
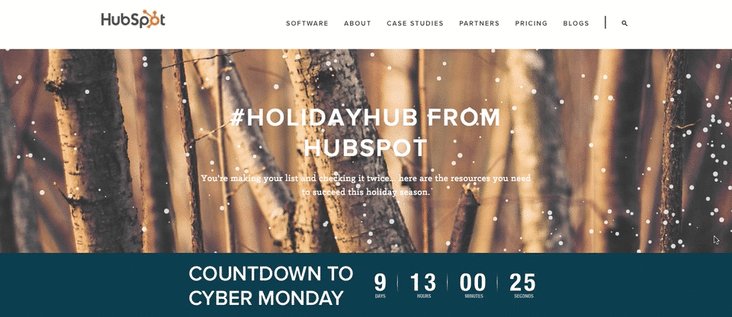
The #Holidays are here! Everyone is celebrating, including Hubspot (with our #HolidayHub). In today's tutorial, we'll be teaching you how to add a simple bit of seasonal flair to your website. The holidays are some of the biggest shopping days of the year for B2C businesses. The National Retail Federation claims that business increases by 3.5% during the holidays. [Kissmetrics]
Jump on the bandwagon and add a little holiday spirit to your site! In this tutorial, I'll teach you how to implement an animated "falling snow" effect using HTML5 Canvas and Javascript.
Taking a cue from one of our software engineers, we decided to share how Hubspot achieved an animated snow effect on Hubspot Holiday. The majority of this code was copied from this tutorial by The Code Player.
1. Load your Hubspot portal go to Content > Website
2. Pick the page you would like to add this feature to.
3. Once you click your page of choice go to Edit > Settings
4. Scroll down to Advanced Settings > + Add Footer HTML
5. Copy and paste the following
<div class="container"></div>
<script>
var canvas = document.createElement('canvas')
canvas.id = 'snow'
var container = document.getElementsByClassName('container');
container[0].appendChild(canvas)
window.onload = function(){
var canvas = document.getElementById("snow");
canvas.style.position = 'absolute';
canvas.style.top = 0;
canvas.style.left = 0;
var ctx = canvas.getContext("2d");
var W = window.innerWidth
var H = $(header[0]).height();
canvas.width = W;
canvas.height = H;
var mp = 225; //max particles
var particles = [];
for (var i = 0; i < mp; i++) {
particles.push({
x: Math.random()*W, //x-coordinate
y: Math.random()*H, //y-coordinate
r: Math.random()*4+1, //radius
d: Math.random()*mp //density
});
}
//Lets draw the flakes
function draw() {
ctx.clearRect(0, 0, W, H);
ctx.fillStyle = "rgba(255, 255, 255, 0.8)";
ctx.beginPath();
for(var i = 0; i < mp; i++)
{
var p = particles[i];
ctx.moveTo(p.x, p.y);
ctx.arc(p.x, p.y, p.r, 0, Math.PI*2, true);
}
ctx.fill();
update();
}
//Function to move the snowflakes
//angle will be an ongoing incremental flag. Sin and Cos functions will be applied to it to create vertical and horizontal movements of the flakes
var angle = 0;
function update()
{
angle += 0.01;
for(var i = 0; i < mp; i++)
{
var p = particles[i];
//Updating X and Y coordinates
//We will add 1 to the cos function to prevent negative values which will lead flakes to move upwards
//Every particle has its own density which can be used to make the downward movement different for each flake
//Lets make it more random by adding in the radius
p.y += Math.cos(angle+p.d) + 1 + p.r/2;
p.x += Math.sin(angle) * 2;
//Sending flakes back from the top when it exits
//Lets make it a bit more organic and let flakes enter from the left and right also.
if(p.x > W+5 || p.x < -5 || p.y > H)
{
if(i%3 > 0) //66.67% of the flakes
{
particles[i] = {x: Math.random()*W, y: -10, r: p.r, d: p.d};
}
else
{
//If the flake is exitting from the right
if(Math.sin(angle) > 0)
{
//Enter from the left
particles[i] = {x: -5, y: Math.random()*H, r: p.r, d: p.d};
}
else
{
//Enter from the right
particles[i] = {x: W+5, y: Math.random()*H, r: p.r, d: p.d};
}
}
}
}
}
//animation loop
setInterval(draw, 33);
}
</script>






