
Does your company website seem outdated, dull, or slow compared to new websites in your industry? A poor website can cause visitors to doubt your company’s credibility and relevance, which can negatively impact company bottom-line more than you think.
Your website could be lagging for numerous reasons – it’s generic and un-customized, formatted for only one device, lacking in visual appeal, or missing a clear, marketing strategy.
The digital world is filled with company websites that face these similar problems. However, if you are willing to dedicate time to giving your website a major overhaul, I’ve highlighted the key steps to help you successfully design a great company website.
First Step: Start With Strategy
Understanding your company’s market, customer base, and leads is the first step in designing your website. With this in mind, it’s important to ask, how and why are people going to visit and use the website? Each person lands on your website for a reason; they are searching for a solution to a problem. Is your company the right one to solve it for them?
When designing your website, center the project around providing something of unique value to your customers. Your website’s main goal is to help existing and potential customers find the information they need as quickly and efficiently as possible.
Ecolane is an example of a company that implemented this strategy when designing their website. As a SaaS company, their products can appear to be very technical, and complicated. Ecolane solved for this disconnect with potential customers by tailoring to their prospects’ motives by leading with solutions ahead of services.

Ecolane's Homepage
Takeaway: A strong website design plan needs marketing strategy to succeed. Design your website as a tool to educate vistors and ultimately show them how your company can solve their problems.
Second Step: Understand Your Individual Customers Better
By understanding customer’s tendencies, their motives, and how they generally make decisions, you can develop detailed buyer personas for each type of customer. Driven by this information, you can tailor the messaging and voice of your website to speak to your ideal customer, answer to their individual need, and prompt them to act. This process must be done before you develop your website, not afterwards. When you know their triggers, you can scratch their itch.
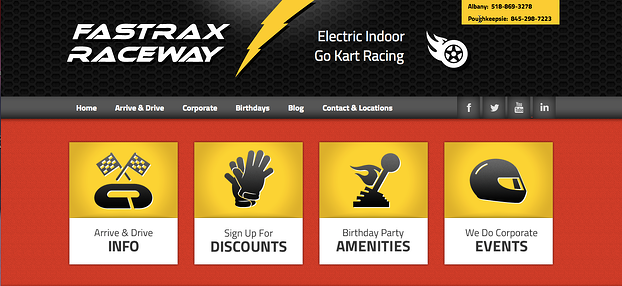
Fastrax Raceway is a great example of a company that does this. This company found that their customers had distinctly different needs. Instead of trying to design for everyone, they tailored the layout and content to help each individual find exactly what they were looking for as soon as they landed on their site. The use of large, bold secondary navigation on Fastrax Raceway’s homepage and clean icons help direct visitors to easily find what they are looking for in a professional manner.

Fastrax Raceway’s Homepage
Takeaway: The more you know about your customers and how they make decisions, the better you can cater your design, voice, and messaging to their needs.
Third Step: Choose the Best Language to Build In
Most companies do not choose the language they want their website built in, instead they usually choose an agency first. However, this process is a bit backwards: doing it that way generally leads to paying to have a website built in whatever language the agency recommends.
Typically, an agency will only recommend the language that they have experience in. Even if most of their clients end up with a well designed website, they do not know all of the possibilities as they have nothing to compare it to. Every agency has a distinct opinion and preference, let your company’s needs be the guiding force in your decision.
To fulfill the needs of our agency, Revenue River, we built our website on HubSpot’s COS. It’s auto-responsive to every viewing device, allows for personalized content, and optimizes for search engines so easily, it’s scary.

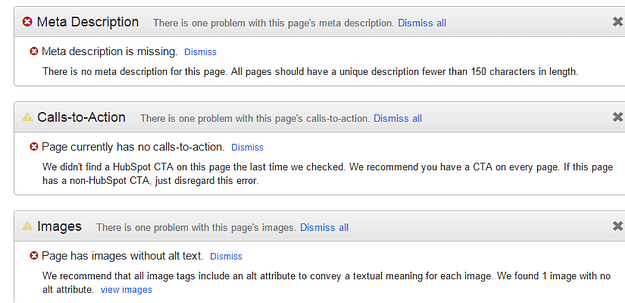
Example of HubSpot COS page optimization tool
Takeaway: Choose a language to design your website on that will add big value to your company. For my agency, we achieved this by using HubSpot’s COS.
Fourth Step: Create a Site Map & Wire Frame
Help customers find what they’re looking for with ease. They shouldn’t have to click multiple times just to figure out what your company does. By creating a wireframe for your website, you can lay out the desired conversion paths for each persona. Stimulate each buyer’s journey throughout your home page by including resources and tools to help them learn about your company quickly. Various easy-to-access conversion paths that lead to landing pages with forms, will help you turn your visitors into leads and trigger additional resource delivery with the right nurturing strategy.
M-Scribe Technologies pulled out all of the stops for their home page overhaul, including a number of conversion points, while drawing valuable site resources forward to be offered with a single click. They present 2 specific awareness offers, 2 consideration offers, and several methods to convert at the bottom of the funnel. Instead of using a myriad of clicks and drop-downs, all of their content can easily be found in a vertical scroll.

M-Scribe Technologies' homepage
Takeaway: Think of your website as a straight, clear-shot highway - a road that easily offers stops relevant to each visitor. To create a great highway there needs to extensive planning, the same goes for your website. Thoroughly plan your website using a site map and wire frame.
Fifth Step: Optimize Design for Different Devices
If your company hasn’t addressed the shifts in consumer behavior with the rise of smart phones and tablets, your company website is most likely suffering. According to the comScore U.S Mobile App Report, “Mobile has swiftly risen to become the leading digital platform, with total activity on smartphones and tablets accounting for an astounding 60 percent of digital media time spent in the U.S."
Instead of using desktops to visit your company website, many customers now use their cell phones and tablets to do so. Having a mobile site used to be much more difficult than it is today. Companies used to be required to build an entirely separate site and host it on a subdomain. Today, by using the latest technologies, like HubSpot COS, you only need to build your company website one time, and your site will auto-respond to every type of viewing device.
Jodi Urquhart’s website, www.idoinspire.com, is formatted for various different types of devices, including mobile. The easy to read format allows visits to collect information and find content that they need without hassle.

Idoinspire.com mobile website
You’ll Get Out Of It What You Put Into It
In order to capitalize on today’s website possibilities, your company needs to put its ducks in a row. Start with strategic planning, evaluate technologies to see which fits your needs best, and build your site around your customer’s needs. If you put people first and solve their problems efficiently and attractively, you’ll find that your company’s results will improve dramatically.






