Here at Brandca, we've been building websites on platforms like WordPress, Magento, OpenCart and HTML5 for the past 3 years. Regardless of the platform, our goal for all of our websites is to portray the customer’s brand in the best possible light while providing an intuitive user experience for site visitors. Our journey to designing on the HubSpot COS began last February in Colombia when I met John Beveridge of Rapidan Inbound, a HubSpot Certified Partner that focuses on strategy and consulting, at a business matchmaking forum in Bogotá. When presented with the opportunity to pair our branding and design services with their strategy expertise, we created a strategic partnership with Rapidan Inbound. The resulting effort has allowed us to learn to design on a new platform, the HubSpot COS, in order to provide compelling websites for Rapidan Inbound's customers.
We received our Designer Certification on the HubSpot COS last year and have since accomplished quite a bit of work on the platform, including two full site builds and several landing page and email templates. We've been able to quickly hit our stride designing on the COS and look to HubSpot as a major component of our future growth. With this certification, we've been able to work effectively with Rapidan Inbound to combine Colombian creativity with American efficiency to deliver a unique inbound marketing experience to customers. The experience thus far has been positive, as reflected by Santiago Restrepo, the head of our development team.
"I've been developing my skills with HubSpot's Content Optimization System and I've found it to be a powerful, agile and flexible tool. With several ready-to-use widgets, powerful customization and access to HubSpot API, I've been able to develop ready-to-deploy products very efficiently with great results."
Our most recent work on the COS is the new Rapidan Inbound website, which went live in March 2015. We’re really proud of our ability to take everything we’ve learned designing on the HubSpot COS to create a dynamic website that is designed to take full advantage of the HubSpot marketing software.
 Here are a few of the tactics that we used to leverage the COS for the Rapidan Inbound website.
Here are a few of the tactics that we used to leverage the COS for the Rapidan Inbound website.
Infinite Scrolling Web Pages
The old myth that important website content has to be "above the fold" no longer holds true. According to website UXMyths, "Although people weren’t used to scrolling in the mid-nineties, nowadays it’s absolutely natural to scroll. For a continuous and lengthy content, like an article or a tutorial, scrolling provides even better usability than slicing up the text to several separate screens or pages."
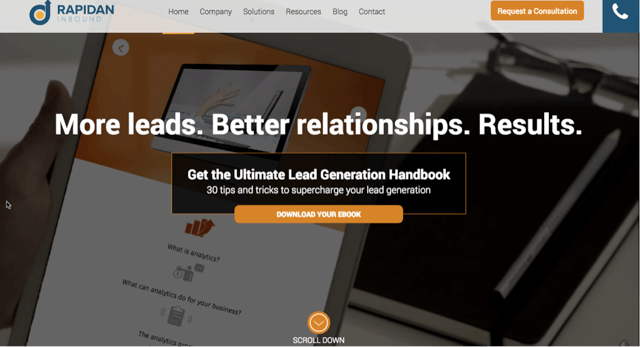
We’re big fans of infinite scrolling web pages and with users used to scrolling, we leverage this design in most of the sites we build. To provide visitors with a navigational cue (and dispel the need for "above the fold"), we included a button on the homepage that says “Scroll down.”
One particular reason we enjoy infinite scrolling websites is their ability to streamline a site's information architecture while still providing the necessary information to the site visitor. By converting the Rapidan Inbound site to infinite scrolling pages, we reduced the total number of pages by 50% and made it much easier for the site visitor to find the information they need. Using 301 redirects on any pages we eliminated, we were able to ensure that visitors could still effectively discover the content they were seeking.
Fixed Navigation Bar
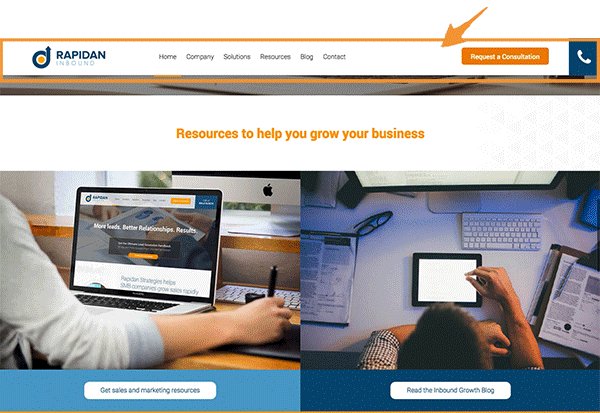
With any site build, it's necessary to make it easy for users to navigate; this is especially true for infinite scrolling web pages. An important design element that we used to accomplish this objective was the fixed navigation bar. The fixed navigation bar keeps the menu at the top of the screen, regardless of where the user is on the page. Keeping the navigation bar at the top of the screen allows the user to navigate to other areas of the site without having to go to back to the top of the page. If users were required to scroll back to the top of the page, we would likely find that this added effort would deter them from our site.

