
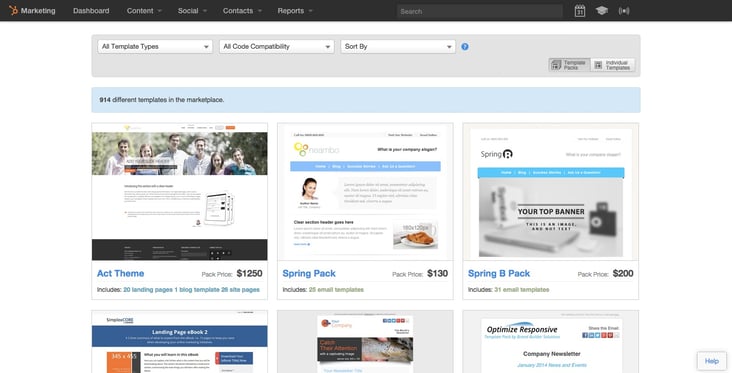
For designers and developers, there are any number of avenues to get your website skills out into the world. One way to show your stuff (and make money in the process) is to design website templates for others to purchase and use. Many designers and developers on HubSpot's COS do just that. However, with the Marketplace Requirements and over 900 templates on the HubSpot Template Marketplace, things can get hairy. To make the process easier for designers, developers, and customers alike, we talked to Chris Conant, Senior Website Technical Consultant at HubSpot. Read on for all of Chris' insights on how to submit, purchase, or support a successful HubSpot template.
The HubSpot Template Q.A. Interview:
Sapphire Reels: Hi Chris! Thanks for being with us today. Could you tell us a little bit about yourself and your day-to-day at HubSpot?
Chris Conant: Hi Sapphire! I grew up in the New Hampshire Seacoast and am proud to still call it my home. I have been programming since around the age of 13. I’ve been with HubSpot for just about a year and a half working as a Website Technical Consultant on the Migrations team here in Portsmouth, NH. My day-to-day varies, but primarily consists of reviewing any templates that are submitted to the marketplace, supporting any issues with new or existing templates in the marketplace, helping our awesome support team with any migrations related questions, and helping out with the migrations process (which is pretty streamlined at this point in the game).
The Q.A. Process:
SR: When setting out to make a template, what are among the first considerations the designer/developer should take into account?
CC: In my opinion, the first thing that a designer/ developer should consider is how to create a scalable solution for the general populous. For the most part, every customer is going to customize a template in a specific way to suit their needs. An example would be an ‘Our Team’ page. In theory, a page that’s set up with multiple boxes that display a headshot and description text can be used for products, pricing, team members, and I’m sure multiple other uses. As we know, every company is going to have a different number of items to display. I find that using elements such as flex columns become extremely useful and scalable for these types of pages.
SR: How do you keep the designs on the marketplace fresh? It would be nearly impossible to remember what every template looks like, so how do you make sure new templates offer differentiated design?
CC: For the most part each designer offers a unique style to the marketplace. However, I do my best to make sure that each template or template pack differs from all others. Templates themselves have the ability to vary with the use of HubL modules. It’s great to see designers allowing customers to easily modify the images, colors, and fonts on their site.
SR: Why are templates not allowed to use custom modules and global groups?
CC: We are hoping to allow both in the future. The reason that they’re not currently allowed is because they are dependent to the portal where they were created. Currently, the marketplace’s technology can’t inherit relative pathways, so global groups and custom modules’ reference points will break.
SR: How do you provide feedback on rejected templates? Is there a formal process to resubmit previously failed templates? How many times can you resubmit?
CC: We use HubSpot’s CRM to track the progress of each template submitted. Using deal stages we have the ability to track the progress of a templates. Our templated emails in the CRM allow us to easily jot down the necessary changes while referencing the template marketplace requirements. I’d like to think that a template never actually ‘fails’, but rather just needs improvement in order to be approved into the marketplace. Obviously there are exceptions such as templates that are plagiarized, or do resemble another template.
SR: What does the average queue look like? How can designers/devs make it easier to get through their QA round quicker?
