 In 1999, a seed was planted. Well, rather two seeds: one in Calgary, Alberta and the other in San Francisco, California. These were the seeds of challenge and since, have grown into a full-blown forest of ideas. You see, in 1999, both OpenBSD and Sun Microsystems coined the term "hackathon" as they set their teams of developers on a mission to collaboratively and competitively code. Since then, Hackathons have become a way for participants to show off their chops and win prizes while creating innovative new tech. It's now 16 years later, and here at HubSpot, we're jumping into the ring with the HubSpot COS Hack-a-Thon.
In 1999, a seed was planted. Well, rather two seeds: one in Calgary, Alberta and the other in San Francisco, California. These were the seeds of challenge and since, have grown into a full-blown forest of ideas. You see, in 1999, both OpenBSD and Sun Microsystems coined the term "hackathon" as they set their teams of developers on a mission to collaboratively and competitively code. Since then, Hackathons have become a way for participants to show off their chops and win prizes while creating innovative new tech. It's now 16 years later, and here at HubSpot, we're jumping into the ring with the HubSpot COS Hack-a-Thon.
This year marks the introduction of a series of Hack-a-Thons centered around the HubSpot COS, designed to push the limits of design and development capabilities on the COS and showcase the work of talented COS developers. We hosted our first Hack-a-thon in March and our second in May in line with HubSpot's Partner Day. On August 3rd, we're kicking off our third HubSpot COS Hack-a-Thon, so make sure to sign up to stay on top of all the announcements.
In prepping for this Hack-a-Thon, what better way to be inspired for the future than to look to the past? Below, I'll give you a recap of the highlights of the past two Hack-a-Thons held on Inbound.org, where our HubSpot Designer Forum is located.
HubSpot COS Hack-a-Thon 1:
The first Hack-a-Thon prompted designers and developers that attended our Designer & Developer Summit to create a unique custom module (Hint: if you missed this summit, be sure to check out the COS Design and Development Trainings at INBOUND). The requirements were kept fairly open (in order to ease the creative process), with the exception that:
-
The module must be possible to recreated on any HubSpot COS website.
-
Designers must submit documentation on how the custom module was created including code snippets. The documentation must be detailed enough for another designer to recreate the same custom module.
With that prompt, submissions ranged from a Product Listings Page from Erica Pierce and the team at The Spot On Agency to a module that allows a user to share a content offer from a thank you page via email from Zane Gundersen at New Breed Marketing.
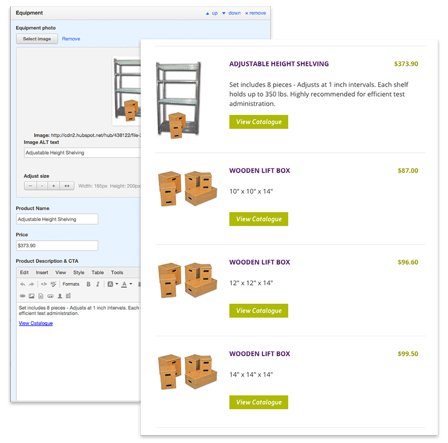
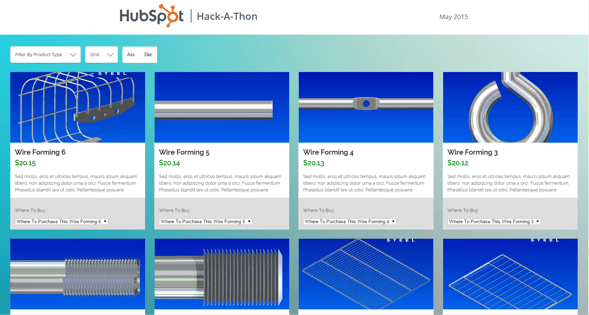
 Submission from Erika Pierce of The Spot On Agency: Product Listing Custom Module
Submission from Erika Pierce of The Spot On Agency: Product Listing Custom Module
A panel of 5 COS designers and developers at HubSpot evaluated submissions based on:
-
Uniqueness & Creativity
-
Usefulness
-
Clean Code
-
Documentation
After careful deliberation, the winners were announced, with James Friesen and Levi Carter of Square 2 Marketing closing out third and second place, respectively, for their work on the custom module for HubSpot's Inspire section and a tabbed blog topics widget.
The First Place title (and even an accolade from Dharmesh, CTO and Co-Founder of HubSpot) went to Ryan VonBergen of media junction with their Events Calendar driven by Google Sheets. In an exclusive interview with Ryan, he detailed the process behind to create the custom module.