Conversion Centered Design
Conversion centered design is an essential element to any lead generation strategy. Luckily, there are many ways to make your site conversion-oriented by using elements like CTAs and visual cues.
Here are some of the ways we used conversion centered design on the Rapidan Inbound site.
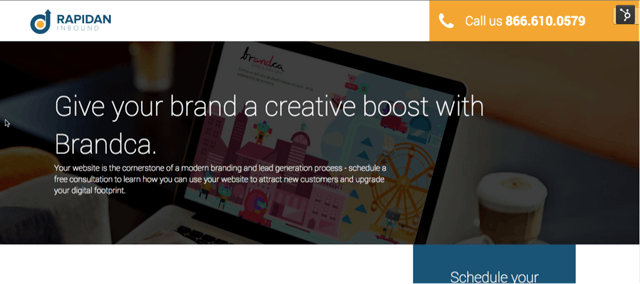
- Looping Video: We used looping video in the “hero banner” area covered with a dark transparency to get visitors to focus on the above the fold section with our offer CTA for a few seconds before scrolling down.
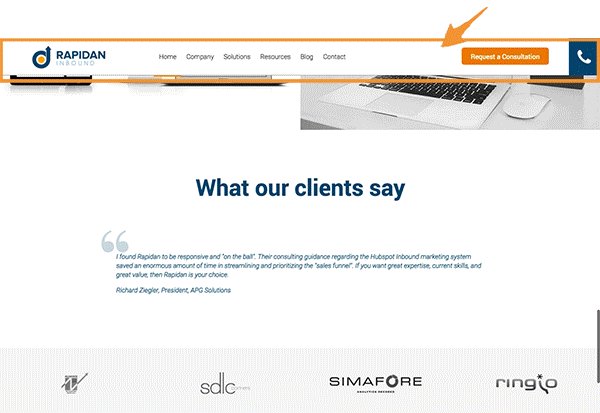
- Contrast: The orange in the two primary homepage CTAs contrast against the dark background, drawing the visitor’s eye to the CTAs.
- Visual Cues: We used visual cues to direct the visitor’s attention to lead generation CTAs. Note in the picture below how the two yellow highway lines converge on the CTA.
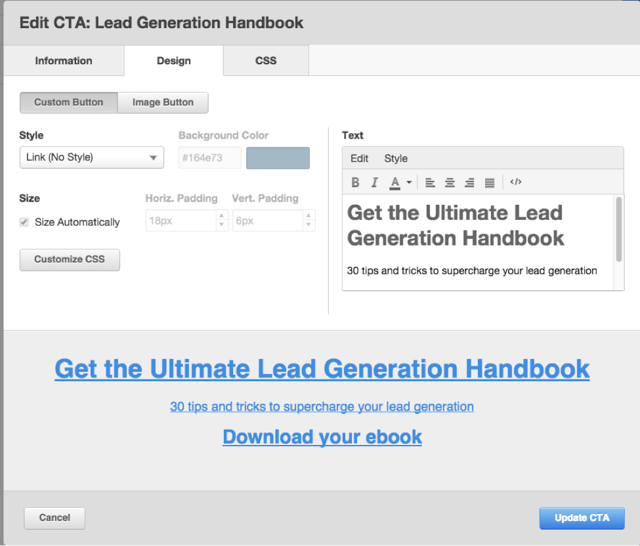
- Hover Effects: We designed our primary CTA buttons with hover effects to draw in the eye and make the site more engaging. For example, you'll find that the background color of the"Ultimate Lead Generation Handbook" CTA turns orange when the cursor is over it.
- Pop-out CTAs: We designed the phone number in the top right corner to pop out when the visitor’s cursor is over the telephone icon.
Design Elements That Can Be Modified By the COS Users
One of the great features about the HubSpot COS is that it enables the user to create great looking web content using the drag and drop editing tool. One of our goals for the Rapidan Inbound site was to create design elements that could be modified by the someone using the COS who lacked website design knowledge, while retaining the branding elements to keep a consistent look and feel throughout the site. To achieve this, we utilized two tactics:
- Dynamic CTAs - We developed a style for the CTAs that incorporated opinions from everyone involved on the project. We used dynamic CTAs to allow the text and links included in the CTA to be changed while maintaining the consistent branding we wanted. The user simply clones the CTA and then changes the text and link in the CTA editor.

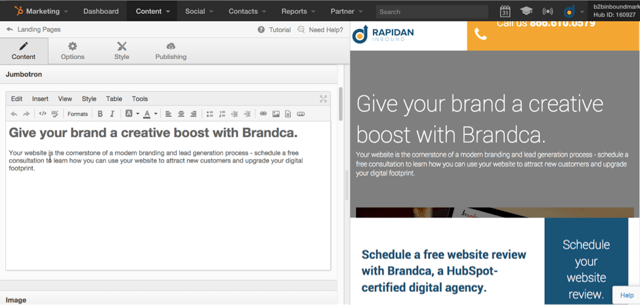
- Jumbotrons - We used Jumbotrons for the hero banners of our landing pages. The Jumbotron allows the user to edit text to meet the needs of different landing pages. Below is a screenshot of a landing page hero banner.

And here’s how it can be modified in the editor:

While everyone involved in managing the website wants to maintain consistent branding, we’ve designed the site that so users can extend the branding into different pages covering different content.
Summary
We’re very passionate about what we do and spend a lot of time working on the details of the sites we design. In our opinion, the difference between a good site and a great site is in the details. We’ve worked hard to get all the details on the Rapidan Inbound site, made possible by the ease of usability with the COS. We look forward to our next project and we’re confident that it will help take our design skills to the next level.






