There’s no such thing as a free lunch, or so they say. Well, we’re about to prove “them” wrong. Thanks to the design mavens of the world who are kind enough to share their expertise, websites filled with free resources are in abundance these days. While this great for the industry, oversaturation tends to make it hard to weed out less than quality content to find valuable resources. That’s why we’re leveling the playing field. Tune in on every other Friday, when we will bring you some of the web’s best FREE (!!) resources that fulfill your design needs, wishes, and desires.
This week, we’re focusing on Patterns. Whether you're looking to completely overhaul your website or are making minimal design changes, having an arsenal of patterns at your disposal will allow you to create a visually appealing websites that attracts visitors. Patterns are the perfect way to give your “boring” looking page a pop of color or a hint of texture that will ultimately contribute to your site's ability to engage visitors. In today’s world of responsive design, patterns matter even more. Check out the resources below to step up your pattern game to the next level.
Pattern Galleries:
The Pattern Library
The Pattern Library complies patterns from top designers that can be used freely for all your design projects. View their vast collection of patterns in a grid format or scroll through full-screen views to choose the pattern that speaks to you the most. Truly, I could scroll through just this one site all day. A project headed up by Claudio Guglieri and Tim Holman, you’ll find that there is an excellent variety of high, quality seamless patterns. If you are a pattern maker yourself looking to share your work, send your site URL, Twitter name, and tileable pattern to patterns@thepatternlibrary.com.
Subtle Patterns
Subtle Patterns offers over 400 free patterns, the only caveat being that you provide credit if you chose to use on of their designs. What I enjoy the most about subtle patterns is the fact that they are subtle; if bright color or vivid imagery just isn’t your thing, subtle patterns can give you the bit of texture that your site needs. Enjoy this resource? You can speed up your workflow by purchasing the photoshop plugin to have to patterns fed directly into Photoshop.

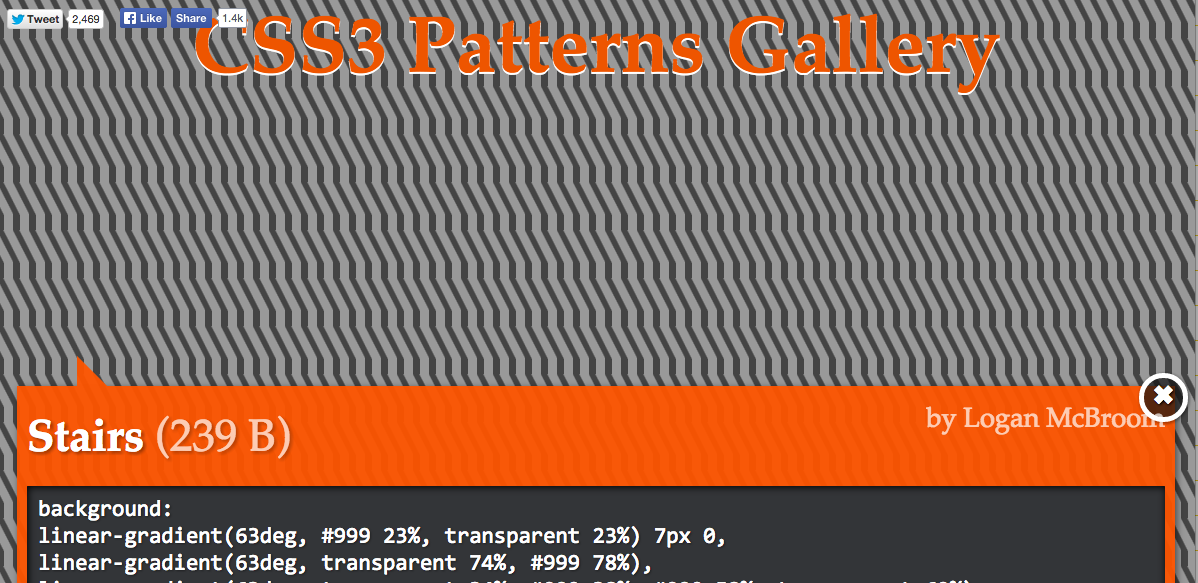
CSS3 Patterns Gallery
Sometimes, an image is just not enough. Patterns generated by code are a great alternative and further serve to increase the effectiveness of your site by reducing load times. If you’d like more insight into CSS3 patterns, check out this comprehensive post from Lea Verou. Not only does Lea deliver on an explanation, she also follows through with providing a gallery of CSS3 patterns submitted by high-caliber designers. Lea’s standards are high, so expect to find patterns that present new techniques that are worth the effort to implement. Please note, not all browsers support CSS3, so consider that in your decision-making process. You can also try SVGPatterns for more browser support.
Pattern Generators:
Pattern generators can solve a variety of pain points. If you’re a designer or developer creating a client site and want to present different pattern options to a client, a generator may provide the flexibility to quickly make changes in color or pattern elements without needing to use design software. Perhaps you are a marketer who’s strong suits don’t include illustrator or Photoshop, in which pattern generators would free you from limitations on technical knowledge. In any case, these generators are particularly helpful.

