|
|
As a designer, my laptop and one external monitor suit me well. I can design on my monitor while I have reference material on my laptop screen. But still, I marvel at the developers who surround me with a laptop screen and two to three external monitors. Talk about increasing productivity.
Yet, with all this valuable screen real estate, it still sometimes seems like it's not enough. In today's world of rapid development, going back and forth between monitors and windows to reference documentation is a necessary evil (unless you have an advanced knowledge of the subject matter) that tacks on time better spent otherwise. Until now. With our brand new In-App HubL Documentation, we're looking to change the game.
What is it?
Last month with our Partner Day product launches, we released our HubL documentation, a comprehensive reference guide of the syntax and the available parameters for all HubL modules. Now, we're taking this one step further and bringing this functionality right into the Design Manager. The In-App HubL Documentation gives you the ability to easily find definitions and sample code for HubL within coded files and custom modules without disrupting your workflow.

How does it work?
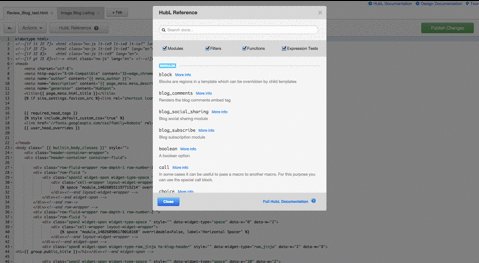
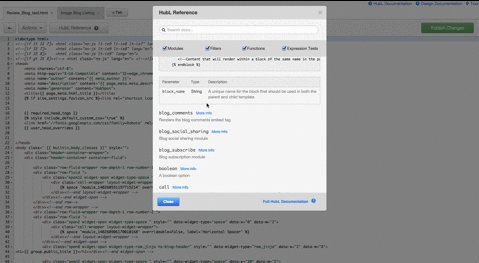
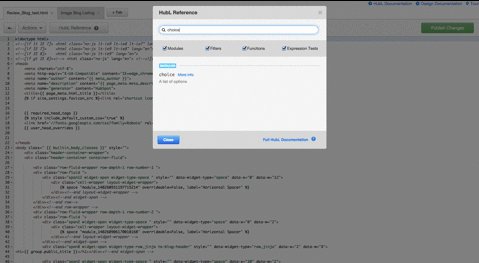
In your HubSpot portal, go to Content > Design Manager > Coded Files or Custom Modules. Then, select the Coded File or Custom Module you want to edit, and click the HubL Reference button. See the tool in action below.

After taking this for a spin, let us know your thoughts or how we could improve the tool. While you're at it, check out some of the other great updates brought to the HubSpot COS.