
The HubSpot COS is a powerful tool that allows designers and developers a plethora of customization options. Unlike other “non-code” drag and drop platforms, the COS allows developers all the functionality of Javascript and JQuery libraries. In this post I would like to talk about using Snap JS in conjunction with the COS and then discuss a use case that I used for a HubSpot customer. So let’s get started.
A Definition of Snap JS
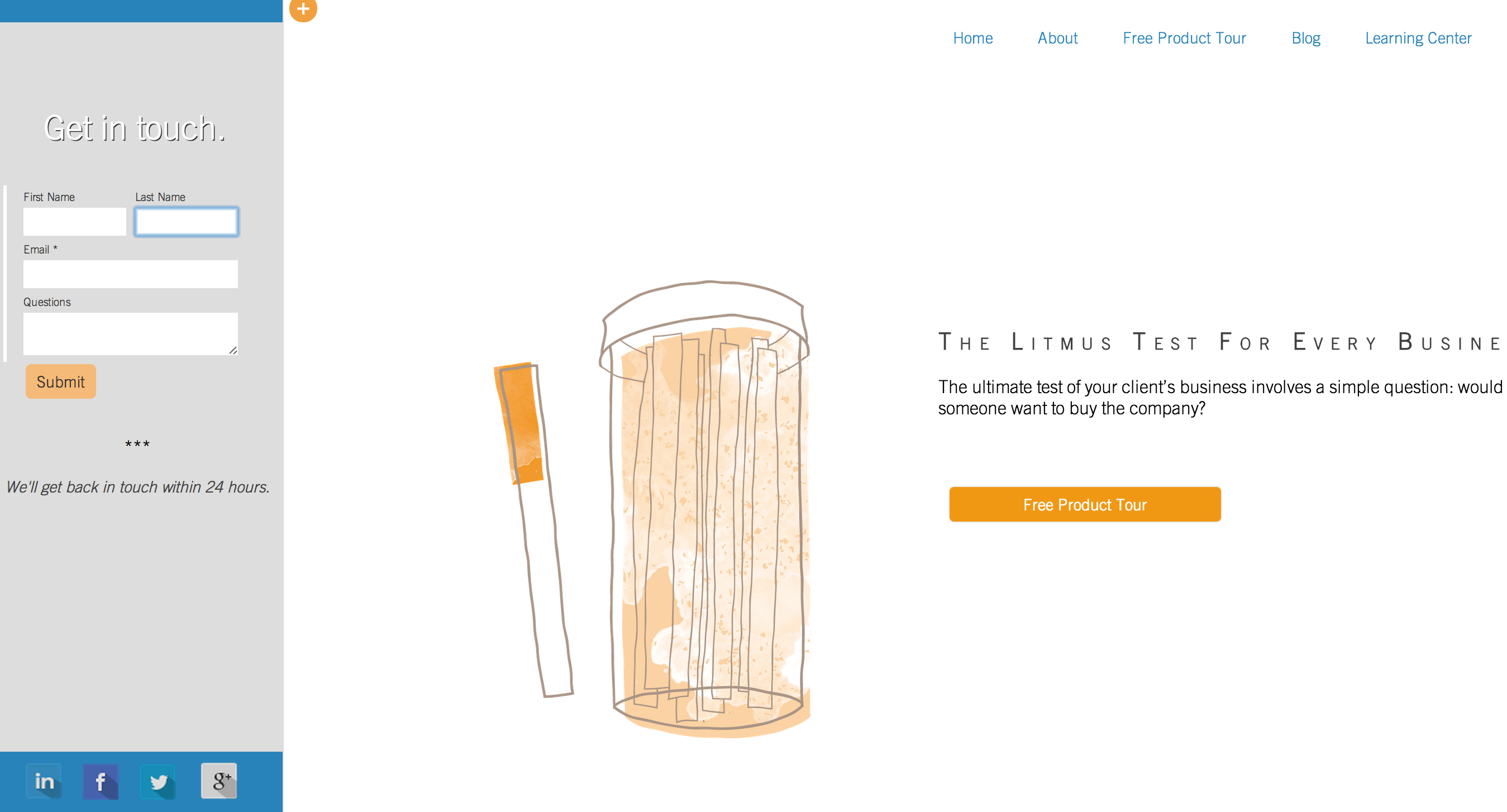
Snap JS is a library that allows you to add a cool little sidebar onto your website. When implemented the site almost functions like a web application. Below is an animated gif that shows the functionality when implemented on a HubSpot site-page. As you can see from the gif, users can peel back the left side of the page, and are showcased additional options or content.

