If you're an avid reader of our Product Blog, you're going to love our new feature roundup series. We'll periodically keep you updated on the latest Hubspot design product updates. Let's dive in to all the latest design tools enhancements and releases from September.
Content Staging Environment
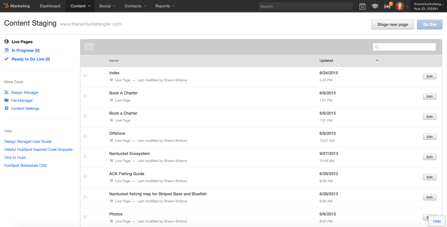
Welcome to your brand-new sandbox. The content staging environment is available for any customers and partners with the HubSpot Website Platform and makes a copy of any of your live landing and website pages. Within this environment you can create new pages, or just edit existing content and launch all your updated at the click-of-a-button.
The Content Staging Environment utilizes the the same structure as other content you create within HubSpot, and you can create and edit templates within Design Manager that can be utilized within staged content. You can access the Content Staging Environment by going to your Website dashboard, and in the lower-left clicking Content Staging.
To date, over 800 unique domains have been staged using the Content Staging Environment. For more information, see the user guide on how to redesign and relaunch your website with Content Staging.

FTP
The FTP allows you to use an FTP client and code editor of your choice to write, edit, upload, and download code in the same workflow you use today. HubSpot supports uploading and downloading coded template files, stylesheets, JavaScript files, an File Manager assets via FTP.
To connect to the FTP, please see the instructions here.
Local HubL Server
The underlyting syntax used in HubSpot's COS is referred to as HubSpot Markup Language, or HubL. You can now run this templating langugage on a local server, and when combined with the FTP, it allows you to work in an environment that you're familiar with while utilizing many of the differentiating features of HubSpot's platform. According to Patrick O'Neal, HubL is the new black and allows for a lot of enhancements compared to Wordpress.
To get started utilizing the local HubL server, please see the instructions here. There is also an additional help article on utilizing the FTP and local HubL server together if you are interested.
Design Manager Preview Enhancements
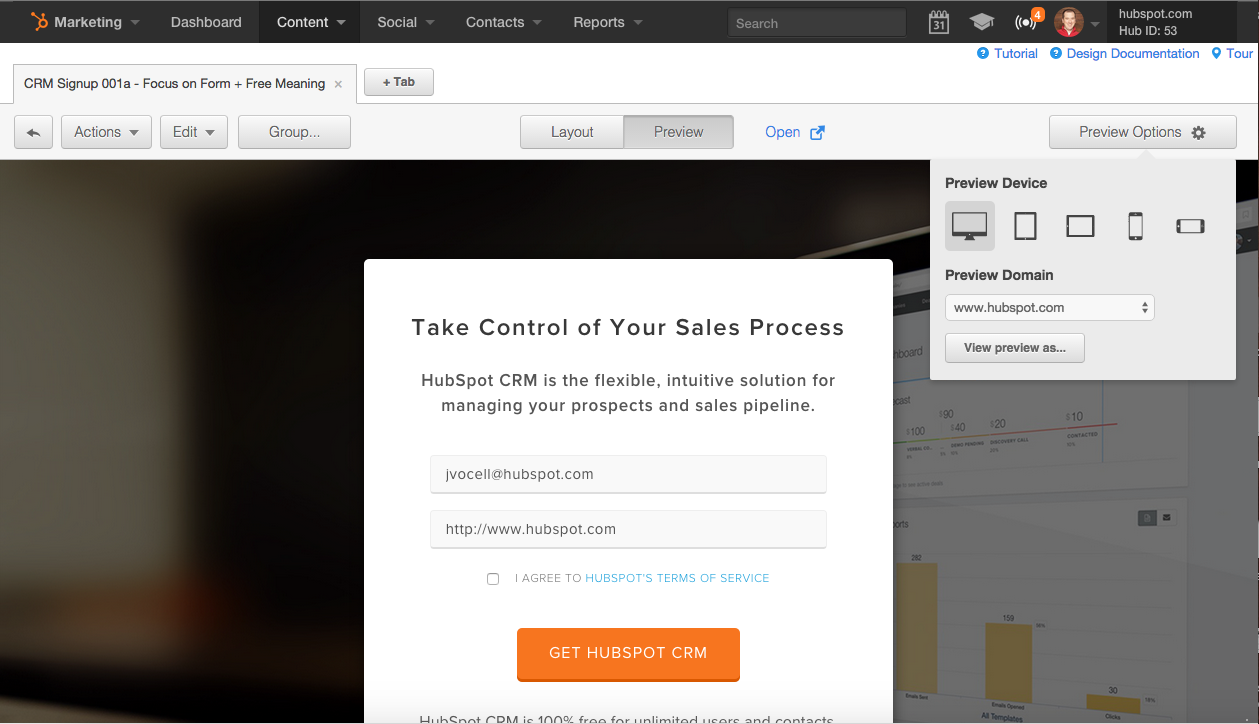
Visualizing how a design will look once it's coded can help bring it to life. That's why we enhanced the design manager with new preview options, so you can preview templates on any device, or in the case of website and landing page content, on any of the domains connected to HubSpot.
These preview changes apply to all content types, including landing pages, website, blog, and email. Because some of the preview options are different based on content type, let's go through each one.
Website & Landing Pages
Within a website or landing page template, you now have the following preview options:
- Device
- Preview Domain
- Show Preview as ... (for Smart Content)
The device preview is helpful for testing mobile accessibility and ensuring your content does not render larger than a page. While the Preview Domain function will load any styles you have setup with that domain and preview the page your viewing.
 Lastly, View preview as allos you to specify criteria that match Smart Content to see how the page will look for your targeted visitors and personas.
Lastly, View preview as allos you to specify criteria that match Smart Content to see how the page will look for your targeted visitors and personas.
The email template preview options are very similiar to website and landing pages, with the primary difference as there are two options to preview your templates. Within Email you can choose to preview device using any of the same selections, or utilize view preview as to see how your email would look when personalized for different recipients.
Blog
Your blog is a key asset to the marketing teams inbound strategy, so a good design is crucial to the blog also performing well. With the blog template preview many of the options are similiar to the website and landing pages section, with a few distinct differences.
To start, you can preview blog templates by:
- Device
- Post View / Listing View
- Preview Blog
- View preview as ...
The first new option here, post view / listing view, allows you to see your blog format from the perspective on an individual post, or at the top-level with a list of posts. Preview blog functions similar to the domain preview from Website and Landing Pages. Instead of previewing on a different domain, you can preview on any of the blogs you have setup within HubSpot.







