
Think back to the last time you went at the DMV. You likely mentally prepared yourself beforehand for the inevitable wait time, arming yourself with a way to fill the time. Luckily for the DMV, visitors have always expected the wait.
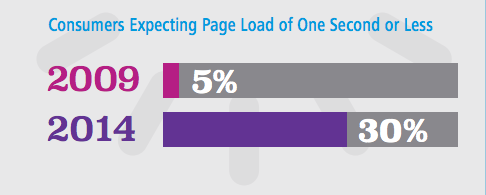
Unfortunately for websites owners, we're not afforded the same luxury. Site visitors expect increasingly faster speeds. In fact, according to Akamai, the leading CDN service provider, today 30% of site visitors expect a page to load in one second or less, while 18% expect a page to load instantaneously. Compare that to five years ago, when only 5% of consumers expected a one second or less page load. Along with speed expectations, web users also expect a more robust and interative web experience. So, how are we to balance performance with power?
 Image via Akamai
Image via Akamai
Here at HubSpot, we've seen this demand first hand from users of our Content Optimization System (COS) as we've evolved our platform to support these experiences. Yet with the introduction of functionality comes added weight. We've always been committed to delivering a compelling experience without sacrificing performance, so we posed the question: had this weight gain made us sluggish?
We teamed up with the team at Yottaa, a Boston based cloud services provider who optimizes websites, to answer this question (you may remember Yottaa from their 2013 CMS benchmarking study which revealed that the HubSpot CMS was the lighest and fastest when paired against against the likes of WordPress, Drupal, and Joomla!). What did their new study find?
"...We found that HubSpot COS pages have gained weight, jumping from around .7 MB to 2.43 MB, a massive increase. A recent report from Soasta confirms that the average web page is more than 2 MB in size. Despite nearly a 250% increase in weight from the 2013 CMS sample, there was no performance degradation of note on the Content Optimization System. On average, COS websites outperformed our control sample by a considerable margin. Below is the average COS Time-to-Display and Time-to-Interact metrics (in milliseconds) compared to our sample."
We've put a ton of man hours into maintaining this light and fast manifesto over the past two years of HubSpots COS. Your next question may naturally be: Why are we putting so much emphasis on improving site speed?
The Impact of Site Speed
|
Did you know that site speed can also affect your bottom line? |
There are a number of factors that site speed plays into. While the influence on usability is apparent, did you know that site speed can also affect your bottom line? What about how easy it is for site visitors to find you?
The true impact of site speed may surprise you. Here are a number of important considerations to take into account around site speed.
Website Performance & Conversion Rates
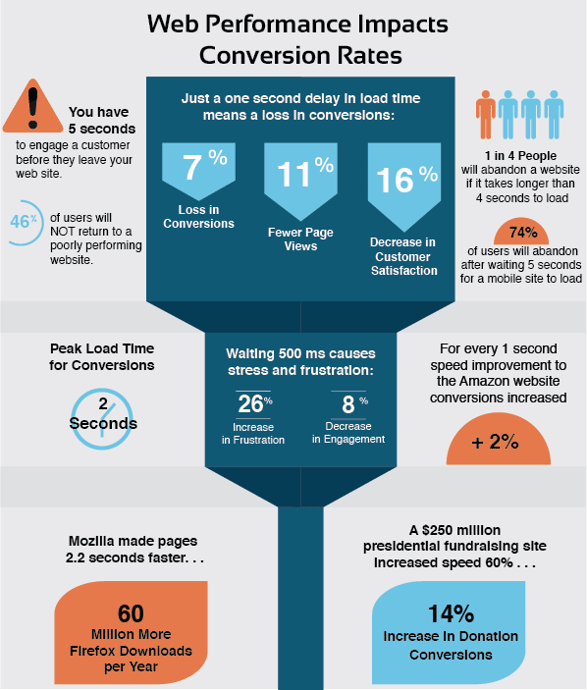
Your business goals depend on your ability to convert prospects into customers. When evaluating your websites ability to convert, many people focus on visual elements like calls to action, site design, and copy as the driving forces. While these things do contribute to higher conversion rates, it doesn't matter in the grand scheme if due to slow load speeds, your vistor abandons the site before they even see any grand visuals. Aberdeen Group found that a one second delay in load time can result in a 7% loss in conversions and 11% fewer page views.