Customer Use Case
Before jumping into “how to” details of implementing snap js functionality onto your HubSpot site-page I would like to discuss my customer use case. A recent HubSpot customer solicited me to create a website with a similar look and feel to Dropbox. The Dropbox site has a minimalistic design, lots of whitespace, and a unique illustration style. My customer wanted these same characteristics integrated on their COS website. But in addition, they also needed a place for customers to quickly and easily submit a customer support ticket to Desk.com.
This is where the idea for using the snap js library came in. By using the snap functionality we could essentially keep the uncluttered, clean, and minimalistic look and feel of the Dropbox website. While simultaneously allowing customers to submit a support ticket within one click, regardless of where they are on the site. To view the customer site click here.
Additionally, users have a number of ways to access the customer support ticketing system. They can click on the support link in the top or bottom navigation of the site, they can click on the yellow plus sign at the top left hand corner of the page, or they can simply peel back the left side of the page. All three of these options will open up the window on the side of the page, regardless of where the user is on the website.
Finally, the great part of using the snap js library is that it’s possible to put any content into the expandable “window” that you would like. In my customers case we built and integration to the Desk.com system through Zapier. So any user can fill out a form in the expandable window and the form will create a case in Desk.com.
How to Implement Snap JS into the COS
To implement the snap js library with the HubSpot COS there are three things that you will need:
- snap.js - the javascript
- snap.css - the css
- and the initiator
Below is the script for the initiator:
<script src="http://cdn2.hubspot.net/hub/280229/file-621919742-js/snap.min.js" type="text/javascript"></script>
<script type="text/javascript">
var snapper = new Snap({element: document.getElementById('content')});
</script>
This initiator lives in the Site Footer HTML section under content settings.
<link href="http://cdn2.hubspot.net/hub/280229/file-613750159-css/snap.css?t=1396021961000"rel="stylesheet">
This second link tag lives in the head section of the of the HubSpot site page. Once those two pieces are in place all that needs to be done is formatting the template in HubSpot.
First step is to move all content into the body container. There are no modules in the header or footer of the HubSpot template (See the attached screen shot below).

The second step is to attach the CSS classes to the right modules in the template builder. Here is a detailed explanation of which css classes get attached to which modules in the above reference screen shot:
- Attach the .snap-drawers css class to the Side Panel Wrapper module
- Attach the snap-drawer-left and .snap-drawer css classes to the Side Panel Inner module
- Attach the .snap-content class and the #content id to the Main Body Content module
- Attach the .content-inner class to the main body content inner module
To re-iterate the above paragraph, the first section will be your Side Panel, with a hierarchy of:
.snap-drawers
.snap-drawer-left .snap-drawer
your HubSpot modules
The second section will be your Main Body, with a hierarchy of:
.snap-content #content
.content-inner
your HubSpot Modules
Once you have attached the correct css classes and Id to your modules in the template builder your snap js configuration is complete. Then all you need to do is create a HubSpot site page or landing page and use the template that you just created. Once you have done that your COS page should be functioning perfectly.
Conclusion
In conclusion the snap js library is a cool way to un-clutter your websites, allow for additional content, and add visual appeal to your HubSpot COS webpages. So try it out and let me know if you have any questions, happy coding!