
A current popular website development technique involves implementing the use of stock video loop backgrounds (particularly using stock videos) to capture the attention of site visitors. The implementation of the stock video loop technique has skyrocketed video backgrounds to the front of current trends.
Your website is responsible for many aspects that are key to your businesses success. It provides valuable information on your product or service, gathers vital contact information for lead generation with forms, and even generates revenue if you employ an e-commerce strategy. In turn, the success of your website relies on its ability to effectively attract and engage prospective customers or users.
Like these free stock video loops? To stay in the know about freebies like these, subscribe here now.
Why Video, Why Now?
The emergence of the <video> tag in HTML5, Javascript techniques, and new developments within CSS has allowed website designers and developers to incorporate more video into the sites without major issues with rendering. This popularity can be seen across the web, as more sites employ full-screen video backgrounds on everything from the homepage to about us pages. And for good reason. Mist Media found that, on average, users spend 88% more time on a website that has a video. Additionally, people's understanding of brand products increases by 74% when using a video. The statistics go on and on to hammer home one point - video works.
Tips for Choosing a Stock Video Loop:
While using a video looping background can enhance your website, there are a few considerations to keep in mind when choosing which video you will use.
Relevance:
You've likely stumbled across websites where you've thought: what does that video have to do with product x? The answer is likely nothing, and the choice of video is a poor fit. You should only use a video if it can further emphasize the message portrayed by your content and copy.
Contrast:
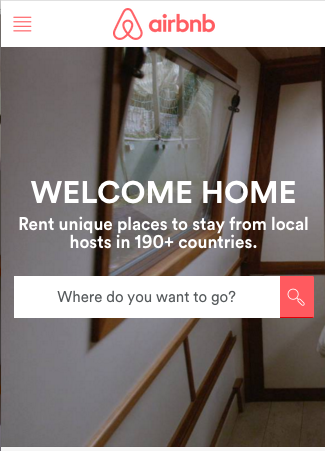
The video should contrast any existing elements on your site. The purpose of the video is to add to the website's messaging, rather than detract from it, while still being distinct enough to be recognized. For instance, design thought leader, Airbnb, utilizes video on its homepage. Here, you can see that the white "Welecome Home" stands out against the video.

Length of Video:
As your video supports the overall messaging of your site, you want to make sure that there is ample copy or imagery on site that conveys this without relying too heavily on the video. What I mean by this is if you have a long video to get your message across, users aren't likely to sit around and watch the whole thing, and, therefore, will not comprehend your message. A longer video also puts a strain on your servers and impedes on your sites speed. Alternatively, if a video is too short, the user will still experience confusion due to its repetitive, .gif like nature.
Cross-device and Browser Compatibility:
Like any aspect of your website, your video loop background should be optimized for numerous devices and browsers. A static placeholder image (likely a still from the video) should display for site visitors on mobile devices or browsers that do not have certain video support. If you were to again visit the Percolate homepage, but this time on a mobile device, you would be met with the static image below.

Above all, your video should support your websites messaging without distracting from any other site content while being relevant for all users, on all browsers and devices. The dynamic experience that video creates will bolster your website's ability to engage its audience, provided you follow the tips above. Now, onto the free resources.
7 Free Stock Looping Video Resources
Disclaimer: While all of the following resources are free, please make sure to check each sites and videos requirements for attribution.
1. Distill (Beta)
While still currently in beta, Distill offers 10 curated HD videos, delivered to your inbox every 10 days.
2. Fancy Footage Club
If you enjoy having videos delivered to your inbox, Fancy Footage Club is also for you. With 5 new videos every month, you can expect high-quality videos, without doing any digging.
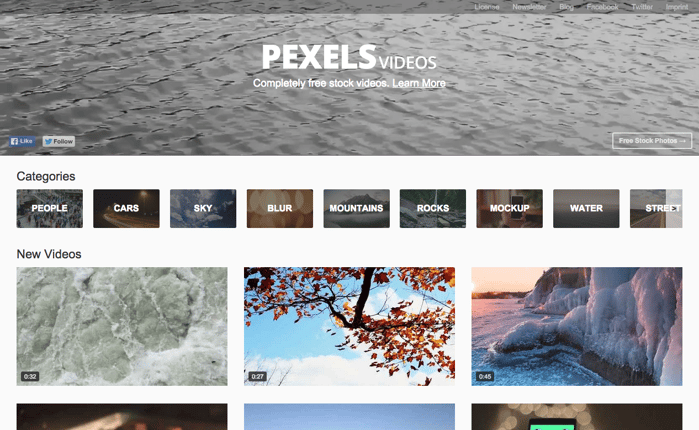
3. Pexels
Pexels Videos offers free stock photos under the Creative Commons Zero (CC0) License, so videos are free to use and modify, with no attribution required. This site offers videos by category, making finding your next video loop background extremely simple.
4. Mazwai
Offering an infinite scroll of premium HD videos, Mazwai may just be hiding the next video for your site. It only takes a scroll to find one that can work for your site.
5. Splashbase
Splashbase makes finding free stock video (and photos) easy. With search functionality and bucketed videos by category, you can break your search down to exactly what you're looking for.
6. Vimeo Free HD Stock Footage
Vimeo, a video hosting site popular with creatives, offers a collection of Free HD Stock footage. Vimeo features videos from some of the industry's best, and their free offering is no different.

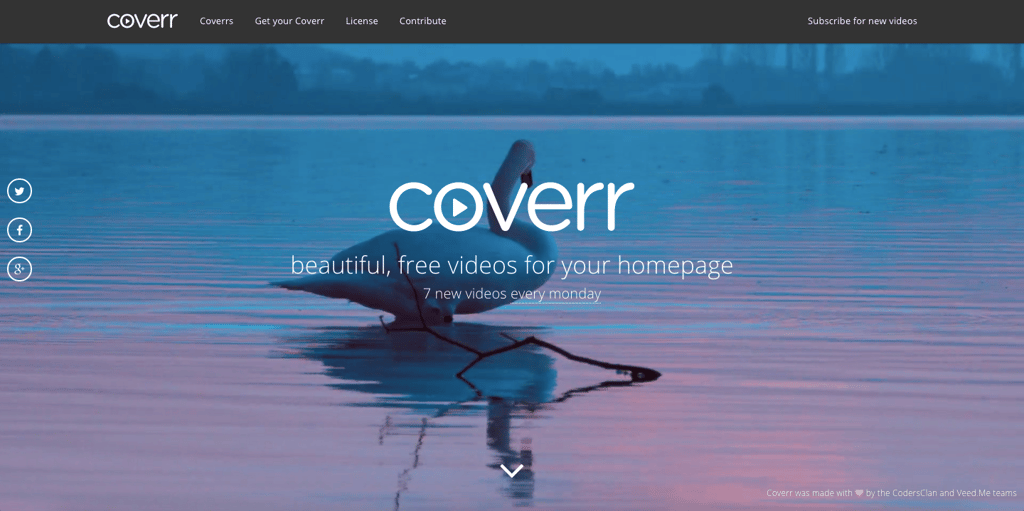
7. Coverr
Coverr releases a set of 7 new stock videos every Monday. Find colorful, beautiful, high quality stock videos on almost any topic.
If you're a HubSpot COS user and want a looping video of your own, check out the HubSpot COS Tutorial : How to Add Infinite Looping Videos.
Have you successfully used a stock video loop background on your site? What free stock video background resources do you rely on? Let us know in the comments! And check out other free resources featured on HubSpot's Designers Blog.
Editor's Note: This post was originally published in May 2015 and has been updated for accuracy and comprehensiveness.