Have you ever heard this story from one of your clients?
”We invested most of our marketing budget building a great looking website, but we are not receiving the feedback we expected from clients. Our brand new website is generating a few leads….”
Many of you will reply “yes” and - if you build websites using a Growth-Driven Design approach - you already know what needs to be done in order to generate leads. However, before we get stucked into GDD in detail, I want to share what my follow up question inevitably is...
“How long does an average smartphone take to load your website pages?”
I believe this is a key question when assessing potential issues on a website. Many times I realized that speed is one of the main obstacles to achieve a website that really converts.
The average page load time is a metric to keep in mind throughout the entire website building process and, mostly, it is crucial for mobile. According to Google, 70% of internet connections will be on mobile by 2020. This means that a mobile-optimized site is vital for your business as common issues that have little or no impact on home wifi connections, might have huge loading problems on 3G connections, affecting the potential traffic you would get.
Thankfully, there are plenty of website testing tools, which give you insights on how to boost your website speed. The most popular is certainly Google’s PageSpeed Insights, which provides top-level recommendations to increase a site speed. In addition, you can use more detailed tools - such as WebPage Test - or even pro tools - like SOASTA - and also enable the page timings report on Google Analytics, which gives you insights for each page of your website.
In the last years, we have all discussed about the importance of having a mobile-responsive website. Well, from an average user perspective, page speed has the same importance as responsive design. Today you'll struggle to find a completely non-responsive site but, you will certainly find a lot of slow-loading ones. Fact!
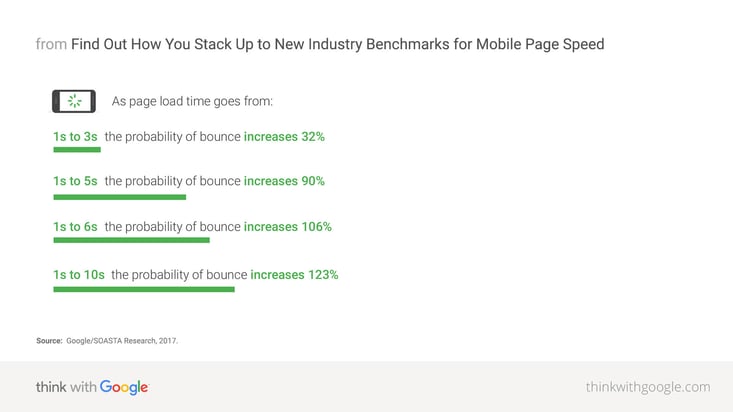
A slow website results in a frustrating user experience and has a huge impact on bounce rates. According to a Google and SOASTA research, if a web page takes more than 6 seconds to load, the bounce rate will increase by over 100% (see image below) and the probability of conversions will drop by 95%.

If SEO is important to you (and it should be!), bear in mind that Google considers site speed as an important factor in determining rankings. The faster a page loads, the better it will rank. This metric has become even more important thanks to the introduction of Google’s “Mobile-first index” in 2017, that gives ranking priority to the mobile versions rather than the desktop ones. Moreover, a quick-loading website improves the user experience, increases conversions and reduces the bounce rate.
To sum, designing a fast user experience is crucial.
That's why I am going to share my top 15 tips to speed up your website and boost your page load time without spending centuries digging around in the back-end of your website. Before I get started though, let's dive a bit further into the different areas that can affect a site speed.
(If you're feeling impatient, jump straight to the tips by clicking here.)
Oversized Images
Imagery is the main asset you should correct since it has a tangible impact on the page size. Generally, images over 100 Kilobytes can heavily affect the page load time, especially for mobile users. This limit should be used as a benchmark and it may vary, but I wouldn't recommend exceeding 200 Kilobytes in any case. Uploading optimized and web-friendly images is the first step to achieve a top-performing website. Thus, the best practice to follow is finding the right compromise between image size and quality by leveraging the following elements:
- Compression
A good image compression will make it lighter and web-friendly. Uploading Hi-Res images is a biased view in most of the cases because a high pixel density (over 300ppi) is simply not rendered on a standard HD screen.
Have a look at the 2 images below as example. The image on left is 197KB while the one on right is just 70KB (65% smaller). Can you really see any difference between the two?
| Uncompressed (197KB) | Compressed (70KB) |
|---|---|
 |
 |
| Image Compressed on tinyjpg.com | |
- Scaling
Try to keep the image size as close to the size you need for a standard laptop screen. A bad habit from my perspective is to upload a much bigger image and resize it with CSS as needed. CSS rules don’t actually resize or crop the image. They are merely rendering rules, which means your website users download the original file size. (Have you seen huge file sizes rendered small? Personally, I've encountered 4000x4000 images that are shrunk with CSS rules to fit a 400x400 box.)