BGPatterns
BGPatterns was developed by Sergii Iavorskyi and offers an extremely easy-to-use interface. Easily create patterns by choosing from pre-made shapes and using tools to change colors, background canvases, transparency, rotation, and more. Upon loading the site, you are met with a pre-designed pattern – simply click a shape on the page to manipulate the pattern or start a new one from scratch. When you’re finished, download the .png file to begin using your patterns.
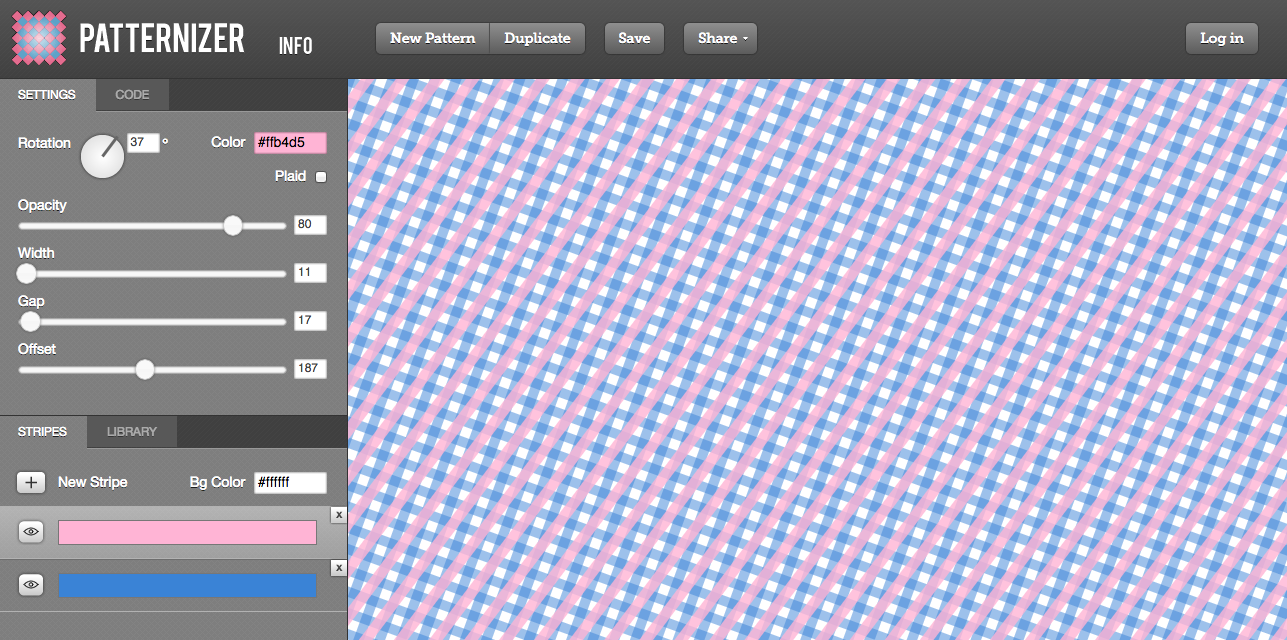
Patternizer
Patternizer takes the work out of creating patterns. Created by Matthew Lein and Dave Johnson, Patternizer utilizes stripes to build patterns, giving you control over colors, rotation, stroke, and more. This developer friendly generator is great as it generates code that can be utilized with patternizer.js (see more in the Demos & Documentation section of the site).

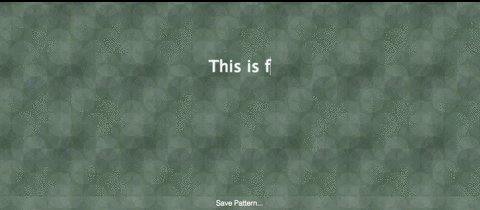
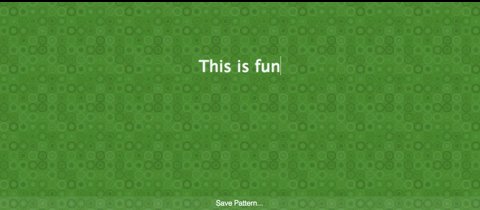
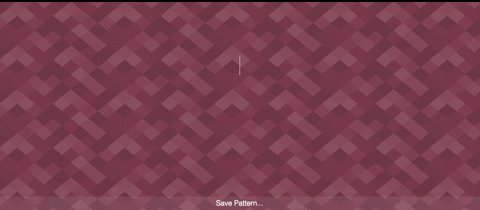
GeoPattern
GeoPattern generates seamless svg patterns. This is a fun one: simply type on the screen and a random pattern will be generated. You can save the svg pattern and bring it into your designs.
What are some of your favorite pattern resources? Let us know in the comments!