Infographic Courtesy of LoadStorm
Think about that. If your site typically gets 3,000 views per month, a slow site speed could result in only 2,520 page views and from there, only 2,343 converting customers. Depending on the value you recieve from each customer, you could be losing key conversions.
Website Performance & ROI
Unlike many popular terms these days, ROI isn't a simple buzzword you can write off. Every business action you take must be proven valuable to today's busy executives, so there is an apt emphasis on ultimately tying your actions back to the return you receive. Your website is no exception to this rule.
According to Fast Company, Amazon calculated that a one-second delay in site speed could cost up to $1.6 billion in sales per year. Google has found that slowing down site speed by four tenths of a second would result in an 8 million decrease in search volume, indicating missed revenue due to the millions of lost advert views. After a year long performance redesign project that sped up page loads by 5 seconds, Shopzilla realized a 25% increase in page views that resulted in a 7-12% increase in revenue and 50% decrease in expenditures on hardware.
Just how much of an impact can your site speed have on your ROI? Tools like SysIQ's Website ROI Maximizer Tool and ClickZ'sWebsite Optimization ROI Calculator can help tie a dollar figure to the potential impact monthly and annual impact of optimizing your site speed.
Website Performance & SEO
Among the many considerations when optimizing your site for search engine results pages is site speed. In 2010, Google announced that website speed would impact search rankings. While site speed isn't the primary focus of SEO efforts, it can help push your site up in the SERP's and increase organic traffic. When Googlebot crawls your site, having a site that responds quickly will allow more efficient indexation, which key to achieving success in the organic search rankings.
How to Improve Site Speed
If the data above compels you to take action (which it should), there are a number of tactics to take in order to improve your site speed.
Step 1. Test Your Current Site Speed
Before you begin the process of optimizing your site, you'll want to have an accurate benchmark of your current performance to quantify the improvements made. There are a number of resources listed below that can help you evaluate your current site speed. All of the services listed will help you identify specific performance holdups to improve your website speed, however, each tool tests different parameters (like location and browser) and hones in on different issues. For instance, if you operate in multiple regions, you'll want to chose a tool that allows you to check site performance in a particular country. It should be noted that you should use multiple tools to gain actionable insights to work into your website optimization strategy.
PageSpeed Insights by Google
Google's PageSpeed Insights analyzes the content on your web pages and then generates a list of suggestions to help you optimize your site. With Google's hands residing in many pots, this would be a key tool to use.
YSlow by Yahoo!
YSlow is a browser extension will provide you with a summary of the page's components, statistics, and suggestions for improvement based on a grading determined by a pre-defined or user-defined ruleset. Yahoo!'s Performance team identifies 34 rules to abide by for website optimization and this tool tests 23 of those rules.
WebsiteTest.com by Yottaa
WebsiteTest.com by Yottaa offers a bevy of options to test your website speed including testing a single or multiple desktop or mobile webpages against performance factors like browser, locations, and servers. This service also allows schedule out tests for testing over time and a host of other advanced options.
Pingdom Website Speed Test
Like the above tools, Pingdom allows you to examine and analyze your web page with a resulting rollup of suggestions for improvements. One distingushing feature is the ability to track your performance history by saving each test. This is an easy way to track whether or not the actions you take to optimize your site, which we'll discuss next, are paying off.
Step 2. Adhere to Best Practices for Site Speed Optimization
Optimizing your site is no small task. Leading online businesses go to great lengths and exercise enormous resources in order to balance form and function to achieve top of the line performance. For those without significant time or money to spend on website optimization, there are a number of techniques you can use to navigate this tricky task.
Image Optimization:
Page load time is hindered when your site uses too many or too large images. High-quality images are among the most significant culprits for large web page size. Some tips to improve on this are:
- Use Fewer Images: The first consideration when optimizing images is to make sure that you only use images where absolutely necessary.
- Resize Your Images: Crop your images to the size they need to be rather than resizing them in your CMS.
- Use the Correct File Format: Knowing when to use the correct file type is key. For high quality images, use JPGs. PNGs are a great alternative for items like icons, logos, etc. BMPs and TIFFs should never be used.
- Use Image Compression: Image compression can reduce file size and is broken down into either lossy (discards information from a file) or lossless (keeps all information from a file). Different image formats and screens can withstand different levels of compression while still keeping acceptable quality, so be sure to read up before you execute on this.
