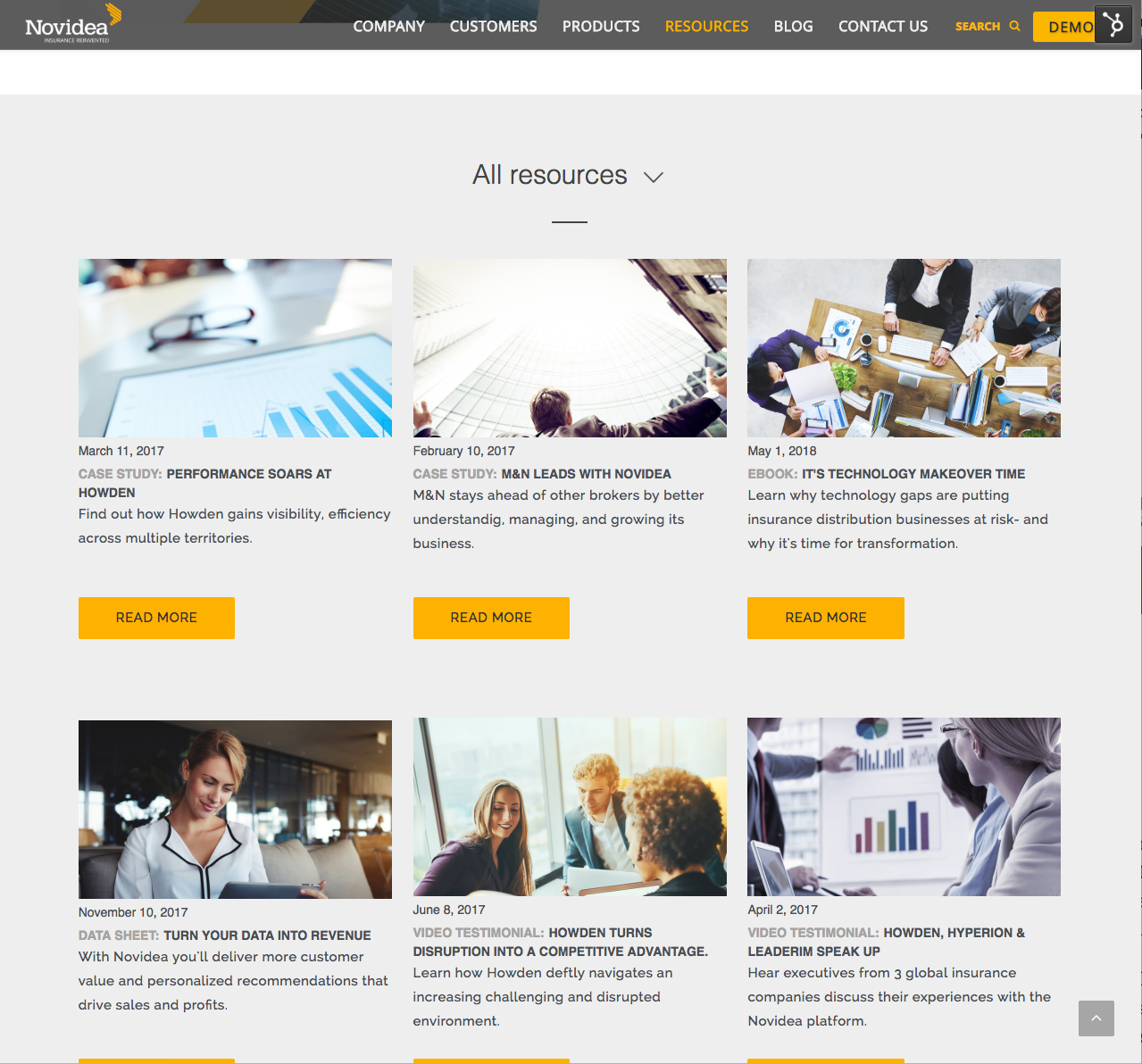
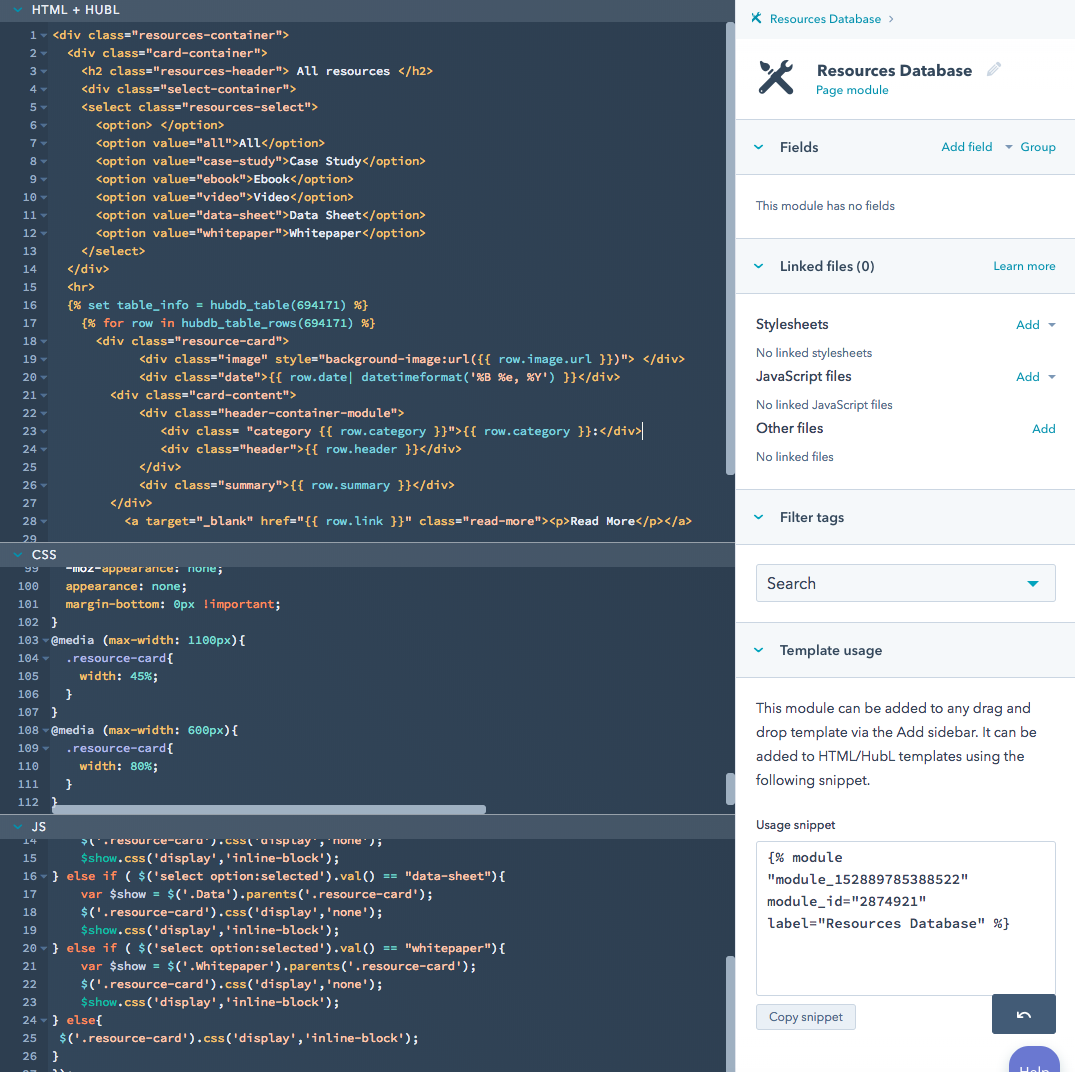
Example 3: Resources


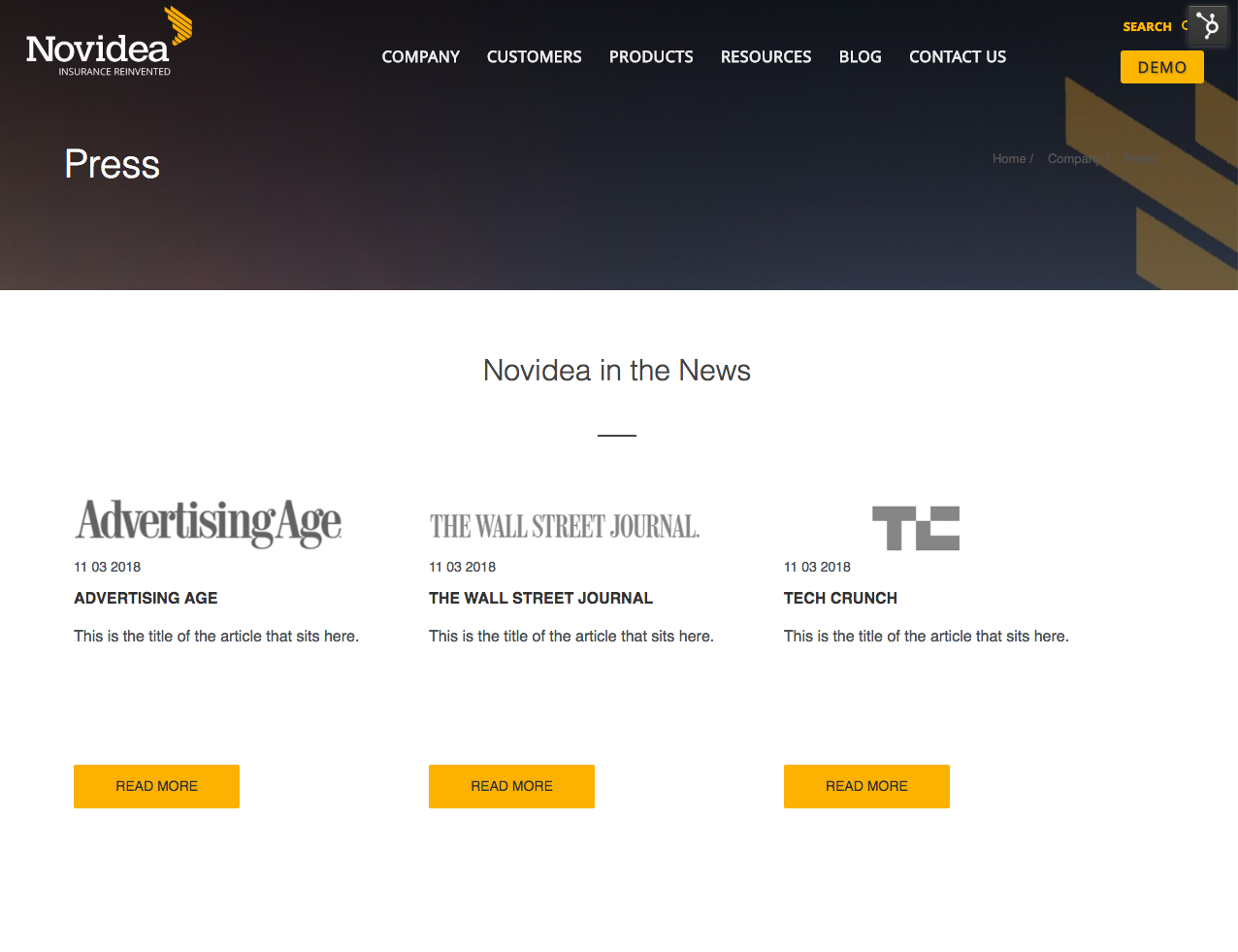
Example 4: News & Events

Originally, I used to advise clients to build this out using the HubSpot blog tool. This involved creating a new blog post and deleting an old one whenever they wanted to update their events page. It was not good. It was clunky. It wasn't HubDB.
So there you have it. 4 real life examples of HubDB implementation.
HubDB may as well stand for "Hub Da Best!"





