Our migration team has successfully migrated your site onto HubSpot, and you've reviewed and approved the finished product - congratulations! Now it's time to take your website live and use HubSpot's integrated platform to gather analytics and optimize your content and design.
1. Take your site live!
You now have a beautiful, powerful website on HubSpot - take it live so you can start using it! The go-live process involves three main steps: 1. Connecting your subdomain (www.example.com) in the Domain settings in HubSpot, 2. Editing/creating a CNAME record in your DNS provider using that same subdomain and the CNAME value provided by HubSpot, and 3. Require HTTPs for your subdomains using HubSpot’s free SSL Certificate. You can complete these steps yourself by following these instructions, or reach out to the migrations team or HubSpot Support to help you through it.
2. Set up redirects
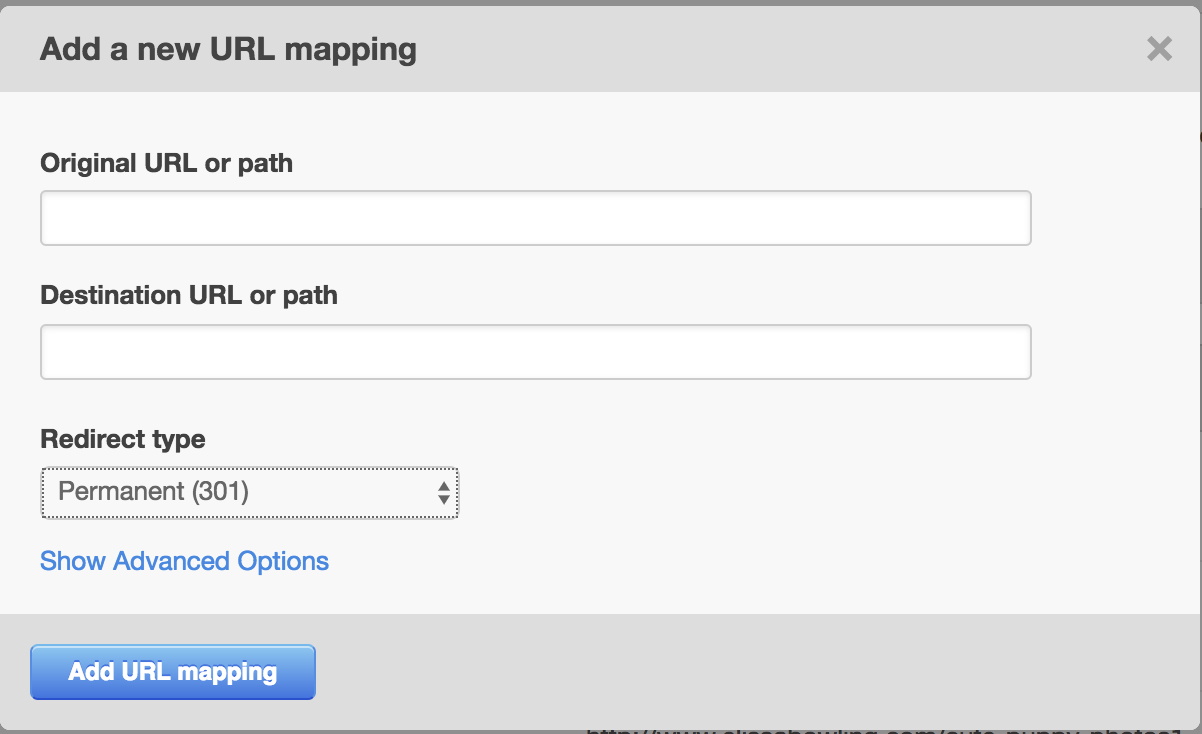
Once your site is live on HubSpot, you can use our URL Mappings tool to set up redirects for your pages in HubSpot. You may have had several redirects set up in your previous CMS, and these will break once your site is migrated and live on HubSpot. In our URL Mappings tool you can add one redirect at a time or bulk add them.
Note that the HubSpot migration team automatically maps every old page on your site to the corresponding page on your new HubSpot site, so you don’t need to worry about that step.
You can navigate to the URL mappings tool by going to your Content Settings, clicking on “Domains & URLs” in the left menu, and selecting the URL Mappings tab. In addition, here are some step-by-step instructions on using the URL Mappings tool.