- Format
Choosing the right format means you build lighter images. As a general recommendation, please note that:
JPG is better with photos, screenshots, and other similar assets.
PNG is good for pictures with high detail and transparency, but it also suits logos and flat images well.
GIF is the standard format for animations.
SVG can be used for logos and large backgrounds.
- Number of assets
The more images you have on a page, the lower their sizes should be. The reason is that these will be added to the content a browser needs to download and render. A recent study highlighted that an average 70% of pages is over 1MB, 36% over 2MB and 12% over 4MB and most times it's due to heavy images. This is a massive size for a single page, considering that it takes seven seconds to load 1.5MB on a 3G connection.
Resource Caching
HTML is the standard markup language used to create web pages, and together with CSS and JavaScript, it completes the front-end coding languages. Every time your browser renders a page, it must download all the content needed to display it properly. This content includes the three elements I mentioned before plus any imagery/video on a page. Downloading all of these every time a user visits that page can result in a frustrating experience and, especially for pages heavy on content, seriously affect site speed. Thankfully, web browsers save content for that page on a local folder (Named cache) and recall it when needed.
Browser caching is a request from a page which allows the user's browser to store some content locally. Resource caching can be enabled for images, CSS and Javascript and it significantly improves page load time for returning users as they do not need to download the whole content again. Caching can be managed through a file called .htaccess, which is stored in the main root of your site and it is used to set how long a resource can be stored into the browser's cache.
Also note that caching is not only available for browsers, but you can also leverage it on a server-side. Essentially, this means that your server has a cached version of your page and can retrieve data quicker but this is usually recommended for high-traffic websites only.
Code Compression
As I said before, a browser must read every single line of code to fully display a page.
Bad coding practices in any of these files might have an impact on several user experience factors, including page load time. Google shows in its Pagespeed Insights the best coding practices to avoid site speed issues.
Particularly, it recommends to minify HTML, CSS and JavaScript files for mobile sites as long and unnecessary code can cause rendering delays. This process is a “cleaning and tidying” called minification and it consists of two different actions:
- Remove/Simplify all the unnecessary code (Comments, white spaces, indentation, unnecessary rules)
- Compress multiple CSS or JS files into a single one for client download.
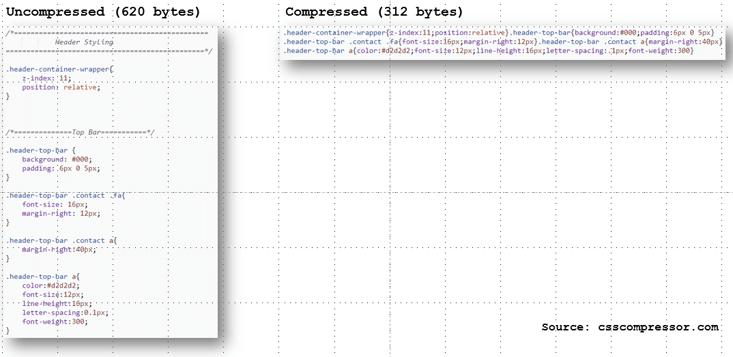
The image below shows a comparison between a piece of uncompressed CSS versus a minified one.

Along with minification, it is also good to have Gzip compression enabled on your server. Gzip is both a file format and a way to compress file on a web server, making them much smaller. Basically, Gzip optimises HTML, CSS and JS delivery as it compresses the files before sending these to browsers. This procedure can reduce the data to download by up to 70%. Same as caching, Gzip compression is managed though .htaccess. You just need to add some lines of code to this (You can find a lot of guides and examples online, like this.)
Here you can check if your server has Gzip enabled. If not, this should be on the top of your list.
Render Blocking Elements
Talking about bad habits, another one is delivering CSS and JavaScript as render-blocking elements. Literally, a render-blocking (or parser-blocking) element is a script or a stylesheet which blocks your page to render until it is fully downloaded.
The heavy usage of these impacts a site speed as you will either see a "blank" page while the content loads or half page, depending on where it is placed. If it is recommended for some files to be render-blocking (such as your main stylesheet), the majority of these can be turned into non-render blocking elements. There are two different techniques to achieve this:
1) Asynchronous loading (For .js files) Switching the JavaScript execution from “sync” to “async” means that these files can be read together and do not affect the code parsing. (You can read this guide for further reference.)
2) Deferred loading (For .css and .js) You can also achieve a speed improvement by deferring the Javascipt and CSS loading, which reduces the initial page load time. This can be obtained by placing your scripts and stylesheet references at the bottom of the HTML document, just before </body>. Furthermore, you can also defer the execution of some scripts into an external file to be called after your page has been fully rendered. (You can read this guide for further reference)
Server Response Time
What if you followed all the guidelines to build a fast website, but it still takes time to download? The answer might be your time-to-first-byte.