- CSS Sprites: CSS Sprites are a collection of images that make up a single image. By combining the images, CSS sprites reduce the number of requests and data to be downloaded. You can take certain actions to combine images using CSS sprites to reduce the requests overhead.
Code Optimization:
Lisa Toner, Head of EMEA Relationship Marketing, best explains how to compact your code.
To speed up load times, you should remove any unnecessary spaces, line breaks, and indentation in your code. Compacting javascript code can make it appear as if your page is loading faster for users.
The average code behind a website is GZIP. One of the best ways to reduce page load time and compact code is to GZIP your files. This can reduce your file size dramatically without sacrificing the image or video quality. If you want you find out if your current website has GZIP compression enabled you can use this handy tool http://checkgzipcompression.com/.
Add CSS, Javascript and other code to external files
Make sure your stylesheets and javascript load in external files where possible. This means they don’t add as much code to each page and aren’t called every time the page loads.
Add JS files to your footer where possible
It’s also a good idea to put javascript files in the footer of your webpages so they load in the background and don’t delay the content of the page appearing. It’s worth speaking to your developer about this option as some elements further up the page (like sliders on menus) may rely on those js files loading first.
Helpful tools to compact your code
Most CMS' have plugins or add-ons that allow you to reduce all the code on your website.
Additionally, you can also take steps to improve site speed by minifying your HTML, CSS, and JavaScript code.
Plugin Optimization:
While plugins allow you to expand the functionality of your site, they can also expand the complexity that happens behind the scenes with your page load time. The number of plugins you have on your site does not directly correlate to a slower site speed, however, it is important to evaluate and choose plugins that are scalable. Using one low-quality plugin that loads many assets (i.e. scripts and styles), performs complex operations, adds additional database queries, and performs remote requests to external API's all at once can severely degrade your site performance. Many well-performing sites have upwards of 80 plugins because they focus on using plugins that are managed by reputable providers.
In the same vein, using reputable providers is important when taking website security into account. Although beyond the scope of this post, using plugins that are secure can reduce the costs associated with data breaches.
Browser Caching
A surefire way to improve site load speed is by delivering cached copies of requested content to a site visitors' browser rather than rendering it for every single request. A web cache allows you to temporarily store web content (like a copy images, styelsheets, and javascript) that can be quickly accessed to satisfy user requests.

Image via Kinsta
The time to cache depends on the resource your caching, but the recommended time is a minimum of one week to a maximum of one year (anything longer is against RFC guidelines).
Content Delivery Networks (CDN)
Businesses that operate in multiple countries should utilize a Content Delivery Network, which is an extension of cache optimization that stores content closer to a user's geographic location. If you're based in Boston, a CDN will allow your site visitors in London to experience the site at an improved rate then if they were to access the information from your Boston servers. Using a CDN will allow you to reap the benefits of an enhanced performance.
Step 3. Consider the Mobile Experience
By now, we all know the importance of optimizing sites for mobile browsing, as worldwide smart connected device shipments surpassed 1.8 billion units last year. With consumers making up to 195 mobile commerce transactions annually by 2019, according to Juniper research, the implications of site speed are obvious on KPI's like revenue.
More than half of consumers expect sites to load as quickly as they do on their desktop computers, thus, it's easy to see why the optimization needs to expand beyond the desktop. My employing a mobile friendly version of your site in the form of responsive web design, you can enjoy quick site load times.
The above steps will put you on the right path to improving your site load speed. As I mentioned before, optimizing your site can get tricky and requires time to dedicate to the improvements.
However, there is an easier way.
Many CMSes take the leg work out of site optimization by doing it for you. For instance, if your website is hosted on the HubSpot CMS, you'll notice we've taken the following steps for you:
- Image Optimization: The HubSpot CMS utilizes auto image resizing and compression to reduce image size.
- Code Optimization: The HubSpot CMS will minify your CSS.
- Plugin Optimization: With many popular plugins (like SEO and form plugins) built into the core HubSpot functionality, theres no need to overload your site.
- Browser Caching: Our CMS will manage the browser caching for you with no plugin required.
- Content Delivery Network: The HubSpot CMS is backed by Akamai, one of the industries best CDN providers.
So if your website is hosted on HubSpot's CMS, than we've got you covered. If you're not, let me know in the comments if the steps above have helped reduce your site speed load times. There is a direct impact on your bottom line, so it's time to get cracking.