3. Start gathering analytics and optimize your website
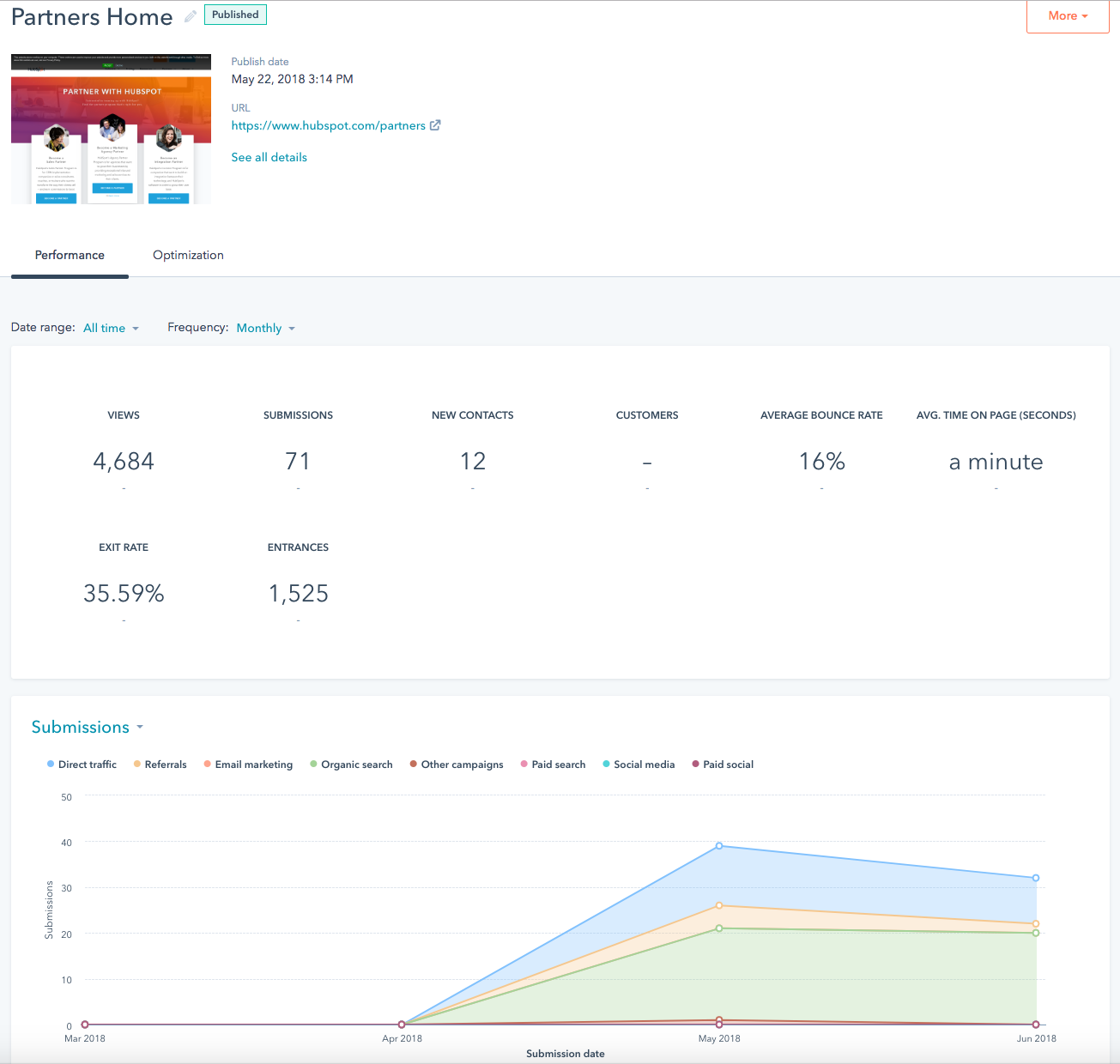
The best part of hosting your website content on HubSpot is that it integrates with your CRM. Over time, you can see where your leads are going on your website, what they’re clicking on, and what content they’re consuming. See below for some of the analytics you can pull in HubSpot:

Use that data to make improvements to your website: remove a page your leads are never going to, place CTAs on the section of the site that is getting the most clicks, or bulk up a conversion path that has gotten a lot of views but few conversions. We’ve also put together a knowledge article on analyzing your pages’ performance to get you started. This is all part of the Growth-Driven Design methodology where you continuously iterate on your website to optimize it for lead conversion or whatever goal you have for your site.
