Flip-cards are a fun way to make your team page listings a bit more dynamic. Take a look at our team page, and you'll see what I mean. The best part? Building flip-cards on the HubSpot CMS is easy, and doesn't require any javascript. That's right, you can spruce up your site with flip-cards using only HTML and CSS (and of course, some HubL to really take full advantage of our system).
So, let's jump in.
Step 1- Create your custom module.
You can quickly create a custom module in the design manager by following these instructions.
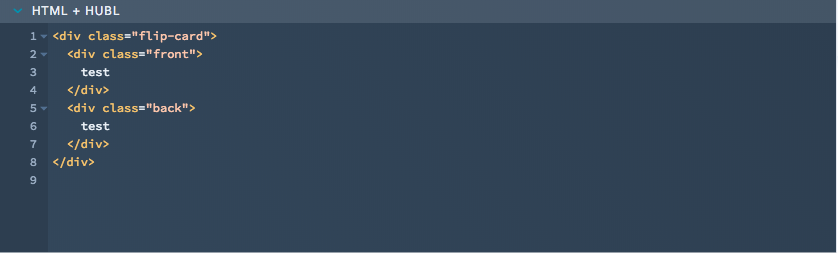
Step 2- Create your HTML. The format for a flip card is simple. You'll have one container <div> (let's give it the class of ".flip-card") with two <divs> nested within it. Give one the class of ".front" and one the class of ".back".
Your html should look something like this:
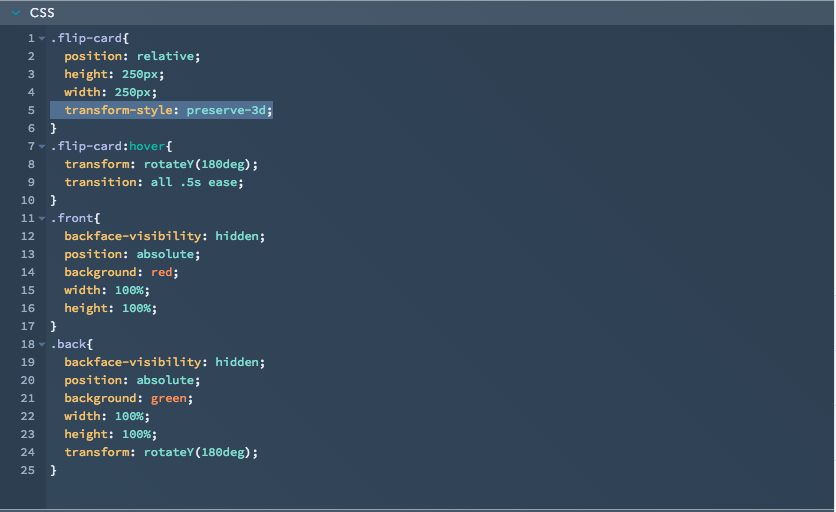
Step 3- Create your CSS. The logic here is pretty straightforward.
1. Position ".flip-card" relative, and ".back" and ".front" absolute within it.
2. Add "transform: rotateY(180deg);" to the ".back" <div>. This rotates the div 180 degrees around the Y-axis positioning it behind our ".front" <div>.
3. Give ".front" and ".back" <divs> the style of "backface-visibility: hidden", meaning that anything superimposed behind them won't be visible.
4. Add "transform:rotateY(180deg)" to the "flip-card:hover" pseudo-class.
5. Add "transition: .3s ease" to ":hover" to make the rotation appear smoothly.
6. Lastly, we're going to give the ".flip-card" <div> the style of "transform-style: preserve-3d;". This defines the style of our rotateY transform effect, forcing it to take into account three-dimensional space. Without this, we would simply only rotate the front card on hover, and not account for our back-card in the process.
Take a look below to see all the necessary CSS to make this work!

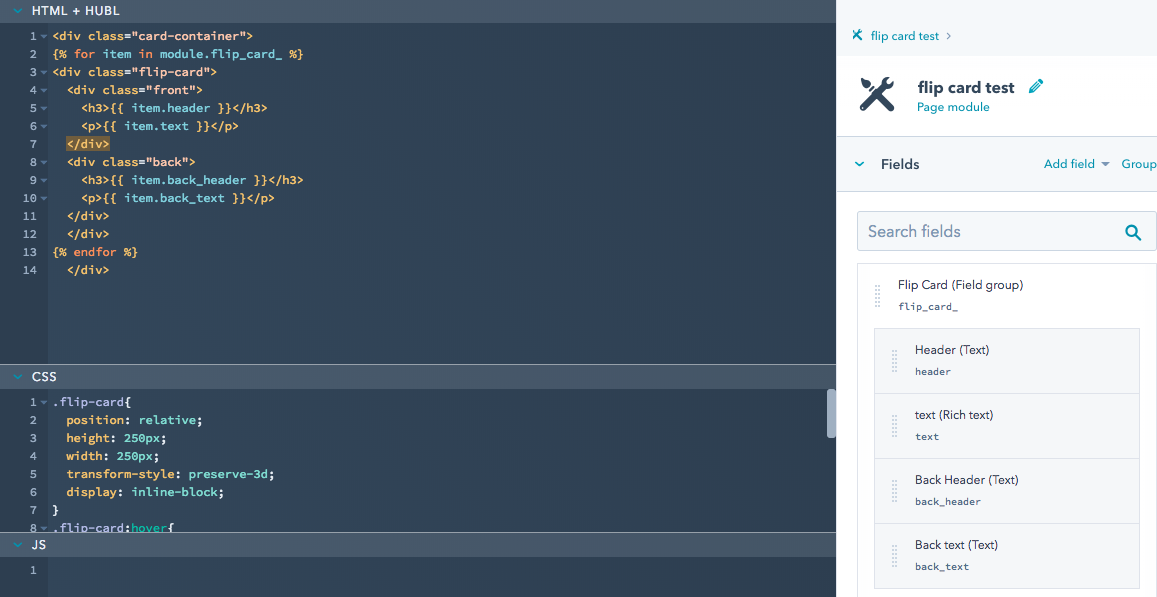
Step 4 (bonus)- Add your HubL: The HubL will give your marketer the ability to add new flip-cards and update flip-card content without needing to get into the code. Within "front" and "back", add HubL image variables and text variables. Then, wrap your flip-card code within a repeater loop. See below for an example:

And there you have it. A fun way to engage your visitors with your team without having to create individual team pages for each member.