As a designer and developer, it’s always fun to work with imaginative clients who have a creative license of their own. Luckily for my team and I at Creatrix Marketing, our latest COS website development project brought us exactly that type of client in the form of Credible Customers, a new creative consulting company. With a mission to transform businesses across the country by teaching marketers how to best leverage client success stories, Credible Customers helps marketers create an ever-growing library of testimonials that can be used to create a variety of marketing content.
When Credible Customers came to us seeking a beautiful and easy to navigate website that generates new contacts for the company, we knew we had to harness the power of their quality video content to demonstrate the unique capabilities of the firm and engage prospects from their first visit. In this post, I'll take you behind the scenes and detail how we designed the top half of the homepage that features video playing on top of an infinite looping video.
Client Use Case
When we first discussed the vision for the homepage, David Peltz, the founder of Credible Customers, mentioned that he wanted to have an infinite looping video as the homepage background. His goal was to have a couple different b-roll perspective shots cut together into a short video loop that served as the backdrop for the top of the homepage in order to capitalize on the higher engagement rates that are associated with video on the web. Then, we would have a call-to-action set on top of the infinite looping video playing in the background to encourage site visitors to view the entire finished version of said video.
To enrich the site functionality, we used a special technique in which anytime the user clicks and the video in the foreground plays (which plays in a jquery lightbox ), the background video pauses. The background video then picks up where it left off when the foreground video closes, which is triggered by the user closing or clicking outside the lightbox. A picture is worth a thousand words, so check it out for yourself below.

Get the full effect on CredibleCustomers.com
Now, onto how to get this functionality for your own site.
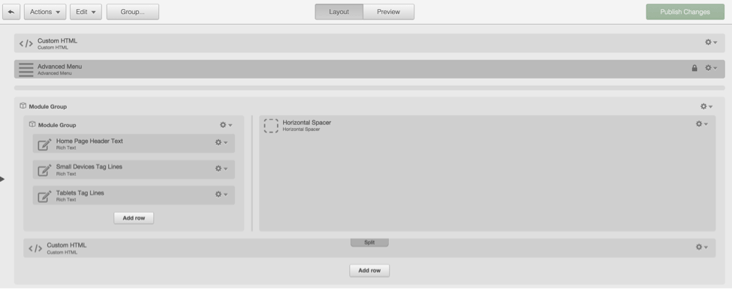
The Modules & HTML
First, we used a Custom HTML Module in the Design Manager and put the infinite looping video into that module with the following HTML code:
<div id="home_desktop_video"><video id="infinite_loop" autoplay="autoplay" loop="loop" source src="http://cdn2.hubspot.net/hubfs/513460/Videos/CC_Home_Page_Looping_Video_1.mp4">
</video>You can use the same code in your project, just change out the link used for the src attribute (the bold URL above) for your own video.
*Note: The infinite looping video for this tutorial is hosted on HubSpot's CDN rather than any of the popular video hosting platforms like Youtube or Vimeo. This is important, as it is part of the video tag that makes the infinite looping video part of the DOM (which comes up later in this tutorial).

Once you have set up the modules in your Design Manager and implemented the code in the site page or landing page editor, you will have an infinite looping video showcased on your page. Next up is setting content to sit on top of the looping video.
The CSS
You need to use the following CSS code snippet for the content that you would like to have on top of the infinite looping video:
.video {
position:absolute;
color:white;
font-family:UniversLTStd-Light;
z-index: 99999999;
}Let's break this snippet down. You need to set a z-index on the class to bring the content to the top of the stacking order. This ensures that the content sits on top of the video and not the other way around. Also, it is important to set the position to absolute in order to enable the overlap.
JavaScript
Last but not least, it’s important to make sure that you write in the JavaScript to enable the play and pause functionality for the infinite looping video. If you don’t write this code in, both videos will play at the same time, resulting in a distracting user experience for your visitors.
Below is the code to use when you want to pause the infinite looping video when the user clicks to play the finished version of the video. This code will also restart the infinite looping video when the user closes or clicks off the finished video.
The JavaScript uses the click and bind method to play and pause the infinite looping video in the background. This can be done because the infinite looping video is part of the DOM.
*Note: The finished looping video is hosted on Wistia and the second part of the script uses a JavaScript method from the Wistia documentation. You can view more details in the documentation on the JavaScript Player API on Wistia's website. Additionally, the classes and ID’s in the below example are for the Credible Customers site only, you will need to use your own classes and ID’s when implementing this for your own COS site pages and landing pages project.
<script>
$(document).ready(function(){
$('#home_page_finished_video').click(function(){
if (!/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)) {
$('#infinite_loop').get(0).pause();
}
});
});
wistiaJQuery(document).bind("wistia-popover-close", function() {
if (!/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)) {
$('#infinite_loop').get(0).play();
}
});
</script>
Conclusion
Once you have entered in the JavaScript, you're all set! To recap, this code enables your infinite looping video to pause when the user clicks on the finished version of the video. Additionally, it will remain paused until the user closes the video or clicks outside of the video lightbox, upon which the infinite looping video will restart and play continuously.
I hope you enjoyed this post, as this unique scenario can add an interesting effect to your next COS design project. Feel free to send me a message if you have any questions about the post. Happy HubSpotting!