4. Build more pages using migrated templates
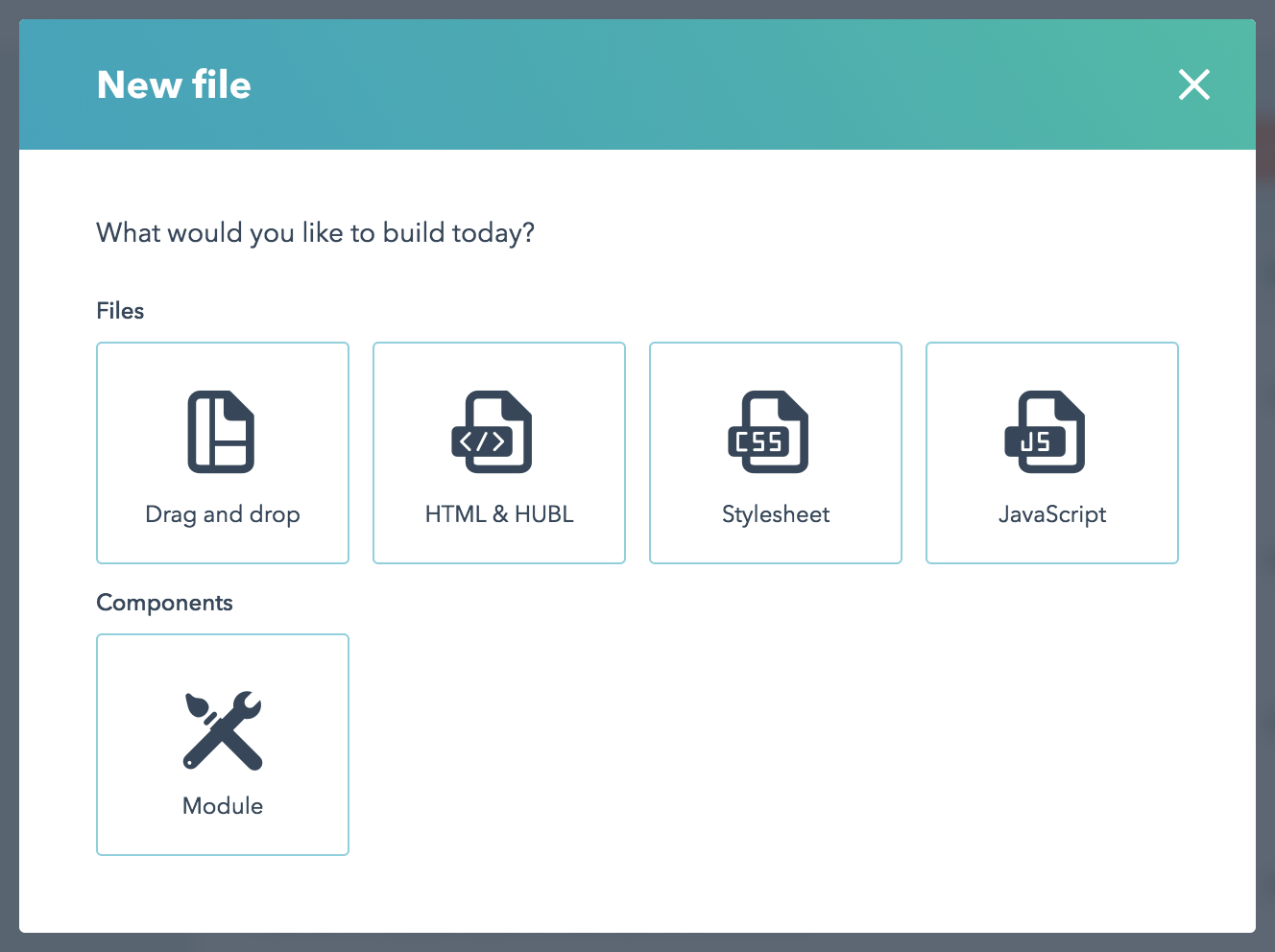
Your full site migration didn’t just give you site pages to replicate your current site - it also gave you a set of templates that are already styled and ready to go. Use the page editor to build out new pages using existing template, or dive into the new Design Manager, analyze the existing templates to figure out how the site was built and build out more templates.