CC: Although I have only been working in the Marketplace for 4-5 months, there has been an overall increase in template submissions month over month. The templates that seem to make it through the quickest are the ones that meet all requirements, and have the cleanest code. This can be a bit of a double-edged sword, as a simple template is much easier to review. However, it’s really nice to see some developers creating templates some advanced templates that allow customers to really customize their templates and pages to the max. The reality is that it’s a bit of a trial and error process. Generally, the more a developer submits, the smoother the process.
SR: What are some characteristics of the best-selling templates?
CC: Scalability, strong use of HubL modules, and the support of setting up the template for the customer.
SR: What tests should you put your template through before submitting to the Q.A.?
CC: Browser compatibility is a big one. However, at the end of the day I do my best to break things. I try taking obscurely sized images and injecting them into specific modules. I remove all text and verbiage from modules and add (a ton) of my own. I basically do anything I can to ‘mess’ up a template. If I can’t break it, chances are a customer can’t break it. If I can break it, customers will definitely break it.
SR: Beyond logos and images, to what extent should templates be customizable? How can you balance customization with complication?
CC: Customization services are a great advantage to have in the marketplace. Chances are, if a customer is purchasing a template, they have little to no coding knowledge. Also, HubL modules that allow customers to customize their pages with color and font pickers, background image pickers, etc. are unique and helpful.
SR: What recommendations do you have for designers/developers to make their websites easier to use?
CC: Helper text is always ‘helpful’. However, adding in-line classes to helper text using the Text Editor module is not allowed in the marketplace. I urge techs to create templates that eliminate as many surprises as possible. If samples pictures are used that create round images, I always suggest adding css to create a circle image rather than have use images with the shape.
SR: Do designers and developers need to be COS Design Certified to submit templates?
CC: Designers can submit to the marketplace without being design certified. However, it is strongly urged to be design certified. It is in the best interest for the designer to be certified and comfortable with building templates. The main goal of the marketplace is to provide a cost-effective solution for customers that don’t posses design skills.
On the Marketplace:
SR: The price range of templates is rather large. Are there any recommendations or benchmarks you can provide for those looking to price their templates?
CC: Overall we want to our customers to be able to find affordable solutions for COS website designs. There are quite a few factors that go into the pricing of templates; how many unique design features are being used (parallax scrolling, HubL module options, etc.). Also, if designers are creating template packs, how many unique templates are included can help determine the price.
SR: How do you define “Best Performance”?
The ‘Best Performance’ is relatively vague currently. We’re in the process of redeveloping the marketplace. Performance was an algorithm created years ago that combines template views in the marketplace, amount of purchases, and number of returns.
SR: Any tips for marketing your template once it’s on the marketplace?
CC: I feel that two major factors contributing to the marketing of templates is how much support is offered, and the overall pricing. We have found that designers that support their templates by offering initial template setup, etc. have a better chance of not only selling their templates but building a business relationship with HubSpot customers. I’ve seen some HubSpot Partners put their templates on their website (like SparkReaction).
SR: What type of support should be available for the template?
CC: All designers are required to support their templates. If a designer cannot support their templates they will be removed from the template marketplace. In the rare event that a designer is unable to support their templates we will do our best to support the issue as best as possible.
SR: What’s the difference between “drag & drop layout” and “fixed layout”?
CC: Drag & drop templates use the HubSpot’s COS drag & drop system. As of May 7th 2015, all templates with the exception of email templates are required to be drag & drop. The reason that email templates aren’t required is because all styling must be done using inline style.
For Customers Looking to Redesign:
SR: There are so many templates to choose from. How do you recommend someone looking for a HubSpot template goes about this process?
CC: This really depends on what the customer is looking for. If they are looking for a specific template type they can use the sort filters located at the top of the template marketplace. Along with being able to filter by template type, they can also filter by ‘best performance’, or ‘most purchased’.
SR: How should a customer evaluate the templates quality?
CC: We do our best to test and review each template that is submitted to the marketplace. If a customer finds something that is broken within a template a designer will assist with the issue. Customers are encouraged to view the template demo which is provided in the description of every template on the marketplace.
SR: What limitations are there with HubSpot templates?
CC: HubSpot highly encourages our designers to design using HubSpot’s Boilerplate Template Pack. This is the same template pack that we use for every customer that is onboarded to HubSpot. Overall there are no differences between a template from the marketplace and any other HubSpot template. All website templates use a stylesheet, which can be edited using CSS.
If you have any questions for Chris, please feel free to post in the comments below!