There are a number of new keyboard shortcuts available for CMS developers and designers within the beta of the new Design Manager. These keyboard shortcuts might be familiar to you from your work in other IDEs, making the Design Manager a more welcoming environment for you to build assets in a timely, efficient manner.
How does it work?
Note: The following instructions are written for Mac users. If you are a PC user, use ‘Ctrl’ instead of ‘Command.’
Multiple Cursors
Let’s say you are setting up your style sheet and you know that you have to create ten section separators to organize the file. You could type out each line one by one, you could write one line and then copy and paste your code, or you could take advantage of this keyboard shortcut. Hold down ‘Command’ while clicking your mouse into different positions in the code editor, and your cursor will be active on multiple lines. Start typing, and your code will be entered next to each location. You can also use this feature to highlight multiple sections at a time, making it easy to delete or overwrite large selections of code at a time.
Quickly Comment Out Code In Bulk
Highlight a block of HTML, CSS, or JS, and press ‘Command + /’. Your entire selection will be commented out, saving you time and minimizing user error when manually commenting out lines of code. You can also create explicit block comments by clicking ‘Command+Alt+/’ (‘Ctrl+Shift+/’ on a PC).
Module or Group Identified in the URL
We previously made it possible to select a line or lines of code, and have your templates URL update to account for your selection. We’ve now extended that functionality to our drag and drop editor. When a module or group is selected in the new Design Manager, the URL will now specify the selected module. Upon loading that URL, users will be brought immediately to that module or group in the template. This allows you to share the URL with a colleague or client, and direct them to a specific module quickly and easily.
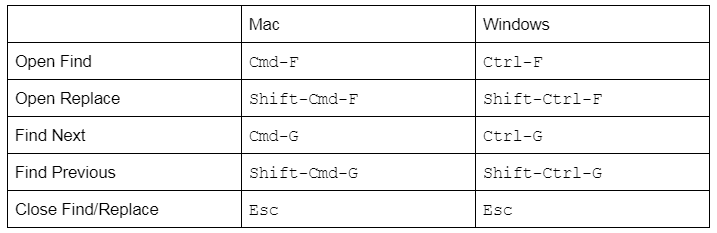
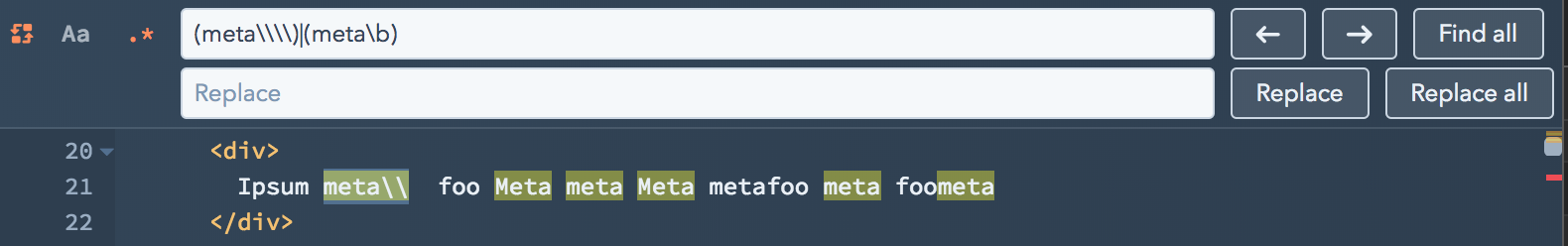
You can now quickly find specific pieces of code through the following keyboard shortcuts.