5. Take HubSpot Academy Courses
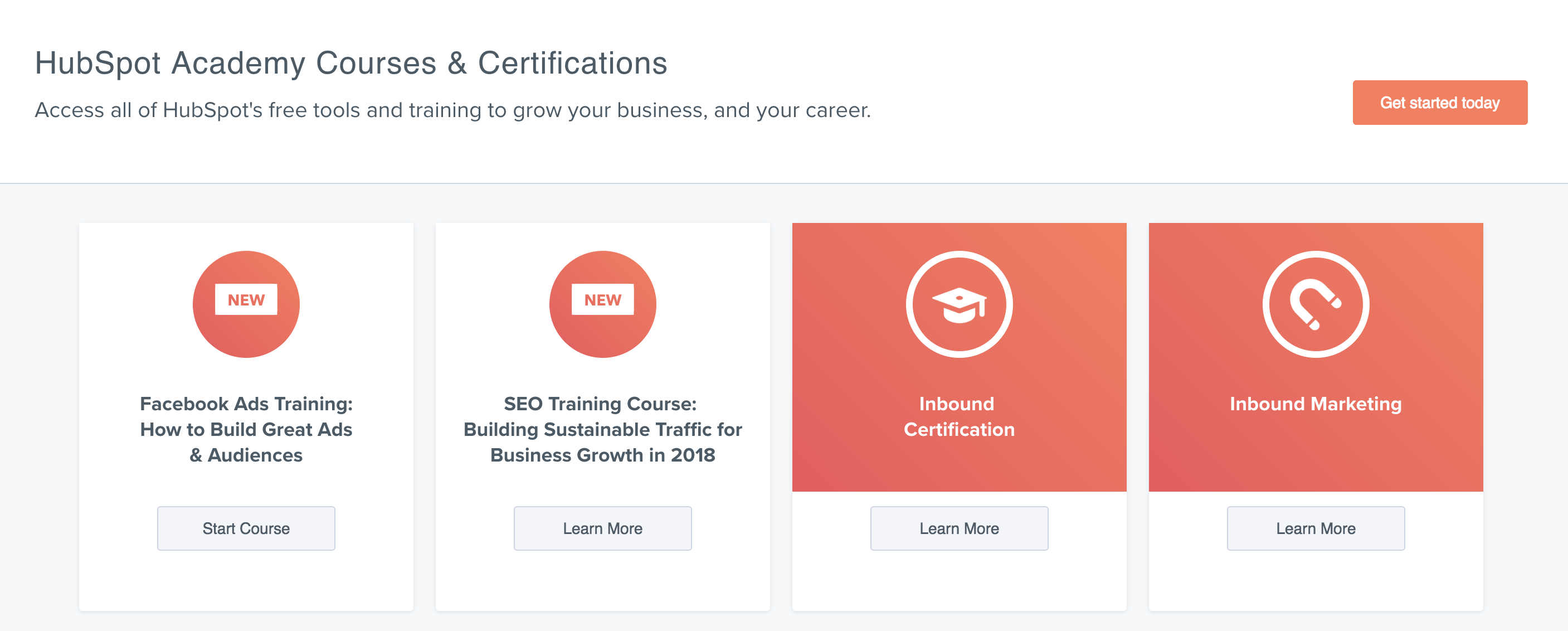
There is a ton of free information available on the HubSpot Academy to guide you in optimizing your website’s framework, design, and continual improvement. Here are a few to get started post-migration:

6. Access the Marketplace
Browse through the Marketplace and see what's available - there are tons of templates and modules that are anywhere from free to $10,000. If you’re interested in a site redesign down the line, you can download a theme and see how your content looks on it. If you’re just looking to update your current website with modules that perform different functionalities, you can download them and trial them on draft pages before putting them on a live page.

7. Reference Designer Docs
You’re in the right place for guidance and info! We have plenty of blog posts that highlight design features in HubSpot, and I highly encourage you to click on the “Docs” tab at the top of this page for Designer Documentation on all the incredible features and functionalities you can build out on HubSpot. If you have any Designer Doc-related questions, head over to the Design Forum - chances are it’s already been asked and answered, and if not you can post a new question that a bunch of folks are wondering about as well!
Your website migration is a jumping off point: now that your site is hosted on HubSpot, you can do so much more with your content. Set your site up for success and iterate your design. Whatever you do, don’t just let your website sit!





