HubSpot has added two additional fields to custom modules- a “URL” field and a “Link” field. For several months, developers have been creating this from several different field options- a blog field, a page field, and a couple of booleans- which takes up valuable development time.
There are now fields in Custom Modules dedicated to these two values with built in validation and customization options.
URL Field
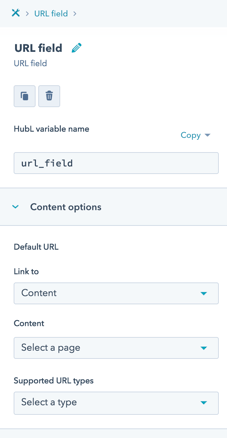
The URL field contains a dropdown for the type of url, and then an input based on that field.
This field also includes a dropdown for “Supported URL types”. Here, a developer is able to limit the type of link a marketer can select. Note that if no URL types are selected, all will appear.
Link Field
The Link field builds upon the URL field. It contains all the fields above, with two additional booleans for “Open Link in New Window” and “Tell search engines not to follow this link”.

Field Options
| URL Type | Input Option | Output of {{ module.url_field }} |
|---|---|---|
| External | Single line text | {type=EXTERNAL, content_id=null, href=https://hubspot.com} |
| Content | Dropdown for website pages, landing pages, and blog posts | {type=CONTENT, content_id=0000000, href=https://www.hubspot.com} |
| File | File selector, connected to HubSpot File Manager | {type=FILE, content_id=null, href=https://www.hubspot.com/file.png} |
| Email Address | Single line text | {type=EMAIL_ADDRESS, content_id=null, href=hub@spot.com} |
| Blog | Dropdown for blog root url | {type=BLOG, content_id=0000000, href=https://designers.hubspot.com} |
Usage
The URL value in each field can be accessed using the {{module.fieldName.href}} variable. The default snippet for the URL field will only render this value, {{module.url_field_name.href}}.
The default snippet for the Link field will render the following:
{% set href = module.link_field.url.href %}
{% if module.link_field.url.type is equalto "EMAIL_ADDRESS" %}
{% set href = "mailto:" + href %}
{% endif %}
<a href="{{ href }}"
{% if module.link_field.open_in_new_tab %}target="_blank"{% endif %}
{% if module.link_field.no_follow %}rel="nofollow"{% endif %}
>
Link text
</a>
This feature is now live to all Marketing Hub Professional and Enterprise users, as well as users of HubSpot CMS.





