If you’re familiar with developing on the HubSpot CMS, then you know that there is one feature that has been missing for quite a while: search. Up until recently, developers had to rely heavily on a basic implementation of Google Site Search or pay 3rd party solutions in order to provide search capabilities to their visitors. This was far from ideal and search functionality became one of our most commonly requested features.
This all changed recently when we released our own native search solution on the HubSpot CMS. There are a number of features that make Site Search a much better experience for HubSpot developers and users of our CMS:
- Automatic Indexing: No need to wait for Google to ‘crawl’ your site
- Typeahead search results: Instantly get relevant search results without leaving the current page
- No 3rd Party Branding: Your search pages can match your site
- Included with all Marketing portals --- no extra cost
How does site search work?
Let's take a look under the hood:
The indexer
Typically, search engines need to ‘crawl’ your website in order to discover and create an ‘index’ for all of your content. Since your content is hosted in HubSpot, we don’t need to crawl in order to discover your pages because we already know that it exists. Behind the scenes all of your HubSpot content is instantly indexed by Elasticsearch when it’s published or updated. This means no more guessing or waiting to see if Google has indexed your new or updated content.
The Search Results Page
This is a special ‘system’ page where your search results will show up. By default it contains a Search Input Module and a Search Results Module, but you can add to it as you see fit.
The Search Input Module
This module can be placed on any page. When a visitor starts typing a search phrase into the field, they’ll immediately see up to 3 available results. If they press 'Enter' they’ll be sent to your search results page where they’ll be able to see all relevant matches.
Setting Up Site Search
Now that we know how it works, let’s set it up.
Step 1: Create a Search Results System Template
The first step is to create your search results page. For that, we’ll have on over to the Design Manager. We’ll need to create a new “Search Results Template”.
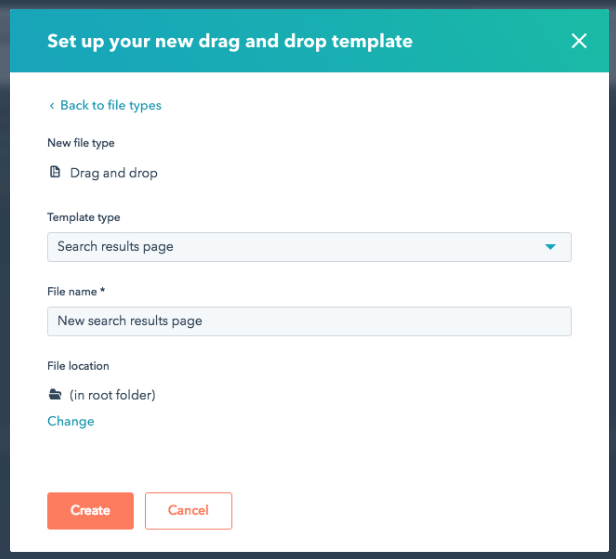
In the design manager, create a new system template. For search results, we’ll need make a new “Drag and Drop” file, and the template type needs to be “Search results page”

Step 2: Customizing the Search Results Template
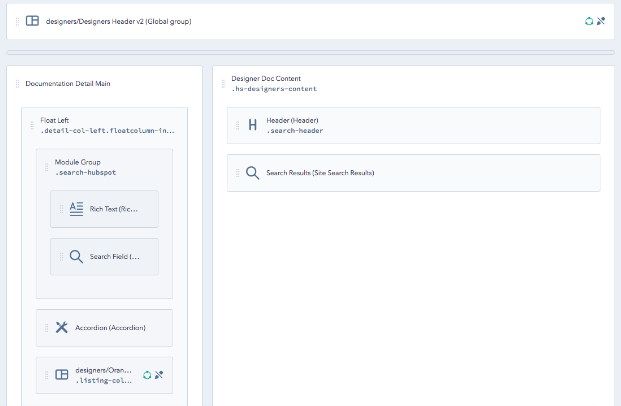
You’ll see that by default the search results page is pretty empty. We want the results page to look like the rest of the website, so we’ll need to add some modules, css and stylesheets to match an existing template. We found a template that was a good fit for a search results page and began replicating it in our new search results template. This is what our results template looks like now:You can see that we’ve incorporated the search input field into the left hand sidebar, and the search results module is in the main content area.

Step 3: Adding CSS to our Site Search
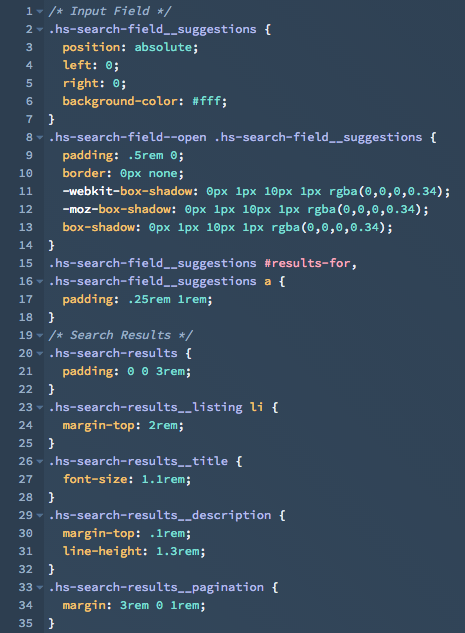
We want to make sure that the search module and search results template match the rest of our website. You’ll see that the the modules have inherited most of their style from the template’s existing stylesheet, and we only need a handful of CSS rules to finish up. We’ll insert some CSS to finish styling the modules to our taste:

You’ll see that most of the CSS class names make it clear which item you’re styling.
Note: The search modules include a small amount of CSS to make sure that there is a base style by default which you may need to override to achieve your desired look and feel.
Step 4: Select your Search Results Page
We’re almost there! Next we need to tell HubSpot which template to use for the search results page. In your portal settings, navigate to Marketing > Web pages and choose the “System Pages” tab. At the bottom, you’ll see an option to select a search results page template. Choose your new template and set your search page URL (optional).
Step 5: Add the Site Search Input Module Across Your Site
Once you've set up your search results page, you'll need to ensure that visitors to your site can use site search. Adding the site search input module to your global header is a quick and easy way to implement site search, and make it available across all your content.
Step 6: Check your work
Now that we’ve got our search results page set up, let’s make sure that it works and it matches the rest of your site. Navigate to www.yourdomain.com/hs-search-results, or if you set a custom URL in the last step, navigate to that URL. A quick test search shows us that everything is working as expected.
It works!
Now that you've got a brand new search results page set up, you can rest easy knowing that it's easier than ever for your visitors to find the content they are looking for quickly and easily.
If you've created an awesome search results page for your HubSpot site, share it with us! We'd love to see it!