The Time-to-First-Byte (TTFB) is an important metric that measures the responsiveness of your web server. Technically, it represents the time range from the user's browser makes an HTTP request to the first byte being returned by the server. As soon as the browser receives the first byte, it can start downloading.
During this time range the browser cannot download any asset, and obviously, this might have a significant impact on site speed. The longer it takes your server to respond, the later a page will be shown. According to Web Page Test and other popular testing tools, a good TTFB should not exceed 0.5s on average.
Bear in mind to always monitor your TTFB. You can find several online tools to test it, such as bytecheck.
Shared IP
A lot of basic hosting plans use shared IP. This means that the IP address is used by more than one website within the same web server, generating server delays to retrieve the right website to show. This obviously slows down the page load time, as the server takes more time to lookup the page. Thankfully, you have two ways to get the rid out of this in two different ways:
- Buying a dedicated IP address so that the IP matches your website
- Host your website on a CDN (Content Delivery Network). If you built your website in HubSpot don’t worry. You already have one.
Redirect Chains
A redirect chain is a link which starts multiple 301 redirects to reach the actual live page. Sometimes this can also generate a loop which makes your browser unable to find the path. Widely recognized as an issue for SEO as it affects link equity, this also impacts page load by sending multiple HTTP/HTTPS requests. The final outcome will be similar to a slow TTFB, with a blank screen that lasts for seconds before the page starts loading.
Tips
IMAGES
1. Compress all the images over 150 Kilobytes
Keep the image size under 150KB. You can compress an image using “Save for Web” in Photoshop or an online compression tool, like tinyjpg and compressor.io.
2. Use the right image format
Use the right image format according to your asset. Test between PNG, JPG, GIF or SVG to find out the lightest format to use.
3. Keep the image size scaled to the size you need
Use a standard Full HD screen (1920x1080) as a benchmark to find the right specs for your image.
CACHING
4. Be aggressive in setting up browser caching
Leverage caching for images, CSS, and JavaScripts by changing the expiration date of your cookies. You can leverage up to 1-year expiry for static resources such as images. The way to manage this is changing the request header of your resources using .htaccess. This useful article explains how to setup caching correctly.
MINIFICATION
5. Minify CSS
Compressing and merging CSS removes all the irrelevant and unnecessary characters, comments, and rules from your stylesheet. This speeds up the page load time as it reduces the amount of code needed from the server, saving many bytes of data. There are several free online tools you could use to minify code, such as CSS Compressor.
6. Minify HTML
You can minify HTML too. Same as CSS, minification of HTML removes all of the irrelevant and unnecessary characters from your HTML document such as white spaces characters, empty tags, and comments.
7. Minify JavaScript
Keeping your JS files clean by removing the unnecessary code such as comments and redundant functions has a tangible impact on page load time. There are several free online tools you could use to minify code, such as JS Compress.
JAVASCRIPT OPTIMISATION
8. Avoid heavy use of scripts
If your page has a lot of scripts, you can remove some of these from your mobile version or replace them with static content.
9. Defer Javascript execution or use asynchronous loading
Same as stylesheets, scripts are normally downloaded, parsed, and executed before the browser starts to render a web page. Deferring loading of JavaScript functions that are not called at startup reduces the initial download size. Alternatively, you can also set rules to run script asynchronously allowing other resources to be downloaded in parallel, and speed up execution and rendering time.
SERVER
10. Enable Gzip compression
Make sure that your web server has Gzip compression enabled. (You can check Here) If it is not enabled, you should find out more with your hosting provider or, if you can manage .htaccess, you can do it yourself by adding some lines of code to this.
11. Keep your TTFB around 0.5 seconds
If your site's Time-To-First-Byte is higher than 1 second, it is worth investigate the reasons with your hosting provider and eventually consider to change your hosting plan.
12. Get yourself a dedicated IP and move your website on a CDN
Even if a shared IP may appear a cost-effective solution in a short period, this can impact your site speed and thus your ability to generate conversions.
GENERAL
13. Keep your page load time close to 5 seconds.
Test. Test. Test. Check your page load time periodically using one of the many tools on the web. You can start with PageSpeed Insights or WebPage Test.
14. Fix Redirect Chains
The best way to fix a redirect chain is to link the original source to the latest point of the chain. BFO can provide a list of redirect chains as part of its full SEO audit.
15. Try AMP if you haven’t done yet
Everybody talked about AMP in 2017. Accelerated-Mobile Pages (AMP) are simplified versions of your page specifically designed for a mobile experience, with plain HTML and little CSS. You can start using AMP in the publishing section of your website (i.e. blog, news etc.).
Hope you found these helpful. Now you are all set to build a very fast website.
Let the race begin!