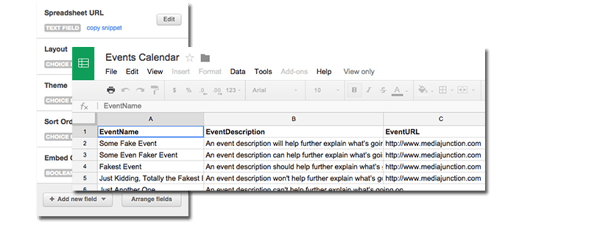
Behind the scenes of the winning custom module
With a focus on making an easy to maintain and manage module, they decided to forgo multiple custom modules by using Google Sheets to create a flexible module with a changeable UI. This innovative workaround prompted one of the requirements for the next Hack-a-Thon.

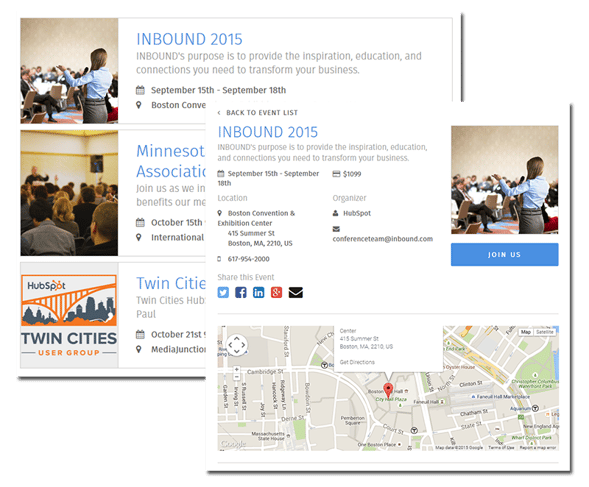
The Events Calendar Custom Module
HubSpot COS Hack-a-Thon 2:
With the success of the first Hack-a-Thon, the second event was divided into two divisions. The Beginners Division submissions required a custom built hero bar for the top of a website. Pulling from the Ryan's submission, the Advanced Division was tasked with creating a module of their choice with the module pulling data from a Google Spreadsheet. Prizes for both divisions spanned gift cards for developer gear, HubSpot swag, and INBOUND conference and keynote passes.
This time around, the submissions doubled as the competition heated up. With the same judging criteria, three submissions were chosen from each category. In the Beginner Division, the winners included:
-
Justin Lagadec of MyChefCom with the Phasebeam Hero Bar: As a fully customizable big hero bar, this module is a simple JavaScript animated background for your website.
-
Brittany Taglienti of Brand Builder Solutions with the Superhero Bar: A fun hero bar offers up a real flying superhero with a scrolling effect and a CTA.
-
Andreas Westerlund of adepto digital with the Simple Hero Bar: A simple hero bar that offers up a full-width image, contrasting colors and text, and a CTA.
In the Advanced Division, the winning submissions were just as exciting with:
-
Chad Pierce of Bluleadz with the E-commerce Style Display: This e-commerce style displays uses a grid or list UI and filter functionality to easily display products.
-
Darren Pangan of StraightArrow Corporation with the Data Visualization Graphs: This custom module creates a graph from the numerical data in the spreadsheet. With 4 types of graphs (horizontal, vertical, line, and pie), you can customize specific colors for individual elements.
-
James Friesen with the FAQ Accordion: This custom module allows the user to generate a multi-category, multi-tabbed FAQ accordion based off a simple Google Sheet which makes it a breeze to add new entries and keep their FAQs up-to-date.

The Advanced Division winning submission from Chad Pierce
HubSpot COS Hack-a-Thon 3:

This time around, we're raising the bar with a special edition of the Hack-a-Thon to go along with this year's INBOUND conference. We expect a tight race, as submission have only gotten better with each event. Although we haven't released the details of this Hack-a-Thon yet (that will happen on August 3rd), submissions will be due August 30th.
We'll also crown a COS Hack-a-Thon Master as a part of our HubSpot Impact Awards, which are an addition to our regular lineup of Partner awards.







